ECMAScript 6 知识总结
一、ES6改良ES5的缺陷
1. ES6新增块级作用域
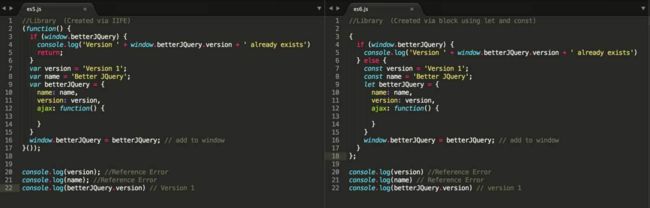
在块级作用域内声明的变量不会被外层所引用,也就是说不需要ES5通过(函数)闭包来解决全局变量污染的问题.
- 防止变量在块级作用域外被访问.
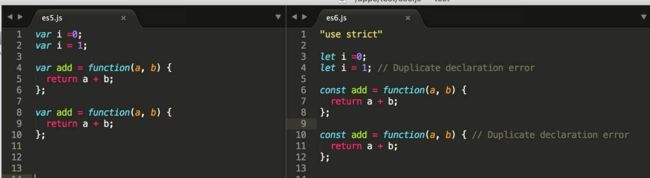
- let/cont防止变量重声明.重复声明会报错.
- 不需要ES5闭包来解决变量污染的问题
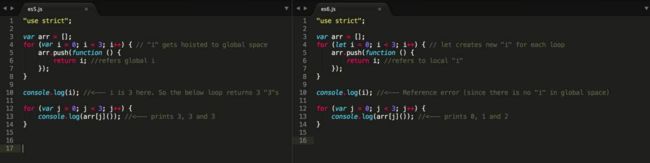
- ES5中循环体的闭包会访问全局的 i ,而使用let 声明的循环体会将本次循环变量锁在块级作用域内!
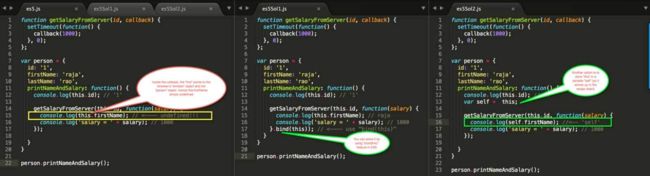
2.箭头函数代替词法作用域的"this"
在ES5中,"this"会随着函数调用位置(全局/闭包),和函数调用方式(构造/普通)改变,ES6箭头函数中的"this"总是指向声明时的哪个对象
3. 处理"arguments"
在ES5中, arguments是一个伪数组,可以使用length来遍历他,但却不能使用完全Array的api(slice/sort).
在ES6中,可以使用新特性叫做rest参数,他的形式为 ...参数名,比如...args,rest是一个真数组,所以至此Array所有api调用.
4.类
从概念上讲,在 ES6 之前的 JS 中并没有和其他面向对象语言那样的“类”的概念。长时间里,人们把使用 new 关键字调用的函数(也叫构造器)当做“类”来使用。 通过原型链混乱继承(不方便)
5. 严格模式
"use strice",在 ES5 中, 严格模式是可选项,但是在 ES6 中,许多特性要求必须使用严格模式。 因此大多数开发者和 babel 之类的工具默认添加
use strict到 JS 文件的头部,以确保整个 JS 文件的代码都采用严格模式,这个习惯有助于我们写更好的 JavaScript.**
参考链接:https://75team.com/post/5-javascript-%E2%80%9Cbad%E2%80%9D-parts-that-are-fixed-in-es6.html