- 微信小程序软键盘弹出的问题
结城
javascript小程序
微信小程序软键盘弹出的问题这里记录一个微信中开发的一个小问题,1.当我开发这个页面功能的时候在缩小的状态正常情况聚焦时在手机上会有一个软键盘弹出来完全遮住了我textarea输入框2.遮住状态这个时候我们还发现页面被顶了上去,头部的导航栏没有了3.解决问题html部分/防止页面被顶我们使用adjust-position属性js部分//并且加入失去焦点,得到焦点事件,通过bindfocus事件对象我
- uView UI 组件大全
uViewUI是一个基于uni-app的高质量UI组件库,提供丰富的跨平台组件(支持H5、小程序、App等)。以下是其核心组件的分类大全及功能说明,结合最新版本(1.2.10)整理:一、基础组件按钮(Button)支持主题色、镂空、禁用等样式,可设置openType(如微信小程序授权)和回调事件。图标(Icon)内置多种图标,支持自定义颜色、大小、背景色和渐变色。布局(Layout)提供栅格系统(
- 全新开发范式:uni-app X助力全平台原生应用
程序媛夏天
小白学鸿蒙uni-app
在2025年数字技术发展的关键节点上,国产操作系统正在经历从愿景走向现实的深刻变革。DCloud于5月12日发布的HBuilderX4.64正式版,标志着uni-appx已实现对鸿蒙、Android、iOS、Web、微信小程序等主流平台的全覆盖,为开发者带来了全新的跨平台开发体验。一、技术革新:Web技术栈与原生性能的完美融合uni-appx的突破性在于其独特的设计理念:“开发态基于Web技术栈,
- 微信小程序入门实例_____从零开始 开发一个“旅行清单 ”微信小程序
数码小沙
微信小程序微信小程序小程序
前面的博文中。我们陆续学习与开发了记账等一些实用实用小程序的开发过程,今天来打造一个适合出行场景的工具——“旅行清单小程序”。无论是短途游玩还是长途旅行,它都能帮你梳理需要携带的物品,避免遗漏。下面就跟着步骤,一步步实现这个小程序。再次体验开发者的快乐一、开发小程序员前的准备工作1.工具检查确保微信开发者工具已安装并更新到最新版本。若未安装,打开微信公众平台(微信公众平台),在页面底部找到“下载”
- Taro 本地存储 API 详解与实用指南
Taro本地存储API详解与实用指南在多端开发中,本地存储是非常常用的功能。无论是保存用户登录信息、缓存接口数据,还是实现离线体验,合理使用本地存储都能极大提升应用的性能和用户体验。Taro作为一款多端统一开发框架,提供了与微信小程序一致的本地存储API,支持异步和同步两种调用方式,方便开发者在不同平台下统一管理本地数据。本文将详细介绍Taro的本地存储相关API,包括:Taro.setStora
- 微信小程序的创新应用将体现在教学中 ――2019兴成长培训学习有感
长白山085李春玲
假期过得好快啊!同时过得又很充实。每周四我都按要求认真听课,能在暑期里听到老师们的精彩讲解,很是荣幸。第一课是由何其钢主任讲的微信小程序创新应用案例。他向我们介绍了小程序创新应用,在信息技术发达的今天,用很简单的技术就可以满足一些高大上的展示,而这些极简技术可以让我们搭上这班信息化教育的列车,实属不易,所以格外珍惜。王子老师为我们带来各种微信小程序的创新应用案例在教学中都非常实用,满满的都是干货,
- 微信推客系统小程序开发上线全攻略:从源码部署到社交裂变运营
v_qutudy
推客系统开发推客小程序
一、前言:为什么选择微信推客系统?在社交电商的浪潮中,微信推客系统凭借"自用省钱、分享赚钱"的裂变模式,成为商家低成本获客的利器。本文将深度解析如何从零开发一套支持独立部署的推客小程序,涵盖技术架构、源码解析、部署实战及运营策略,助力开发者快速搭建高转化率的社交电商系统。二、技术架构设计:打造稳定可扩展的推客系统1.整体架构分层前后端分离架构前端:采用Taro跨端框架开发微信小程序端,适配多端展示
- 最新短视频去水印小程序源码/带流量主/外卖CPS系统/批量解析/修改MD5
最新短视频去水印+外卖CPS系统微信小程序源码下载,本微信小程序含流量主支持:激励视频、插屏广告、视频广告,本小程序源码非微擎内核,且支持会员系统!支持短视频秒速级解析+批量短视频解析+图集解析。各个页面轮播图均支持后台替换(可设置跳转网页/小程序)。支持添加工具页跳转小程序/网页。支持资源发布。支持CPS添加管理。支持卡密会员充值功能。由于微信官方修改规则,MD5已修改到个人中心(可直接在后台开
- 2024最新外卖CPS分销微信小程序源码【前端+后台+数据库+分销功能】
云深不知处㊣
源码专区微信小程序小程序外卖CPS分销微信小程序源码CPS分销微信小程序源码
内容目录一、详细介绍二、效果展示三、源代码下载地址一、详细介绍外卖侠CPS全套源码是一款为外卖平台提供分销功能的微信小程序。用户可以通过你的链接去领取外卖红包,然后去下单点外卖,既能省钱,又能获得佣金。该小程序带有商城、影票、吃喝玩乐等多个模块,适合不同用户的需求。外卖CPS的势头猛得一塌糊涂,被称为23年最大的红利之一,也被称为2023最佳小白可实操项目。外卖公司的广告预算持续增加,因为比传统广
- UniApp 常用UI库
xkxnq
uniappuniapp
UniApp是一个基于Vue.js的跨平台开发框架,常用于开发微信小程序、H5、App等应用。为了快速构建界面,开发者常使用一些UI库,这些库提供了预定义的组件(如按钮、列表、表单等),能显著提升开发效率。以下是一些常用的UniAppUI库及其对应的GitHub地址(开源地址),这些都是社区中广泛使用且维护活跃的项目:常用UniAppUI库及地址uViewUI简介:一个功能强大、高度可定制的UI框
- 微信小程序 - 超详细 TDesign 组件库环境搭建,微信小程序项目开发中引入并使用 tdesign 组件库的详细教程(腾讯 TDesign 组件库与微信小程序开发)
前端开发大师鸭
+Wechat微信小程序tdesign小程序安装tdesign组件库tdesign组件库官方文档腾讯TDesign官方使用教程使用组件没有任何样式就一段字html放上去没有效果怎么办
前言网上几乎没有教程,本文提供优质教程保证搞定。在微信小程序开发中,详解小程序TDesign组件库环境搭建与使用教程,完整安装及配置流程,项目引入使用tdesign组件示例代码,解决安装失败、安装报错、使用组件不显示、配置好了但使用没反应、无组件样式等问题,提供详细配置教程和组件的使用实例。小程序vue2|vue3版本语法都能使用,跟着教程安装集成即可。如下图所示,详细安装配置及引入使用,解决各种
- 微信小程序使用TDesign组件中图片上传和图片删除
研三前端狗
微信小程序tdesign小程序
本篇主要是总结,图片上传。使用TDesign组件。首先wxml文件js文件//上传图片handleSuccess(e){letthat=thisconst{fileList}=this.data;//console.log(e.detail.files[e.detail.files.length-1].url)const{files}=e.detail;this.setData({originFi
- Uniapp微信小程序开发:后端服务器搭建指南(语言选择+部署方案)
目录前言:Uniapp+微信小程序的架构模式️后端服务器的作用后端语言选择(Node.js/Java/Python/PHP/Go)☁️服务器部署方案(云服务器vsServerless)实战:如何连接Uniapp与后端API安全优化:HTTPS、JWT、接口鉴权数据库选择(MySQL、MongoDB、云数据库)总结&最佳实践1.前言:Uniapp+微信小程序的架构模式Uniapp是一个基于Vue.j
- 微信小程序wx.request封装
实现功能:1.实现对wx.request()的封装2.使用封装后的wx.request()自动添加用户的openid和unionid主要使用技术:promise功能简述:我们在使用微信小程序时为了区分用户通常会在请求头中填加用户的openid或unionid,通常做法是在app.js的onLaunch中写入获取openid的函数体。但是这样做有一个问题就是app.js中的onLaunch和页面的o
- 基于taro开发微信小程序(二)
哈哈哈哈蜜瓜
微信小程序taro小程序
参考文档目录结构|Taro文档目录项目运行起来之后,了解一下目录├──dist编译结果目录|├──config项目编译配置目录|├──index.js默认配置|├──dev.js开发环境配置|└──prod.js生产环境配置|├──src源码目录|├──pages页面文件目录||└──indexindex页面目录||├──index.jsindex页面逻辑||├──index.cssindex页面
- 微信小程序171~180
The_era_achievs_hero
微信小程序小程序
1.封装购物车接口APIimporthttpfrom'@/utils/http'exportconstreqAddCrt=({goodsId,count,...data})=>{returnhttp.get(`/cart/addToCart/${goodsId}/${count}`,data)}exportconstreqCartList=()=>{returnhttp.get('/cart/ge
- 微信小程序集成 TDesign
PP0897
微信小程序tdesign小程序
步骤1:在小程序控制台执行,一直按回车直至package.json创建好yarninit步骤2:yarnaddtdesign-miniprogram--production步骤3:将app.json中的"style":"v2"移除。步骤4:将app.json中的"renderer"修改为"webview"。
- 微信小程序 wx.request() 的封装
xkxnq
微信小程序微信小程序
基于微信小程序的wx.request()方法封装下面是一个封装方案,满足您提出的所有要求:classHttpService{constructor(){this.baseUrl='';//基础URLthis.pendingRequests=newMap();//请求缓存池this.interceptors={request:[],response:[]};}//设置基础URLsetBaseUrl(
- 微信小程序列表数据上拉加载,下拉刷新
1.上拉加载数据,数据=下一页数据+前面的数据([...this.data.list,...data.records)2.当用户上拉加载过快时,会不停的调用接口,需要节流阀isLoading3.上拉加载到最后一页的判断,isFinish//pages/list.jsimport{reqList}from"../../api/list"Page({data:{list:[],total:0,isFi
- 微信小程序如何获取当前页面栈中有几个页面
玄学大师
//获取当前页面栈的数量letarr=getCurrentPages();console.log('页面',arr.length);
- uniapp实现自定义图片预览手势缩放滑动下一页等(精简版,原生微信小程序同理)
争取一行
微信小程序uni-appuni-app微信小程序javascript
直接上代码<imageclass=
- 绝佳组合 SpringBoot + Lua + Redis = 王炸!
Java精选面试题(微信小程序):5000+道面试题和选择题,真实面经,简历模版,包含Java基础、并发、JVM、线程、MQ系列、Redis、Spring系列、Elasticsearch、Docker、K8s、Flink、Spark、架构设计、大厂真题等,在线随时刷题!前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的
- 微信小程序分包
難釋懷
微信小程序小程序
一、前言随着微信小程序功能的不断扩展,代码体积也逐渐增大。而微信小程序对主包大小限制为2MB(压缩后),超过这个限制将无法上传发布。为了解决这一问题,小程序分包机制应运而生——它允许我们将一个大型小程序拆分为多个子包,按需加载,从而突破大小限制并提升首屏加载速度。本文将带你全面掌握:✅小程序分包的基本原理✅分包的配置方式(app.json)✅主包与子包的通信机制✅页面路径的引用规则✅分包预下载策略
- 微信小程序开发中常用的组件介绍
DTcode7
微信小程序相关微信小程序小程序移动端前端源码
微信小程序开发中常用的组件介绍基础概念组件是什么?为什么要使用组件?常用组件详解视图容器组件view示例一:基础使用示例二:绑定点击事件文本显示组件text示例三:显示动态文本图像显示组件image示例四:显示网络图片表单组件forminput示例五:简单表单导航组件navigator示例六:页面跳转列表组件scroll-view示例七:垂直滚动列表实际开发中的技巧结合实际经验的案例分析案例一:商
- 从零开发推客小程序系统:完整技术方案与实战经验
wx_ywyy6798
小程序推客小程序开发推客系统开发微信小程序推客小程序推客系统推客分销系统开发
一、推客小程序的市场价值社交电商爆发式增长背景推客模式的优势:低成本获客、用户裂变小程序作为推客系统载体的天然优势二、技术架构设计text1.前端技术栈:-微信小程序原生开发/uni-app跨平台方案-自定义分享组件开发-可视化数据看板实现2.后端技术选型:-Node.js/PHP/JavaSpringBoot等后端框架对比-高性能分销关系链存储方案-佣金结算系统的设计要点3.数据库设计:-用户层
- 前后端分离小程序(django)- 聚合推客(微信小程序分享)
Y大壮
djangopython
https://juejin.cn/post/7124615000785682462/#heading-0
- 为什么品牌商纷纷搭建商城小程序?
有调琳琳
商城小程序近年来备受品牌商青睐。作为新型的电商形态,商城小程序有什么优势呢?搭建商城小程序需要注意什么?商城小程序能为品牌带来什么与众不同的效应?微信在2017年1月上线小程序功能,目的在于将用户使用APP的频率降低,将用户整合到微信小程序。与APP相比,小程序有不需要安装及删除,用完即走的特点,不占用手机内存,不需要APP之间来回切换。最近微信小程序有了星标功能,可以让用户在使用过小程序之后,小
- 微信小程序报错41002
远望樱花兔
微信小程序小程序
1.报错:410022.原因:微信开发者工具的bug,如果有弹窗说更新,就更可能是bug的原因导致的3.解决方案:有论坛说重启微信开发者工具,就行,我当时的解决方案是重启小程序,并且重启一下电脑,完美解决3.经验总结:微信小程序的官网有官方的报错码的解释而且有论坛,上面就能直接看到专门的微信小程序开发的报错讨论TODO:拓展论坛平台+找各种官方的报错码的解释
- 自己做微信小程序要钱吗 做小程序需要哪些费用 微信小程序收费标准
优惠券高省
目前想要做微信小程序的人越来越多了,小程序比软件好很多,很多的功能模块都精简了,而且都不占什么内存哦,如果自己做小程序的话,要不要钱呢?下面为大家带来介绍哦。给大家推荐一个适合任何人可做的线上副业项目,这个副业使用智能手机就可以做,兼职专职都可以,这个软件叫做高省,全程不用投资,而且返佣是很高的!是一个长期稳定副业项目!我已经做了3个月了,已经月入万元了,收入稳稳地,目标月入3万,给自己加油!月入
- 2022-04-16
L是木子李呢
小程序商城推广功能很多商家都做微信小程序商城,而营销推广是非常重要的,善用好高价值的小程序商城推广功能,就能起到事半功倍的效果①智能营销:小程序商城订阅消息--高效触达用户用户领券时,让用户选择授权[优惠券过期提醒]和[活动通知]的订阅消息通知,这样就可以在到期期间,提醒用户使用优惠券。②提升转化:商品标题展示服务标签--提高用户信任度在小程序商城商品标题后面加上【7天无理由退货】【支持退换】和【
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S

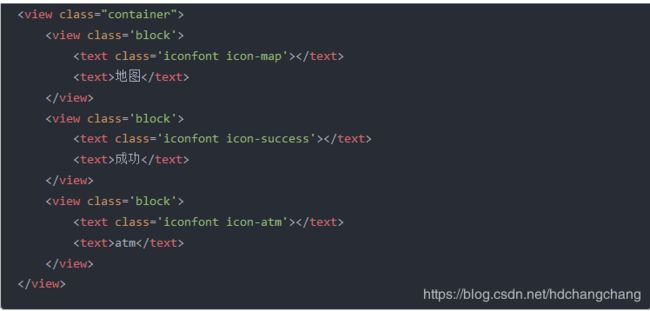
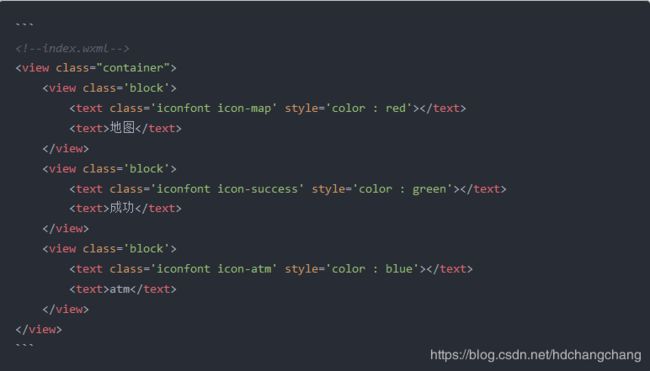
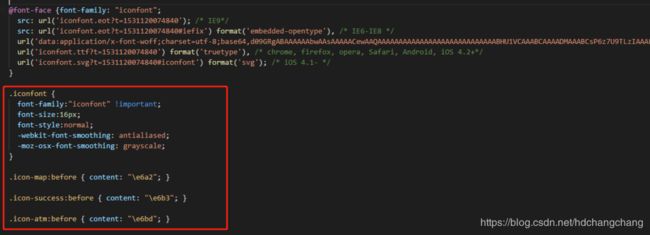
 到此为止,准备工作算是已经完成了,这时候你的 iconfont.wxss 应该类似下面这样:
到此为止,准备工作算是已经完成了,这时候你的 iconfont.wxss 应该类似下面这样: