场景介绍
对于构建在微信公众号的系统,帐号体系往往使用微信授权登录(如各类微信商城应用系统)。
这样操作不仅可以实现静默注册,对用户几乎是无感的,同时也达到了区分用户,获取用户基本信息(头像,昵称等)。
使用微信授权的模式可以说一次性替代用户注册及用户登录。
也是基于上面优势,我们平常也可以看到在微信公众号上的应用有不少都是使用微信的这种授权登录( https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842)
因为这种帐号体系是以微信帐号为主体的,平时我们如果要对该类系统进行测试,就必须使用到真实的微信帐号完成登录或注册。
如果想要对登录或注册曾经进行性能方面的测试那会比较棘手(因为我们可能没有足够的微信号)
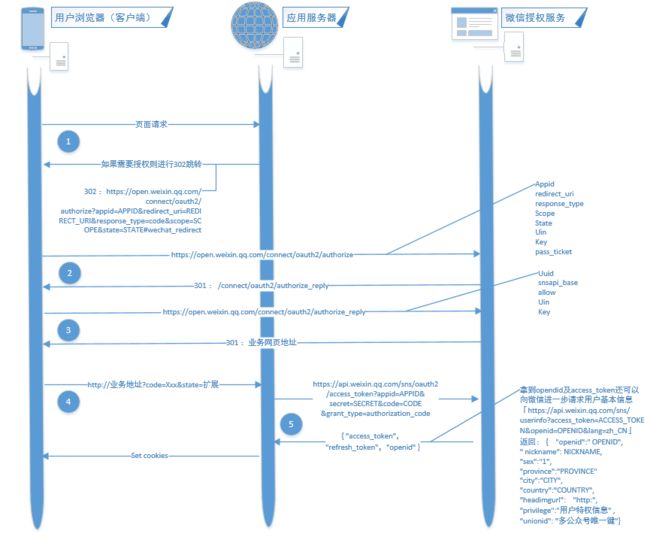
以下图为例我们先分析这个注册/登录流程
如图上面的1,2,3步都是在微信APP里完成的(与我们作为测试对象的应用服务器未产生联系)
直到第4步骤微信浏览器才向我们的应用服务器发送了请求(该请求负责将前面步骤得到的code传递到我们自己的业务服务,该请求才是我们自己业务服务器开始验证登录的开始)
一般我们的服务器得到code后,会在向微信服务请求用户信息,拿到用户信息后处理自己的业务逻辑(注册或是登录)
所以能看出来,登录或测试的关键就是第4步这个接口。
我们在进行性能测试时,设计的登录或注册逻辑(事务)主要就在于第4步请求测试数据的准备。
因为我们应用服务从第4步拿到code后会用此code向微信查询用户信息,即这个code是微信即时生成的,我们是不可能提前拿到一批能用的code用来测试的。
现在如果为了测试可以选择修改服务逻辑让其接收虚拟code,对虚拟code进行特殊处理完成虚拟的注册。但是这样为了测试来改变远工程的逻辑是十分不可取的,测试的对象应尽量与实际用户使用到的维持一致,而且这里的场景就是为了测试注册或登录的性能,为了测试而故意改了一份针对测试的注册或登录的逻辑显然不合适。
我们进一步分析业务服务的逻辑,业务服务器会拿获得的code向微信换取用户信息
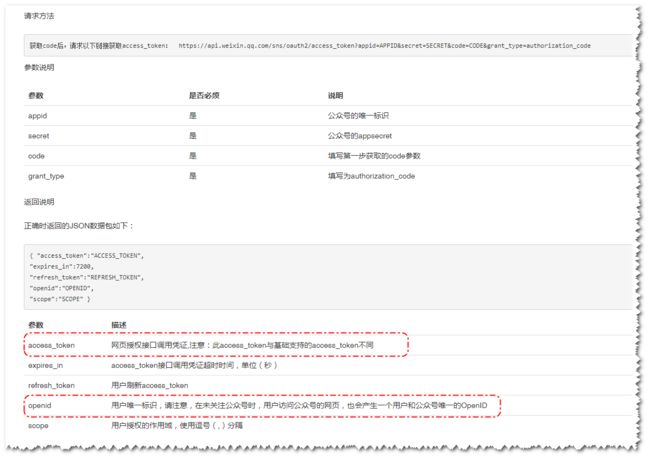
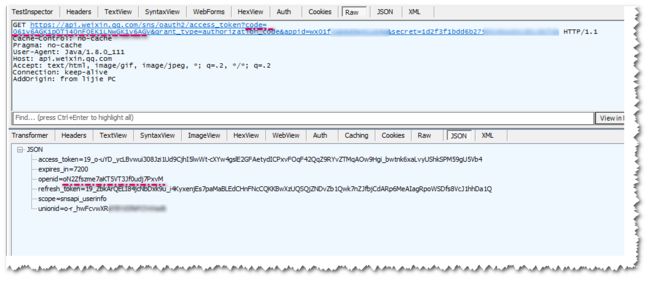
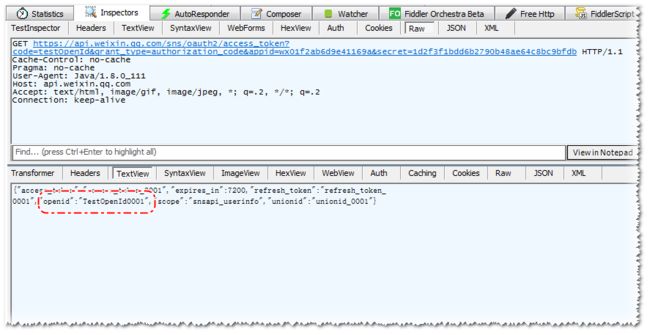
如上图业务服务器使用code向微信服务器换来了openid 及 access_token等关键信息 (第一幅图是微信接口说明,第二副图是应用服务器向微信请求的一个实例)
这时其实拿到openid即可以确定用户是新用户还是老用户,如果新用户可以进行新建用户的操作,如果是老用户则可以进行用户登录的逻辑。
当然现实中应用服务可能还会使用access_token去向微信拉取用户头像,昵称等信息(https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN),这取决于大家产品自己的业务。
如上所述不难发现,如果使用错误的code,微信服务一定会返回错误,导致注册或登录业务中断。现在我们要克服的就是,如何让错误的code也能有正常的返回。接口是微信的,微信显然不会做这种事情。那我们在不更改业务服务的任何逻辑的同时能不能在我们应用服务器的网络层面上mock微信的这个接口,让不被微信承认的code也能返回正常的数据。
答案是可以的,上面这个需求是可以通过FreeHttp来完成对。借助FreeHttp可以截获使用code换openid及access_token的请求,然后返回我们自己构建的测试数据给业务服务使用。(FreeHttp 的说明及安装可以看这里 https://www.cnblogs.com/lulianqi/p/10428551.html)
下面以一个实际微信登录场景为例说明如何使用FreeHttp完成微信认证
1:配置代理(Fiddler)
为了完成需求,我们首先要为业务服务器配置HTTP代理到我们的Fiddler上。
一般我们的服务器都是Linux,这里我们以CentOS,应用容器Tomcat 为例说明代理配置过程
配置机器全局代理很容易
修改 /etc/profile 文件
添加上面的信息即可
不过JVM可能不会使用系统HTTP代理,所以我们需要单独配置Tomcat的代理
通过设置jvm的proxyhost来实现设置tomcat中引用程序的代理
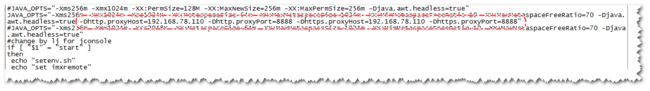
在tomcat的配置文件catalina.bat/sh中设置-Dhttp.proxySet=true -Dhttp.proxyHost=proxyserver -Dhttp.proxyPort=8888
配置示例如上图在以上位置加上指定参数即可(不同应用容器或服务框架都有自己的代理设置方式,大家可以在网络上搜索到)
添加配置信息后重启tomcat即可(记得服务器与代理服务所在网络上必须是能连通的)
还有一步添加fiddler证书到服务器(为了能解析HTTPS请求)
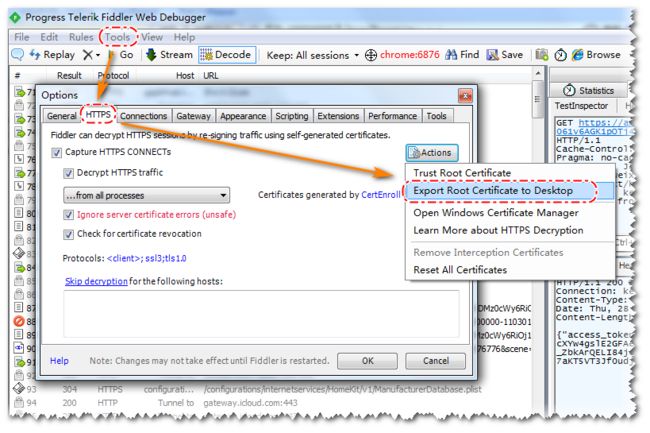
如上图在我们自己的电脑中导出证书
在服务器上进行如下操作
- 安装 ca-certificates 包
yum install ca-certificates
- 启用 dynamic CA configuration
update-ca-trust enable
- 添加证书到指定目录 (fiddler证书)
cp FiddlerRoot.cer /etc/pki/ca-trust/source/anchors/
- 生效
update-ca-trust extract
以上步骤完成后可以测试一下Fiddler是否能获取服务器发送的请求
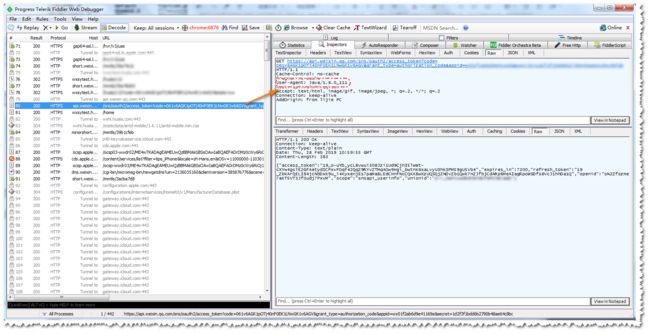
触发服务器向外发送请求,我们在Fiddler上应该能捕获相应请求(上图就是一个我们应用服务器发送给微信的https请求)
2:配置FreeHttp
FreeHttp作为第三方Fiddler扩展插件需要单独安装,安装方法十分简单(安装步骤见 https://www.cnblogs.com/lulianqi/p/10428551.html#_label0_1)
按照我们前面的分析,实际应用服务器是需要向微信发送code(https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code)
应用服务器需要根据返回数据再进处理一步业务逻辑
那我们现在直接篡改这条请求返回值,让他对不合法code的请求也返回正常的返回数据
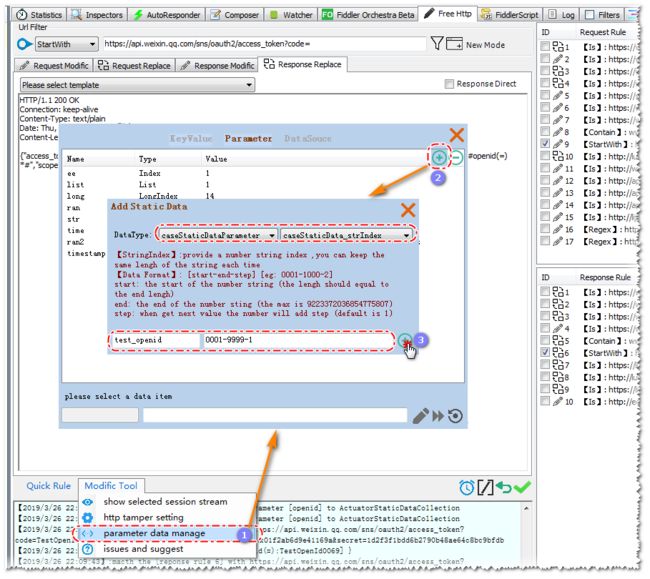
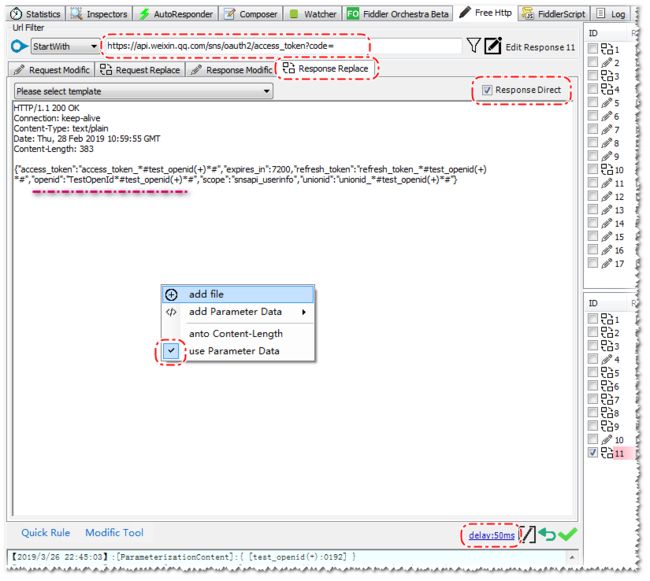
先添加一个参数化数据(用于使每次返回数据都不一样)
如上图,我们添加一个逐步递增的openid参数数据(按图标注1,2,3步骤添加即可,注意红框部分选择参数类型及参数的格式)
这个参数表示以0001开始每次取值逐步递增(在类表处选取该参数,可以重置或设置该参数的值)
再添加一个用于产生合规响应的Response Replace规则
如上图添加一个Response Replace规则
因为是替换响应不需要将真实发送到微信的服务器这里勾选Response Direct(同时为了模拟真实场景加上50ms的延时,反复测试微信的这条接口响应时间都控制在50ms到100ms)
在图最大编辑框中设置相应数据(正确响应数据应该是什么格式,抓取一个正常的请求就可以得到),同时我们为返回json里openid添加一个参数数化数据(实际就是TestOpenId加上一个递增的ID,这个递增ID就是前面设置的参数化数据,这里为了方便演示,仅对openid进行说明,实际其他几个返回项也是有意义的)
红线处*#test_openid(+)*#即表示前面添加的用户参数(因为使用到用户参数,需要鼠标右键在弹出框中把use Parameter Data 勾上)
设置完成后,点击右下角绿色确认按钮添加规则
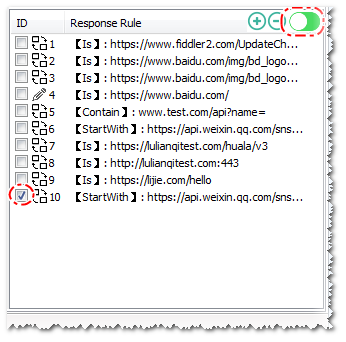
完成以上设置后,后注意在右侧Response Rule列表处,设置启用Response Rule,及勾选需要执行的规则(上图红框区域)
3:测试规则
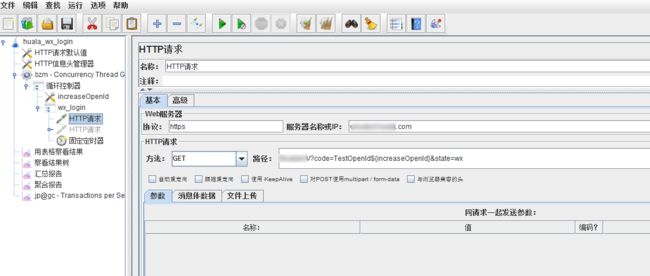
前面最开始我们也分析过https://业务域名及路径?code=061v6AGK1pOTj40nF0EK1LNwGK1v6AGV&state=辅助参数 (文中第一张图的第4步,这个地址也是在前面第2步的回调地址中设置的)
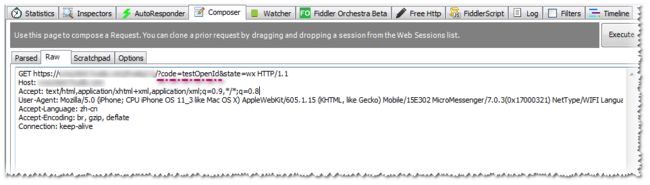
我们使用Fiddler的Composer构造这个请求(当然您可以通过其他测试工具甚至是浏览器构建请求进行调试)
如上图我们主要关注的code(我们这里自己构造code,实际这个code不是一个真实的code)
点击Execute发送测试请求
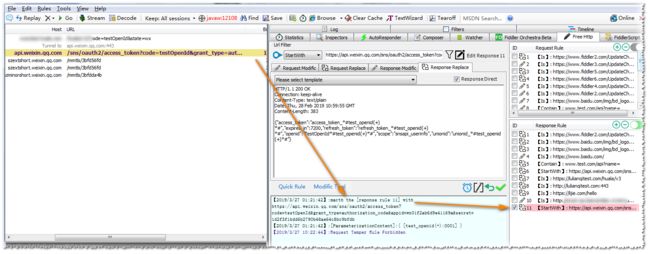
如上图,可以看到服务器发给微信的请求已经被我们替换掉了,而且返回我们设置的“合法数据”。(我们我应用服务器这个时候会认为是openid为TestOpenId0001的用户来登录或注册了,然后会进入相应的业务)
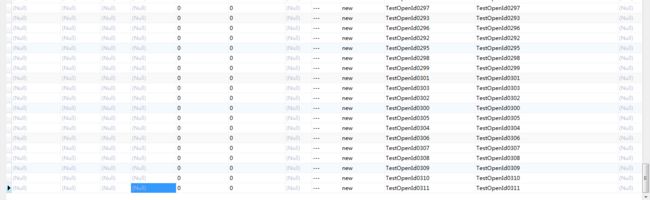
通过数据库验证用户是否成功创建成功(当然正常情况下按不同业务需求,注册一个用户还有许多数据需要验证)
4:开始登录测试
对登录业务进行压力测试,同样可以使用很多工具,我这里使用常用的JMeter进行演示
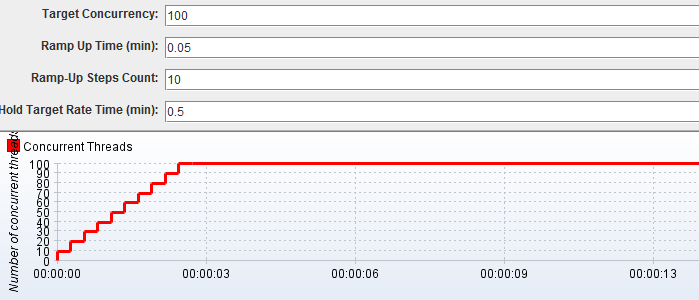
我们使用先使用JMeter依次发送https://业务域名及路径?code=TestOpenId0001&state= (使code逐步递增,这里递增是为了防止应用服务有缓存策略)
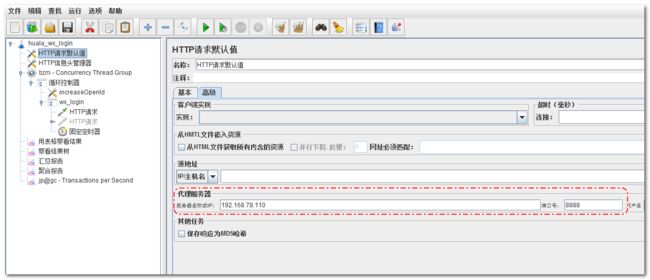
注意JMeter默认不使用系统代理,所以需要如上图手动配置代理
通过对数据库的检查,我们基本上可以确认30秒里这10个用户创建了311个账户(而实际上我们并没有使用311个微信号)
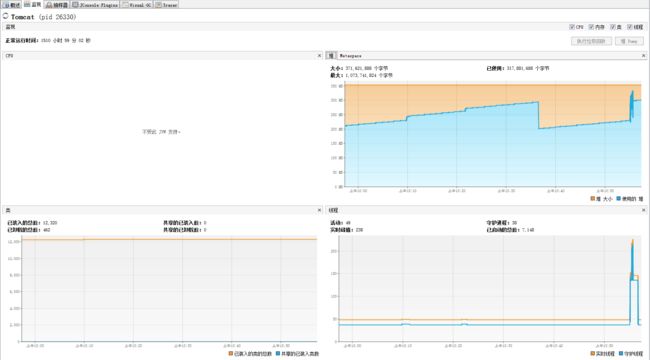
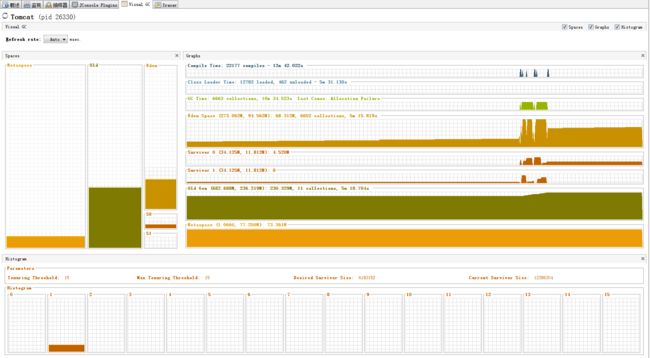
简单的测试我们应用服已经表现出性能瓶颈(平均响应达到了8秒)
最后我们就可以根据自己的业务,添加更多的业务场景进行有针对性的测试。
上面只是一个例子,演示如何通过截获服务器与微信认证服务器的请求,以达到测试自己业务微信认证登录的过程。
大家可以利用这个思路,结合自己的需求,进行有针对性的测试。