jquery
jQuery事件
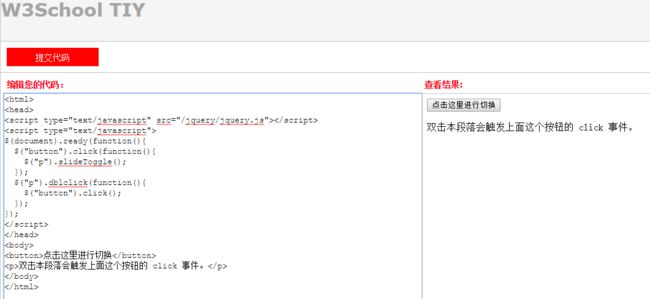
ready
定义和用法
当 DOM(文档对象模型) 已经加载,并且页面(包括图像)已经完全呈现时,会发生 ready 事件。
由于该事件在文档就绪后发生,因此把所有其他的 jQuery 事件和函数置于该事件中是非常好的做法。正如上面的例子中那样。
ready() 函数规定当 ready 事件发生时执行的代码。
ready() 函数仅能用于当前文档,因此无需选择器。
document.ready:这是为了防止文档在完全加载之前运行 jQuery 代码。
通俗一点:就是页面加载的同时执行jQuery代码(ready不能与onload一起使用)
click()
定义和用法
当点击元素时,会发生 click 事件。
当鼠标指针停留在元素上方,然后按下并松开鼠标左键时,就会发生一次 click。
click() 方法触发 click 事件,或规定当发生 click 事件时运行的函数。

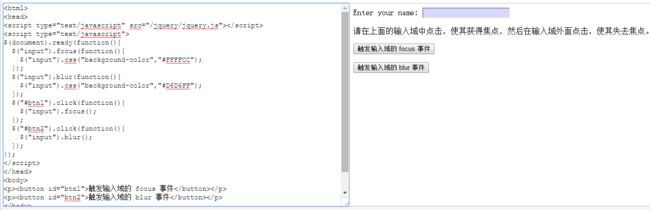
focus()
定义和用法
当元素获得焦点时,发生 focus 事件。
当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数
blur()
定义和用法
当元素失去焦点时发生 blur 事件。
blur() 函数触发 blur 事件,或者如果设置了 function 参数,该函数也可规定当发生 blur 事件时执行的代码。
注意: 早前,blur 事件仅发生于表单元素上。在新浏览器中,该事件可用于任何元素。
change()
定义和用法
当元素的值发生改变时,会发生 change 事件。
该事件仅适用于文本域(text field),以及 textarea 和 select 元素。
change() 函数触发 change 事件,或规定当发生 change 事件时运行的函数。
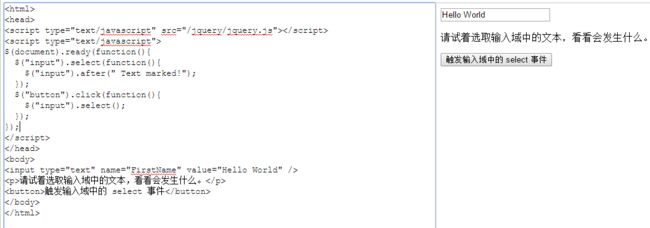
select()
定义和用法
当 textarea 或文本类型的 input 元素中的文本被选择时,会发生 select 事件。
select() 方法触发 select 事件,或规定当发生 select 事件时运行的函数。
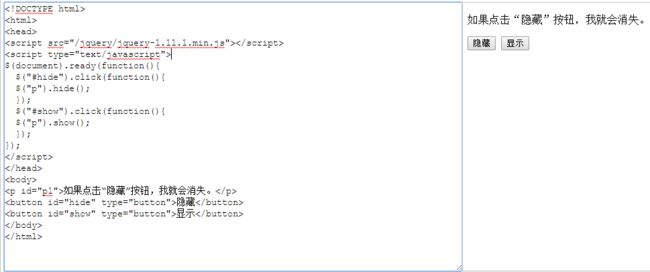
hide(),show()jquery选择器
定义和用法
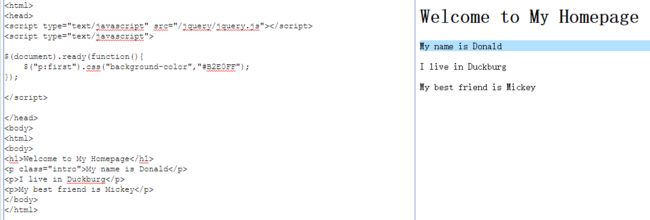
:first 选择器选取第一个元素。
最常见的用法:与其他元素一起使用,选取指定组合中的第一个元素。
定义和用法
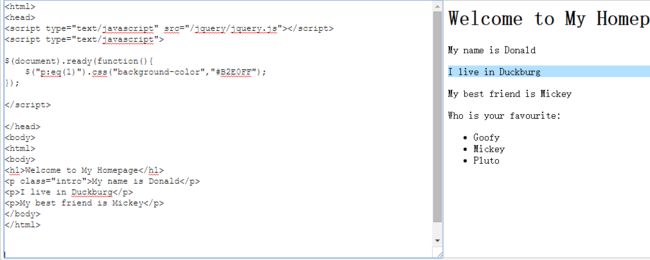
:eq() 选择器选取带有指定 index 值的元素。
index 值从 0 开始,所有第一个元素的 index 值是 0(不是 1)。
经常与其他元素/选择器一起使用,来选择指定的组中特定序号的元素

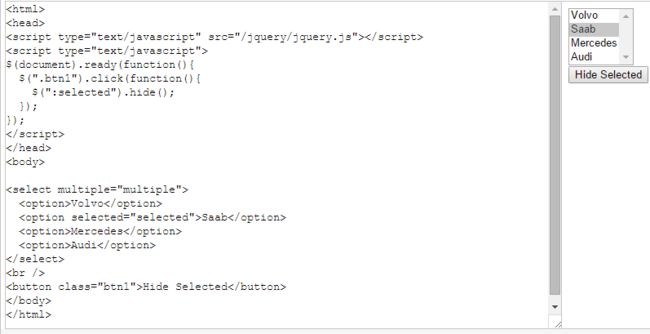
定义和用法
:selected 选择器选取被选择的
定义和用法
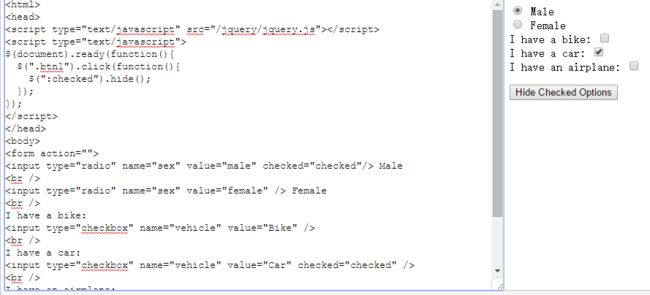
:checked 选择器选取所有选中的复选框或单选按钮。

定义和用法
:gt 选择器选取 index 值高于指定数的元素。
index 值从 0 开始。
经常与其他元素/选择器一起使用,来选择指定的组中特定序号之后的元素

文档操作
定义和用法
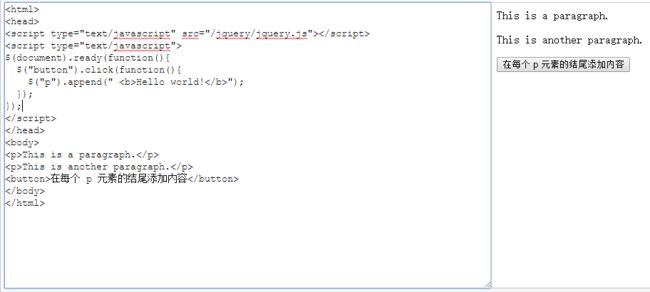
append() 方法在被选元素的结尾(仍然在内部)插入指定内容。
定义和用法
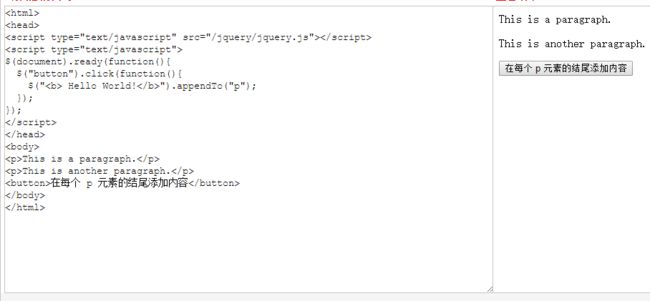
appendTo() 方法在被选元素的结尾(仍然在内部)插入指定内容。
remove()
定义和用法
remove() 方法移除被选元素,包括所有文本和子节点。
该方法不会把匹配的元素从 jQuery 对象中删除,因而可以在将来再使用这些匹配的元素。
但除了这个元素本身得以保留之外,remove() 不会保留元素的 jQuery 数据。其他的比如绑定的事件、附加的数据等都会被移除。这一点与 detach() 不同。
removeAttr()
定义和用法
removeAttr() 方法从被选元素中移除属性。
jQuery三种选择器:1.元素选择器。2.属性选择器。3.css选择器
jQuery选择器:
jQuery元素选择器和属性选择器可以通过属性,标签名或者内容对html元素进行选择
可以对元素组或者单个元素进行操作
jQuery语法:
jQuery语法是为了HTML元素的选取编制的,可以对元素执行某些操作
基础语法是$(selector).action();
1.美元符号定义jQuery
2.选择符(selector)"查询"和”查找“html元素.
3.jQuery的action()执行对元素的操作
jQuery 使用的语法是 XPath 与 CSS 选择器语法的组合。