手把手教你搭建React Native 开发环境 - ios篇 (React [email protected],Xcode@10)
由于之前我是h5的,没接触过ios和安卓, 也不了解xcode配置,所以 建议学reace-native之前还是先去了解一下ios和安卓开发环境搭建等问题。
环境下载及配置
nodejs:https://nodejs.org/en/download/
设置淘宝镜像
$ npm config set registry http://registry.npm.taobao.org/
Xcode: https://developer.apple.com/xcode/
react-native-cli:
npm:
$ sudo npm install -g react-native-cli
yarn:
$ sudo yarn add global react-native-cli
watchman:
& brew install watchman
初始化项目
$ sudo react-native init projectName
启动
$ sudo react-native run-ios --simulator
填坑开始
填坑前嘱咐两句:
友情提示: 文件具有读写权限很重要!文件具有读写权限很重要!文件具有读写权限很重要!
查看隐藏文件的快捷键是 command + shift + .;
启动后会有一波错误来袭,准备填坑
错误:
Print: Entry, “:CFBundleIdentifier”, Does Not Exist
见到这个错误先不要着急,向上滚动,寻找详细信息:
如果详细信息中显示
error: Build input file cannot be found: ‘/Users/cys/Desktop/Work/code/projectName/node_modules/react-native/third-party/double-conversion-1.1.5/src/double-conversion.cc’
不要着急,你只要见到 third-party 是这个文件夹下出的错误 那基本都是中国强(墙)惹的祸:
首先下载如下信息:
https://github.com/google/glog/archive/v0.3.4.tar.gz
https://github.com/google/double-conversion/archive/v1.1.5.tar.gz
https://github.com/react-native-community/boost-for-react-native/releases/download/v1.63.0-0/boost_1_63_0.tar.gz
https://github.com/facebook/folly/archive/v2016.09.26.00.tar.gz
将如上下载的信息拷贝至 ~/.rncache/ 目录
在将以上目录文件拷贝到项目中 node_modules/react-native/third-party/ 目录,执行解压操作tar -zxf 文件名
再次执行 启动 操作
经过以上的步骤,你会发现 还是无法启动(NND)。
OK,继续看错误,你会发现错误还是 Print: Entry, “:CFBundleIdentifier”, Does Not Exist(什么鬼,怎么还是这错误),咱们来看看错误的详细信息:
/Users/cys/Desktop/Work/code/projectName/node_modules/react-native/third-party/glog-0.3.4/src/base/mutex.h:105:10: fatal error: ‘config.h’ file not found
#include “config.h” // to figure out pthreads support
^~~~~~~~~~
1 error generated.
这错误怎么破?
进入项目根目录执行:
$ cd node_modules/react-native/third-party/glog-0.3.4/
执行
$ sudo ./configure
来吧,继续执行 启动(记得要在项目跟目录执行启动命令哦) 操作,试试。
耐心等一下,启动编译时间比较长…
经过耐心等待,你会发现,还TNND的报错:
Print: Entry, “:CFBundleIdentifier”, Does Not Exist
还是这个错误…
别着急,我们继续看详细信息:
error: Build input file cannot be found: ‘/Users/cys/Desktop/Work/code/projectName/node_modules/react-native/Libraries/WebSocket/libfishhook.a’
这个错误信息又怎么破?
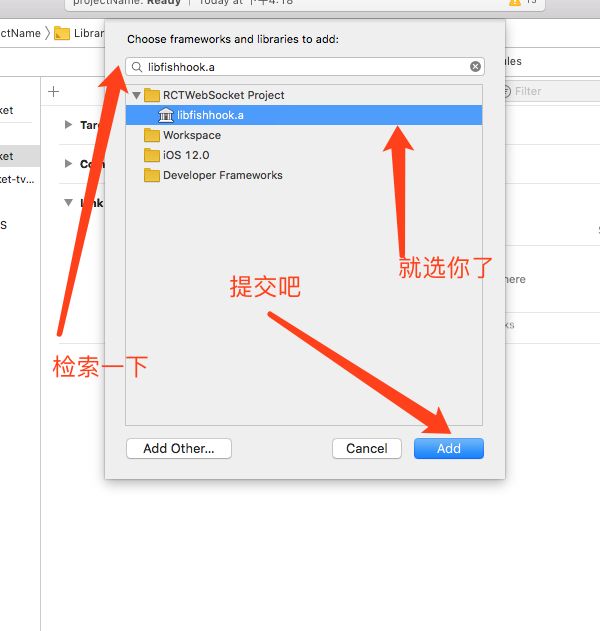
来, 用xcode打开你项目下的ios目录(推荐你打开ios目录前,最好给项目目录下ios文件夹的所有文件赋予 读写 权限,特别是 projectName.xcodeproj 文件,不加你会后悔的!)
如图更改 libfishhook.a
oK,接下来在 启动一下试试吧
如果你看见了如下信息
** BUILD SUCCEEDED **
恭喜你,成功填坑。
原文地址