记录一个问题Uncaught TypeError: _index2.default.RefsArray is not a constructor(已解决)
Taro开发微信小程序报错:
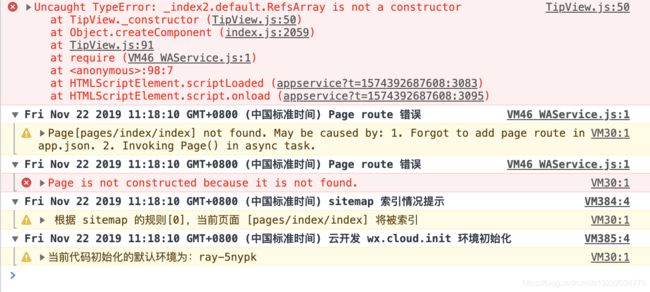
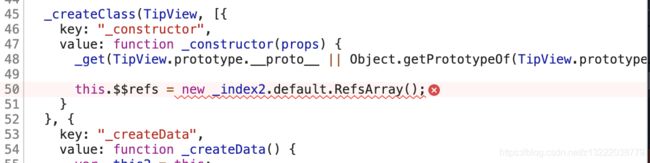
Uncaught TypeError: _index2.default.RefsArray is not a constructor
Page is not constructed because it is not found.
define("components/TipView.js", function(require, module, exports, window,document,frames,self,location,navigator,localStorage,history,Caches,screen,alert,confirm,prompt,fetch,XMLHttpRequest,WebSocket,webkit,WeixinJSCore,Reporter,print,URL,DOMParser,requestAnimationFrame,upload,preview,build,showDecryptedInfo,cleanAppCache,syncMessage,checkProxy,showSystemInfo,openVendor,openToolsLog,showRequestInfo,help,showDebugInfoTable,closeDebug,showDebugInfo,__global,getMessageTunnelInfo,loadBabelMod,WeixinJSBridge){ "use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
var _createClass = function () { function defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; }();
var _get = function get(object, property, receiver) { if (object === null) object = Function.prototype; var desc = Object.getOwnPropertyDescriptor(object, property); if (desc === undefined) { var parent = Object.getPrototypeOf(object); if (parent === null) { return undefined; } else { return get(parent, property, receiver); } } else if ("value" in desc) { return desc.value; } else { var getter = desc.get; if (getter === undefined) { return undefined; } return getter.call(receiver); } };
var _class, _temp2;
var _index = require("../npm/@tarojs/taro-weapp/index.js");
var _index2 = _interopRequireDefault(_index);
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
function _possibleConstructorReturn(self, call) { if (!self) { throw new ReferenceError("this hasn't been initialised - super() hasn't been called"); } return call && (typeof call === "object" || typeof call === "function") ? call : self; }
function _inherits(subClass, superClass) { if (typeof superClass !== "function" && superClass !== null) { throw new TypeError("Super expression must either be null or a function, not " + typeof superClass); } subClass.prototype = Object.create(superClass && superClass.prototype, { constructor: { value: subClass, enumerable: false, writable: true, configurable: true } }); if (superClass) Object.setPrototypeOf ? Object.setPrototypeOf(subClass, superClass) : subClass.__proto__ = superClass; }
// @connect()
var TipView = (_temp2 = _class = function (_BaseComponent) {
_inherits(TipView, _BaseComponent);
function TipView() {
var _ref;
var _temp, _this, _ret;
_classCallCheck(this, TipView);
for (var _len = arguments.length, args = Array(_len), _key = 0; _key < _len; _key++) {
args[_key] = arguments[_key];
}
return _ret = (_temp = (_this = _possibleConstructorReturn(this, (_ref = TipView.__proto__ || Object.getPrototypeOf(TipView)).call.apply(_ref, [this].concat(args))), _this), _this.$usedState = ["text", "checked"], _this.state = {
checked: true
}, _this.customComponents = [], _temp), _possibleConstructorReturn(_this, _ret);
}
_createClass(TipView, [{
key: "_constructor",
value: function _constructor(props) {
_get(TipView.prototype.__proto__ || Object.getPrototypeOf(TipView.prototype), "_constructor", this).call(this, props);
this.$$refs = new _index2.default.RefsArray();
}
}, {
key: "_createData",
value: function _createData() {
var _this2 = this;
this.__state = arguments[0] || this.state || {};
this.__props = arguments[1] || this.props || {};
var __isRunloopRef = arguments[2];
var __prefix = this.$prefix;
;
var _props = this.__props,
text = _props.text,
onCheckChange = _props.onCheckChange;
this.anonymousFunc0 = function (e) {
_this2.__props.onCheckChange(!_this2.__state.checked);
_this2.setState({
checked: !_this2.__state.checked
});
};
Object.assign(this.__state, {
text: text
});
return this.__state;
}
}, {
key: "anonymousFunc0",
value: function anonymousFunc0(e) {
;
}
}]);
return TipView;
}(_index.Component), _class.$$events = ["anonymousFunc0"], _class.$$componentPath = "components/TipView", _temp2);
exports.default = TipView;
Component(require('../npm/@tarojs/taro-weapp/index.js').default.createComponent(TipView));
});现象:
-
Taro正常编译,微信开发者工具执行报错,真机调试报错。
- 同样的代码在提交git,在其他电脑上正常运行
- 切换到之前正常代码,依旧报同样错误。
- 删除报错文件(TipView),其他页面报错。页面示例化好像都未成功。
- 尝试过删除node_modules文件夹依旧不行。
- 之间没有过新依赖。
解决方法:
- 执行 taro doctor
- 根据提示将不匹配的版本统一即可
示例: