Vue3.0开发中的移动端适配(px转换成vw)不用修改原来的代码,特别爽
我想要这样的效果:某旅游网
这个 京东demo 也不错
他是有最小宽度和最大宽度的限制,也就是说 缩小到一定程度以后就不再缩小了,放大到一定程度就不再放大了,这也是我目前需要解决的问题
贴上我目前实现的页面
html {
width: 100%;
height: 100%;
}
body,html,#app {
left: 0px;
right: 0px;
max-width: 640PX;
min-width: 320PX;
margin-left: auto;
margin-right: auto;
position: relative;
width: 100%;
height: 100%;
}
这段代码是为了给他设置一个最小最大宽度限制,但是引发的新问题是最大的那个框不变了但是里面的内容还是在无限的缩小和放大,所以,我要怎么样才能让里面的内容和外面的框同步呢?
下面是一些知识点整理
提问:postcss-px-to-viewport 怎么限制最大宽度
PostCSS深入学习: 压缩和优化CSS
骚年你的屏幕适配方式该升级了!-今日头条适配方案
这里宽度我没有用750,用的340
原因可能是因为:
设计稿一般是750为基准的问题!
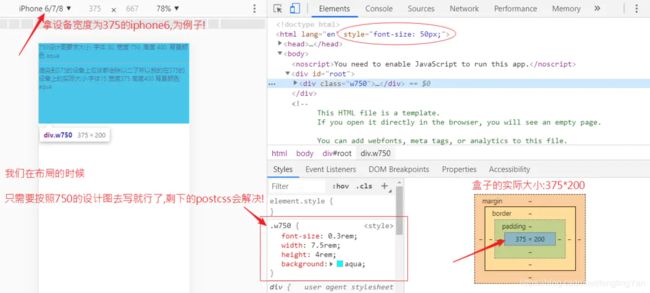
大家都知道我们前端开发的时候都是以手机宽度375的为标准来布局,至于为什么,我这边也说不清楚,有想详细了解的请自行查询一下!
那么750的设计稿到底需不需要将宽高除以2呢?
.w750{
font-size: 30px;
width: 750px;
height: 400px;
background: aqua;
}
"w750">
750设计图要求大小: 字体 30, 宽度 750, 高度 400, 背景颜色 aqua
渲染到375的设备上应该都会除以二了所以我的在375的设备上的实际大小:字体15 宽度375 高度400 背景颜色aqua
效果:

可以看到当手机屏幕为375的时候:
class 为 .w750渲染出来的宽高为 375*200 ,当手机屏幕大小发生变化时,这个数值也会发生自适应的变化!
这个时候我们只需要按照750的设计稿写大小就可以了,postcss 会自动帮我们进行转换!
参考简书:https://www.jianshu.com/p/c200f392e5ca
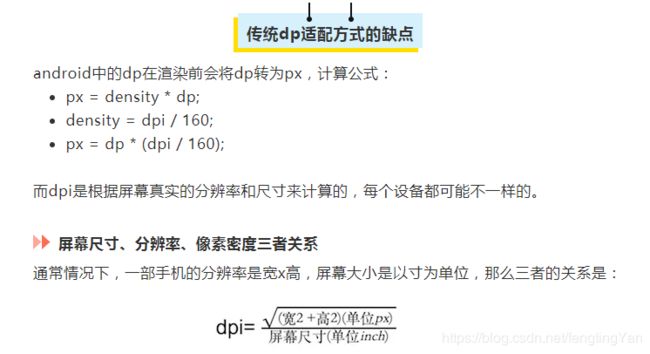
先搞清楚一些适配有关的概念:
一种极低成本的Android屏幕适配方式
Android 目前稳定高效的UI适配方案

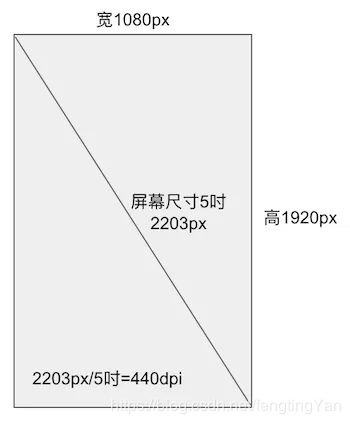
屏幕分辨率为:1920*1080,屏幕尺寸为5吋的话,那么dpi为440

适配最核心的问题有两个,
其一,就是适配的效率,即把设计图转化为App界面的过程是否高效,
其二,如何保证实现UI界面在不同尺寸和分辨率的手机中UI的一致性。
如何移动端适配;
如果你想快速搞定,需要在package.json里面添加
不建议这样,因为网络太差下载不完全最后还要卸载重下,建议一个一个下载
"cssnano": "^4.1.10",
"cssnano-preset-advanced": "^4.0.7",
"postcss-aspect-ratio-mini": "^1.0.1",
"postcss-cssnext": "^3.1.0",
"postcss-import": "^12.0.1",
"postcss-px-to-viewport": "^1.1.0",
"postcss-url": "^8.0.0",
"postcss-viewport-units": "^0.1.6",
"postcss-write-svg": "^3.0.1",
新建文件.postcssrc.js文件
Vue-cli默认配置了上述三个PostCSS插件,但我们要完成vw的布局兼容方案,或者说让我们能更专心的撸码,还需要配置下面的几个PostCSS插件:
postcss-aspect-ratio-mini
postcss-px-to-viewport
postcss-write-svg
postcss-cssnext
cssnano
postcss-viewport-units
cssnano-preset-advanced
npm i postcss-aspect-ratio-mini postcss-px-to-viewport postcss-write-svg postcss-cssnext postcss-viewport-units cssnano --save
npm i cssnano-preset-advanced --save-dev
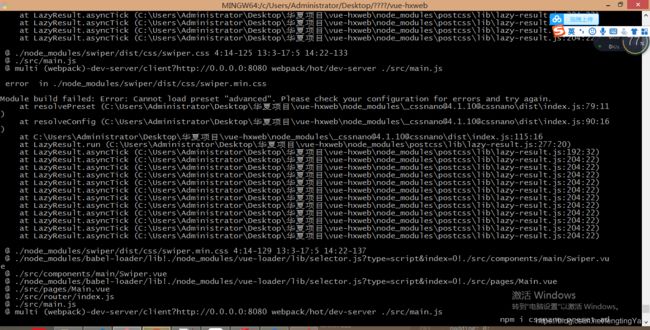
上面的建议一个一个下载,都下载好了再npm run dev不然会报很多错

如果网络不好建议用cnpm下载
接下来在.postcssrc.js文件对新安装的PostCSS插件进行配置:
如果vue3 没有就新建一个
module.exports = {
"plugins": {
"postcss-import": {},
"postcss-url": {},
"postcss-aspect-ratio-mini": {},
"postcss-write-svg": {
utf8: false
},
"postcss-cssnext": {},
"postcss-px-to-viewport": {
viewportWidth: 750, // 视窗的宽度,对应的是我们设计稿的宽度,一般是750
viewportHeight: 1334, // 视窗的高度,根据750设备的宽度来指定,一般指定1334,也可以不配置
unitPrecision: 3, // 指定`px`转换为视窗单位值的小数位数
viewportUnit: "vw", //指定需要转换成的视窗单位,建议使用vw
selectorBlackList: ['.ignore', '.hairlines'],// 指定不转换为视窗单位的类,可以自定义,可以无限添加,建议定义一至两个通用的类名
minPixelValue: 1, // 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值
mediaQuery: false // 允许在媒体查询中转换`px`
},
"postcss-viewport-units": {},
"cssnano": {
preset: "advanced",
autoprefixer: false,
"postcss-zindex": false
}
}
}
简单介绍上面几个插件的作用:
postcss-cssnext:其实就是cssnext。该插件可以让我们使用CSS未来的特性,其会对这些特性做相关的兼容性处理。有关于cssnext的每个特性的操作文档,可以点击这里浏览。
cssnano:主要用来压缩和清理CSS代码。在Webpack中,cssnano和css-loader捆绑在一起,所以不需要自己加载它。在cssnano的配置中,使用了preset: “advanced”,所以我们需要另外安装:
npm install cssnano-preset-advanced --save-dev
postcss-px-to-viewport:要用来把px单位转换为vw、vh、vmin或者vmax这样的视窗单位,也是vw适配方案的核心插件之一。在配置中需要配置相关的几个关键参数:
"postcss-px-to-viewport": {
viewportWidth: 750, // 视窗的宽度,对应的是我们设计稿的宽度,一般是750 (如果我们设置的宽度是300px,那么编译之后的宽度为(300/750*100)=40vw,如果频宽实际为375px,那么该元素的宽度为(375*0.4)= 150px)
viewportHeight: 1334, // 视窗的高度,根据750设备的宽度来指定,一般指定1334,也可以不配置
unitPrecision: 3, // 指定`px`转换为视窗单位值的小数位数(很多时候无法整除)
viewportUnit: "vw", // 指定需要转换成的视窗单位,建议使用vw
selectorBlackList: ['.ignore', '.hairlines'],// 指定不转换为视窗单位的类,可以自定义,可以无限添加,建议定义一至两个通用的类名
minPixelValue: 1, // 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值
mediaQuery: false // 允许在媒体查询中转换`px`
},
postcss-aspect-ratio-mini:主要用来处理元素容器宽高比。
postcss-write-svg:插件主要用来处理移动端1px的解决方案。该插件主要使用的是border-image和background来做1px的相关处理。
这边在vue3.0 命令行
Administrator@Carl MINGW64 ~/Desktop/华夏项目/vue-cube-hx
$ npm install postcss-aspect-ratio-mini
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ postcss-aspect-ratio-mini@1.0.1
added 1 package from 1 contributor and audited 24888 packages in 126.648s
found 0 vulnerabilities
Administrator@Carl MINGW64 ~/Desktop/华夏项目/vue-cube-hx
$ npm install postcss-px-to-viewport
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ postcss-px-to-viewport@1.1.0
added 1 package from 1 contributor and audited 24901 packages in 35.639s
found 0 vulnerabilities
Administrator@Carl MINGW64 ~/Desktop/华夏项目/vue-cube-hx
$ npm install postcss-write-svg
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ postcss-write-svg@3.0.1
added 10 packages from 4 contributors and audited 24916 packages in 44.975s
found 0 vulnerabilities
Administrator@Carl MINGW64 ~/Desktop/华夏项目/vue-cube-hx
$ npm install postcss-cssnext
npm WARN deprecated postcss-cssnext@3.1.0: 'postcss-cssnext' has been deprecated in favor of 'postcss-preset-env'. Read more at https://moox.io/blog/deprecating-cssnext/
npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ postcss-cssnext@3.1.0
added 121 packages from 208 contributors and audited 25387 packages in 115.183s
found 0 vulnerabilities
Administrator@Carl MINGW64 ~/Desktop/华夏项目/vue-cube-hx
$ npm install cssnano
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ cssnano@4.1.10
updated 2 packages and audited 26008 packages in 34.266s
found 0 vulnerabilities
Administrator@Carl MINGW64 ~/Desktop/华夏项目/vue-cube-hx
$ npm install postcss-viewport-units
pm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ postcss-viewport-units@0.1.6
added 9 packages from 3 contributors and audited 26022 packages in 40.203s
found 0 vulnerabilities
Administrator@Carl MINGW64 ~/Desktop/华夏项目/vue-cube-hx
$ npm install cssnano-preset-advanced
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ cssnano-preset-advanced@4.0.7
added 6 packages from 2 contributors and audited 26698 packages in 38.487s
found 0 vulnerabilities
Administrator@Carl MINGW64 ~/Desktop/华夏项目/vue-cube-hx
$ npm install postcss-import
npm WARN rollback Rolling back mkdirp@0.5.1 failed (this is probably harmless): EPERM: operation not permitted, scandir 'C:\Users\Administrator\Desktop\华夏项目\vue-cube-hx\node_modules\fsevents\node_modules'
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ postcss-import@12.0.1
added 3 packages from 3 contributors and audited 26715 packages in 47.655s
found 0 vulnerabilities
Administrator@Carl MINGW64 ~/Desktop/华夏项目/vue-cube-hx
$ npm install postcss-url
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ postcss-url@8.0.0
added 3 packages from 2 contributors and audited 26736 packages in 28.834s
found 0 vulnerabilities
除了zui上面那些还下载了:
postcss-import
postcss-url
参考:
源:https://www.w3cplus.com/mobile/vw-layout-in-vue.html
这篇逻辑清晰 https://www.cnblogs.com/kdcg/p/9106463.html
解决vue移动端适配问题
https://www.cnblogs.com/both-eyes/p/10106021.html
errno错误码及含义(中文)
http://www.chinawenben.com/file/ecseoaecwzvs3triupro366z_1.html