光音移动设计规范 — 表单类
![]()
表单在产品中主要负责数据采集功能。表单类组件指的是需要用户手动填写或者选择信息的组件。
光音移动端设计规范针对表单类组件,目前收录了8个,分别为:
1、开关
2、单选和复选
3、步进器
4、滑块
5、单文本框
6、数字输入框
7、多行文本框
8、选择器
一、开关
定义:开关组件是在仿照物理开关,让用户打开或关闭某个项目。
一般是用户的设置项,通常和列表相结合,放置在每个单元格的右侧,同时格内部允许再放置其他操作按钮。
开关应该有开和关两种状态,设计按钮时要避免状态和操作的歧义。
用途:表示两种相互对立的状态间的切换,例如开/关、是/否状态。
1、基础类:
App最常见的开关样式,当开关开启时,所展示的开关颜色和产品的主色保持一致。
开关存在三个状态,分别为:开启、关闭和禁用状态(用户点击无交互事件)。
交互说明:
根据业务需要,需自定义选项默认开启还是关闭。点击开关按钮,进行开关的两种状态切换。
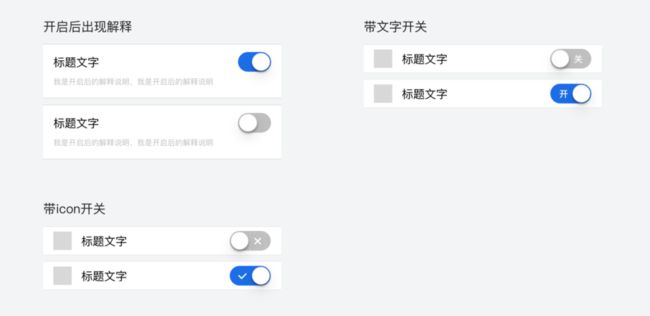
2、扩展类:
扩展类常见的有三类:
第一类:开启后出现解释,方便用户理解开关开启或者关闭所代表的含义。
第二类:带文字开关,解释当前开关状态,避免用户对开关状态理解错误。
第三类:带icon,通过icon的隐喻,进一步解释当前开关的状态。
关键信息及标注:
二、单选和复选
定义:
单选:单选用来表示单元格已被选中,通常在2个或2个以上的选项中进行单个选择时用到,当选项超过5个时,建议使用选择器。
复选:多选项中有选中态、未选中态、禁用态。一般放置在可选信息左侧(图片、视频等以宫格形式表现的选择页面除外)
用途:
单选:用于对一组选项中选择其中一项。
多选:1.在一组可选项中进行多项选择时;2.单独使用时可以表示是/否状态之间的切换。
1、基础类
单选组件,文字在左,单选在右边,如下图所示:
交互说明:
点击整个条目选中或取消选中,并显示对应状态的标记,未选中的不做任何标记,单选标记位于单元格右侧。
复选组件,文字在左,复选在右边,如下图所示:
交互说明:
1.在列表上进行多选时,支持在多选项框上纵向滑动来进行批量选择或取消选择
2.在网格视图上进行选择时,支持横向滑动来进行批量选择或取消选择
单选组件,文字和单选组件均在左侧,其中单选组件在文字前面,如下图所示:
多选组件,文字和复选组件均在左侧,其中复选组件在文字前面,如下图所示:
2、扩展类
图片,视频等以宫格的形式出现,用于单选or多选。
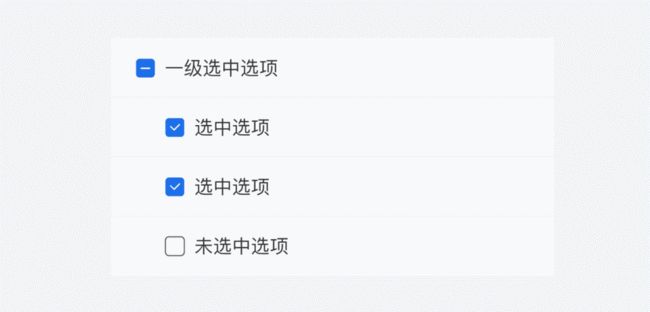
3、复合类
用于选项比较复杂,选择层级较深的场景,选项之间存在父子层级关系,当未全部选中,则父级为半选状态,如下图所示:
关键信息及标注:
三、步进器
定义:用于增加或减少数量的控件。
用途:用户可通过步进器对数值进行设置。
1、基础类:
最简单的步进器,可对数量增加或删除。
界面UI设计中的进步器,越简单越好。故尽量减少对步进器的改动,对进步器外观更改过多,用户可能会不清楚该组件功能。
交互说明:
1. 点击加减按钮进行相应的增减
2. 一般存在上限和下限值,当达到上限或者下限时,加减存在不可点击状态
3. 有些进步器支持点击数字区域直接填写数量
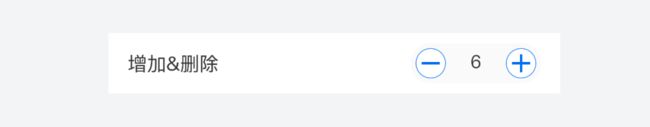
2、强化类:
为使操作更为明显,进步器的加减会有颜色。
关键信息及标注:
三、滑块
定义:帮助用户选择某个特定值(或值范围)。
通常,用户通过读取滑块上的标签就能获取有关值的信息。同时,将可视化数据连接到滑块还可以创建更佳的用户体验。
用途:
1.当用户需要在数值区间/自定义区间内进行选择时,可为连续或间续值。
2.调整反映强度级别(如音量、亮度或色彩饱和度)的设置组件。
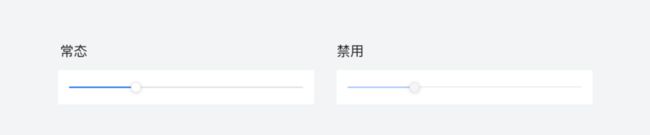
1、基础类:
最为简单的滑块样式,用户长按拖动即可进行设置数值,存在常态和禁用态。
交互说明:
手指长按,滑动滑块设置数值进行控制。
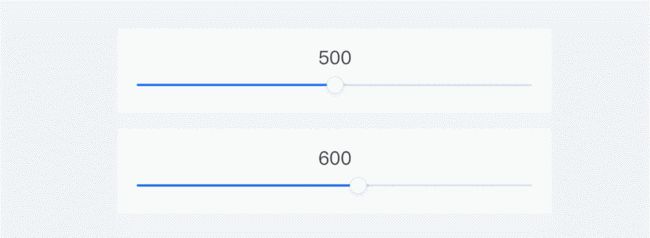
2、扩展类-数字提醒
出现对应数值展示。左右滑动滑块时,数值对应进行改变。
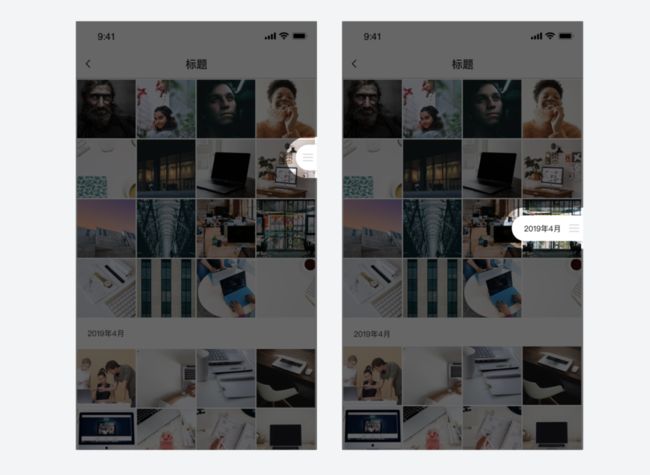
3、扩展类-上下滑块
图片查看时上下滑动,起到快速定位的作用。
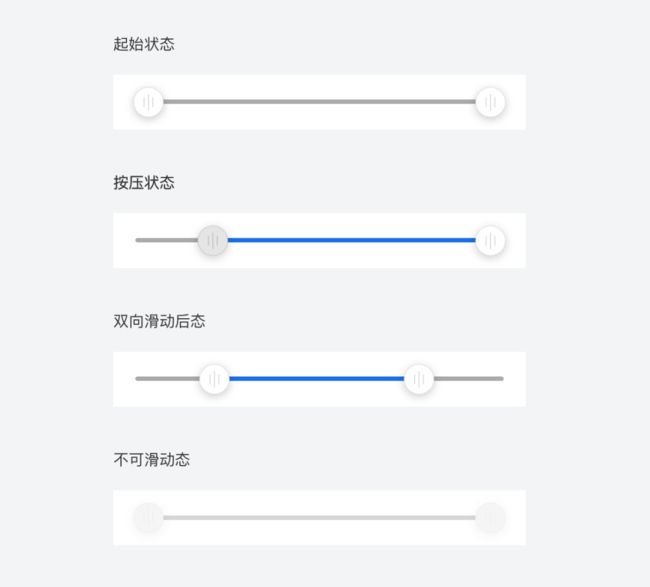
扩展类-双向滑块,左边滑,右边滑,双向滑。样式存在起始状态、按压状态、不可滑动态。
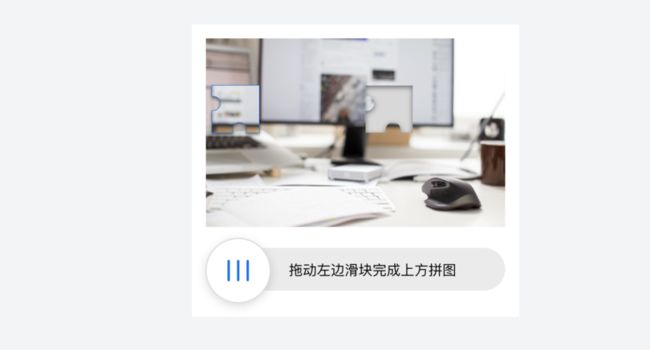
4、扩展类-验证码滑块
安全验证,长按滑动完成拼图。
关键信息及标注:
四、单文本框
定义:用于用户文本输入,并以字符串的格式提交到数据库。
基本要素为内容标题+输入区域,还可能会有内容标识/取消输入icon/当前输入状态/输入内容反馈等部分构成,可依据场景对内容进行增删。
用途:
1.通过键盘输入内容
2.用户需要输入文本字符时
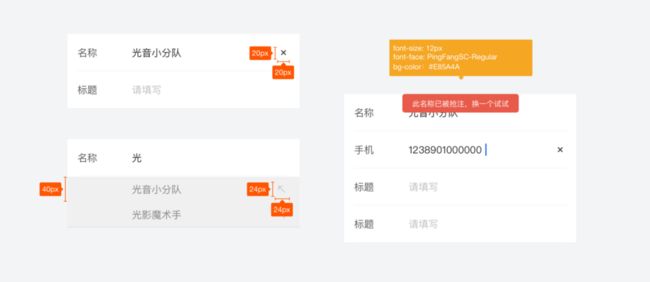
1、基础类
一般由内容标题+输入引导提示语组成。
当用户输入内容时,直接将引导提示语替换为内容本身。
对于需要验证的文本内容,用户光标停留在其他位置时,进行验证,并通过toast的形式提醒用户。
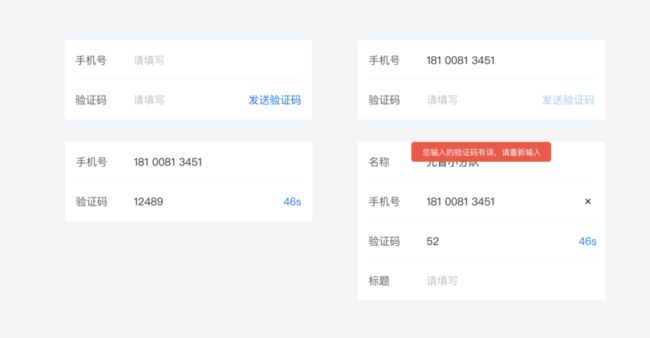
2、验证码类
验证码格式样式。
3、变种类
构成内容包含基本要素,形式上更多变。
关键信息及标注:
五、数字输入框
定义:用于输入数字内容,一般情况下,输入框仅限于输入数字内容,否则需要进行错误提示。
用途:仅提供数字输入的输入框。
1、验证码类:
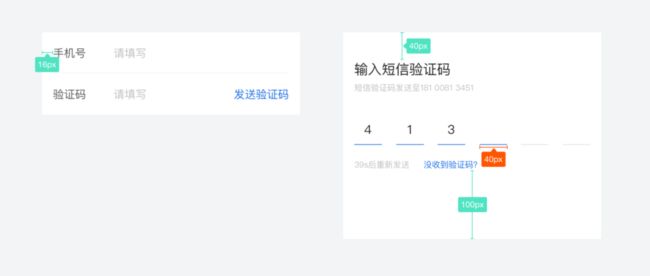
验证码类输入,通过点击发送验证码按钮触发,一般当手机号不可使用时,可能会存在验证码无法发送的情况,此时为不可点状态即可。
目前越来越多的手机验证通过分步设计,以此减少界面的复杂度,提升完成率。用户输入手机号后,进入输入验证码新页面,如下图所示:
2、手机号/证件号等号码类
输入号码,并伴随号码格式检验。一般还用于转账金额的输入等场景。
关键信息及标注:
六、多文本框
定义:提供换行功能,用于输入多段落文字内容。
1、基础类
一般由内容标题+输入引导组成。
当用户输入内容时,直接将引导替换为内容本身。
需要输入内容较多时,可能会有字数限制提示。
区别于传统的左右结构,内容标题和输入内容也可以上下结构展示,如下图所示:
关键信息及标注:
七、选择器
定义:选择器是一个可滚动视图,用于选取列表项中的值。通常出现在屏幕的底部,高度小于屏幕。
用途:
1.临时浮层,用户出发选择操作时出现。
2.从众多选项中选项中选择一个选项。
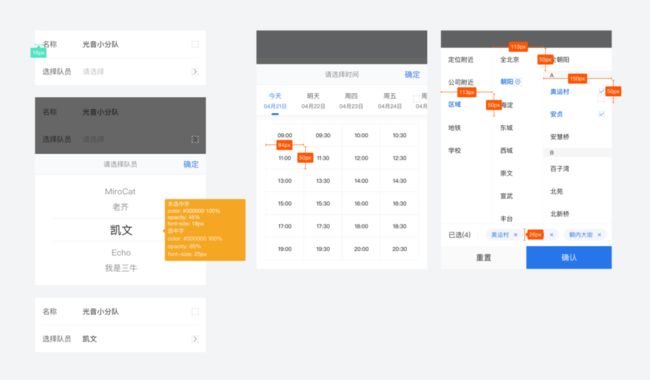
1、单类型信息选择类
一般由选择框触发,弹层的形式建立可滚动视图,并在视图中选取值。
交互说明:
点击确定,选项被选中,点击遮罩选择框消失。
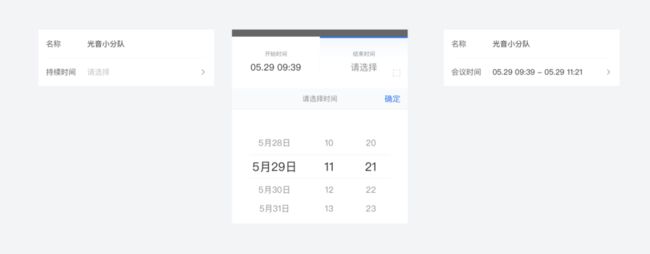
2、日期选择类
可选择日期和时间的选择器,如下图所示:
可选择具体时间段,默认停留在开始时间项,点击确定,切换到结束时间项。
3、拓展类
基于业务需求,扩展出复杂的选择器样式,如下图所示:
关键信息及标注:
来源 | Echo的设计笔记(ID:uxecho)
作者|三牛;编辑 | 时刻
内容仅代表作者独立观点,不代表早读课立场。如需转载,请联系原作者。
![]()