webpack踩坑:DllPlugin和DllReferencePlugin配置
webpack踩坑:DllPlugin和DllReferencePlugin配置
有个项目比较大,想着进行配置优化,提高打包速度然后网上搜了搜决定试试
DllPlugin和DllReferencePlugin,但是跟着网上好几篇博客质量挺高的配下来一直有错误…就很崩溃,后来终于解决了,记录一下。
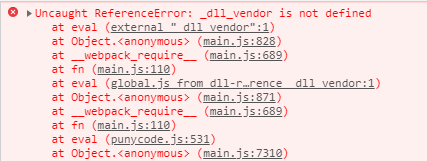
异常现象:
原因:
未在webpack.dll.config.js中 new DllPlugin({})内未配置context,该值为必填项,而网上很多博客都没有注明这点,甚至在示例中都没有配置该项。(可能因为我将webpack的所有配置文件都放在了build文件夹里所以找不到了?)
webpack.dll.config.js:
const path = require('path');
const DllPlugin = require('webpack/lib/DllPlugin');
module.exports = {
entry: {
vendor: ['vue', 'vue-fullcalendar', 'vue-i18n', 'vue-router',
'vuedraggable', 'vuex', 'xlsx'],
},
output: {
filename: '[name].dll.js',
path: path.resolve(__dirname, '../dist'),
library: '_dll_[name]'
},
plugins: [
new DllPlugin({
name: '_dll_[name]',
context: __dirname, //必填,不然在web网页中找不到 '_dll_[name]',会报错
path: path.join(__dirname, '../dist', '[name].manifest.json')
})
]
}
其他需要注意的点:
- index.html中需要手动加入输出的
'[name].dll.js'文件。(有个插件可以自动引入,嫌麻烦没配) - webpack.dll.config.js 中 output.library 与下面DllPlugin中name配置对应。
参考文档:
-
1.深入浅出的webpack构建工具—DllPlugin DllReferencePlugin提高构建速度(七)
-
2.使用 Webpack 的 DllPlugin 提升项目构建速度
-
3.webpack.DllPlugin和webpack.DllReferencePlugin静态资源预编译插件
备注1:文档1和文档2 中webpack.dll.config.js 缺少了对context的配置,由此会报我上述描述的错误,除此之外没有任何问题,都是很好的配置指南;
备注2:感谢文档3让我解决了自己的错误。