hexo 炫酷主题配置
文章目录
- hexo的一些问题
- 配置博客目录
- 添加文章摘要
- 添加点击小红心特效
- 配置next主题
- 安装及配置next主题
- 设置中文页面
- 设置menu
- 设置动态背景
- 左上角图标设置
- 修改文章内链接文本样式
- 修改底部标签样式
- 文章末尾添加“文章结束”
- 主页文章添加阴影效果
- 动态头像
- 底部加上访问量
- 底部统计字数
- 自带的统计字体插件
- 添加网页顶部进度加载条
- 注释配置
- 点击爆炸特效
- 修改字体大小
- 修改图标
- 修改背景图
- hexo增加评论功能
- 侧边栏显示时机
- 图片查看设置
- 文章末尾添加版权信息
- 近期文章板块
- 侧边栏社交链接
- 腾讯公益404页面
- 回到顶部显示百分比
- 添加宠物
- 添加文章摘要
- 添加点击小红心特效
- 配置next主题
- 安装及配置next主题
- 设置中文页面
- 设置menu
- 设置动态背景
- 左上角图标设置
- 修改文章内链接文本样式
- 修改底部标签样式
- 文章末尾添加“文章结束”
- 主页文章添加阴影效果
- 动态头像
- 底部加上访问量
- 底部统计字数
- 自带的统计字体插件
- 添加网页顶部进度加载条
- 注释配置
- 点击爆炸特效
- 修改字体大小
- 修改图标
- 修改背景图
- hexo增加评论功能
- 侧边栏显示时机
- 图片查看设置
- 文章末尾添加版权信息
- 近期文章板块
- 侧边栏社交链接
- 腾讯公益404页面
- 回到顶部显示百分比
- 添加宠物
本文主要介绍了两个主题:yilia、next上的设置,推荐使用next主题。
hexo的一些问题
配置博客目录
点击文章所有,查看不了所有目录,按照提示进行设置后
$ hexo d
ERROR Deployer not found: git
输入:
npm install --save hexo-deployer-git即可解决
添加文章摘要
需要显示得摘要部分
被隐藏部分
添加点击小红心特效
- 在themes/yilia/source文件目录下添加love.js文件
!function(e,t,a){function r(){for(var e=0;e- themes/yilia/layout/_partial/footer.ejs文件的最后, 添加以下代码:
<script type="text/javascript" src="/love.js">script>
配置next主题
以下部分参考Hexo-NexT配置超炫网页效果
安装及配置next主题
通过git安装:
git clone https://github.com/iissnan/hexo-theme-next themes/next
在hexo根文件夹下,编辑_config.yml文件,更换themes为next
设置中文页面
language: zh-Hans
设置menu
- 编辑themes/next/_config.yml 找到menu进行编辑(去除#号)
需要注意的是在去除#号后,bin目录下的source文件如果没有相对应得文件需要创建
使用hexo new page "tags"创建
同时需要修改生成的md文件,加入type: “tags”
设置动态背景
- 使背景出现随鼠标移动的结构
- 主题配置文件中找到canvas_nest,设置成ture(结构)就OK啦。
左上角图标设置
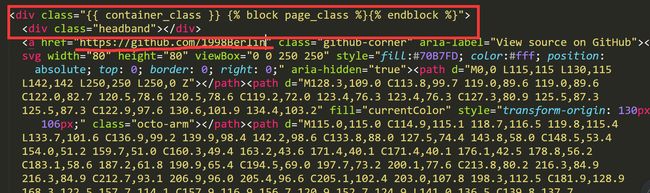
- 进入GitHub Corners选择自己喜欢的样式复制代码。
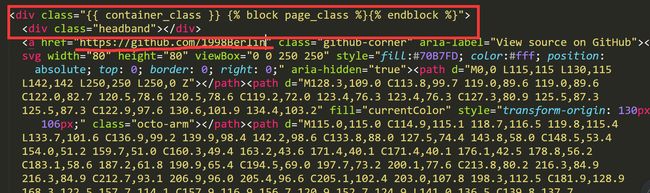
- 将刚刚复制的挂饰代码,添加到Blog/themes/next/layout/_layout.swig文件中,添加位置如下图所示

注意:设置自己的GitHub地址
修改文章内链接文本样式
- 修改Blog/themes/next/source/css/_common/components/post/post.styl,在末尾添加CSS样式
// 文章内链接文本样式
.post-body p a{
color: #0593d3; //原始链接颜色
border-bottom: none;
border-bottom: 1px solid #0593d3; //底部分割线颜色
&:hover {
color: #fc6423; //鼠标经过颜色
border-bottom: none;
border-bottom: 1px solid #fc6423; //底部分割线颜色
}
}
修改底部标签样式
- 修改themes\next\layout_macro\post.swig中文件,command+f搜索rel=“tag”>#,将#替换成
。
未能体现…待续
文章末尾添加“文章结束”
- 在路径themes\next\layout_macro文件夹中新建passage-end-tag.swig文件。并添加如下代码
{% if not is_index %}
"text-align:center;color: #ccc;font-size:14px;">-------------本文结束感谢您的阅读-------------
{% endif %}
注意:创建的文件需使用命令touch passage-end-tag.swig,不能直接创建
其中图标可从Font Awesome选择
- 打开themes\next\layout_macro\post.swig
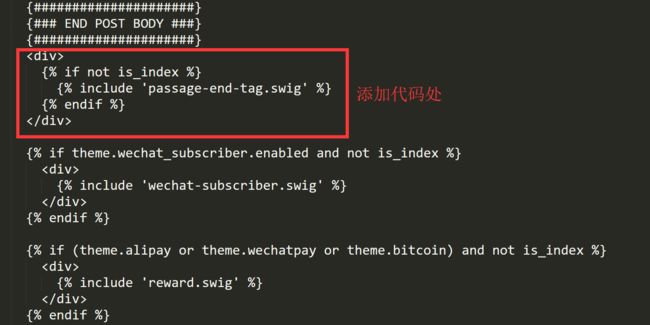
- 在下图位置添加以下代码
<div>
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
div>
主页文章添加阴影效果
- 打开themes\next\source\css_custom\custom.styl,添加以下代码:
.post {
margin-top: 60px;
margin-bottom: 60px;
padding: 25px;
-webkit-box-shadow: 0 0 5px rgba(202, 203, 203, .5);
-moz-box-shadow: 0 0 5px rgba(202, 203, 204, .5);
}
动态头像
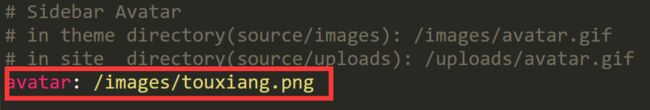
- 首先设置头像
- 打开themes/next/下的_config.yml,查找avatar,设置图片地址

- 设置头像圆角并旋转,打开themes/next/source/css/_common/components/sidebar/sidebar-author.styl,添加以下代码:
.site-author-image {
display: block;
margin: 0 auto;
padding: $site-author-image-padding;
max-width: $site-author-image-width;
height: $site-author-image-height;
border: $site-author-image-border-width solid $site-author-image-border-color;
/* 头像圆形 */
border-radius: 80px;
-webkit-border-radius: 80px;
-moz-border-radius: 80px;
box-shadow: inset 0 -1px 0 #333sf;
/* 设置循环动画 [animation: (play)动画名称 (2s)动画播放时长单位秒或微秒 (ase-out)动画播放的速度曲线为以低速结束
(1s)等待1秒然后开始动画 (1)动画播放次数(infinite为循环播放) ]*/
/* 鼠标经过头像旋转360度 */
-webkit-transition: -webkit-transform 1.0s ease-out;
-moz-transition: -moz-transform 1.0s ease-out;
transition: transform 1.0s ease-out;
}
img:hover {
/* 鼠标经过停止头像旋转
-webkit-animation-play-state:paused;
animation-play-state:paused;*/
/* 鼠标经过头像旋转360度 */
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
/* Z 轴旋转动画 */
@-webkit-keyframes play {
0% {
-webkit-transform: rotateZ(0deg);
}
100% {
-webkit-transform: rotateZ(-360deg);
}
}
@-moz-keyframes play {
0% {
-moz-transform: rotateZ(0deg);
}
100% {
-moz-transform: rotateZ(-360deg);
}
}
@keyframes play {
0% {
transform: rotateZ(0deg);
}
100% {
transform: rotateZ(-360deg);
}
}
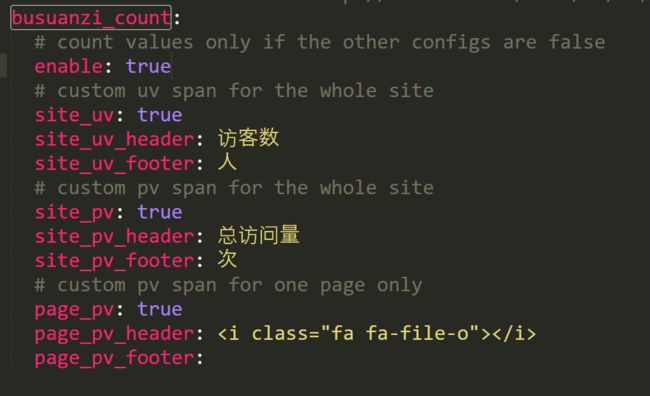
底部加上访问量
- next主题集成了不蒜子计数
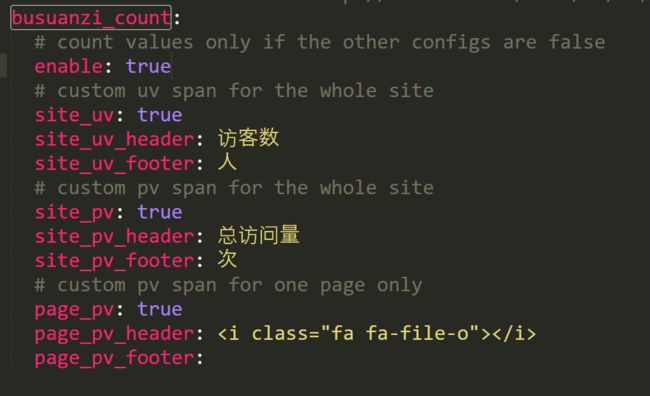
- 直接修改主题配置文件

注意:由于不蒜子更换了域名,需要themes\next\layout_third-party\analytics\busuanzi-counter.swig修改新的域名
新的域名"https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"
底部统计字数
- 在themes/next/layout/_partials/footer.swig末尾添加
<div class="theme-info">
<div class="powered-by">div>
<span class="post-count">| 博客全站共{{ totalcount(site) }}字span>
div>
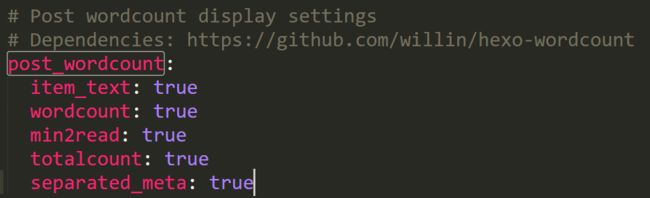
自带的统计字体插件
不需要自行添加代码
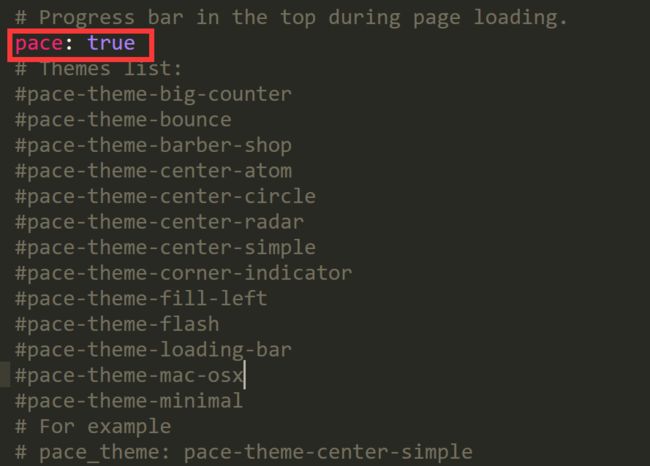
添加网页顶部进度加载条
注释配置
点击爆炸特效
类似小红心特效
- 在themes/next/source/js/src里面建一个叫fireworks.js的文件,代码如下:
"use strict";function updateCoords(e){pointerX=(e.clientX||e.touches[0].clientX)-canvasEl.getBoundingClientRect().left,pointerY=e.clientY||e.touches[0].clientY-canvasEl.getBoundingClientRect().top}function setParticuleDirection(e){var t=anime.random(0,360)*Math.PI/180,a=anime.random(50,180),n=[-1,1][anime.random(0,1)]*a;return{x:e.x+n*Math.cos(t),y:e.y+n*Math.sin(t)}}function createParticule(e,t){var a={};return a.x=e,a.y=t,a.color=colors[anime.random(0,colors.length-1)],a.radius=anime.random(16,32),a.endPos=setParticuleDirection(a),a.draw=function(){ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.fillStyle=a.color,ctx.fill()},a}function createCircle(e,t){var a={};return a.x=e,a.y=t,a.color="#F00",a.radius=0.1,a.alpha=0.5,a.lineWidth=6,a.draw=function(){ctx.globalAlpha=a.alpha,ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.lineWidth=a.lineWidth,ctx.strokeStyle=a.color,ctx.stroke(),ctx.globalAlpha=1},a}function renderParticule(e){for(var t=0;t修改字体大小
- 打开\themes\next\source\css\ _variables\base.styl文件,将$font-size-base改成16px
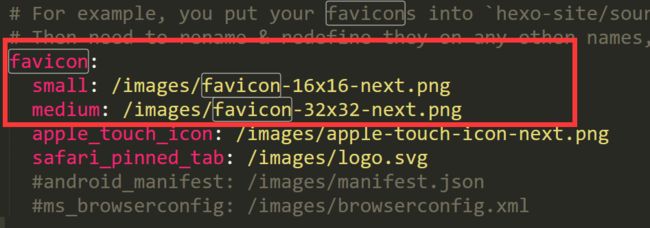
修改图标
- 在图标网站找一张你喜欢的图标(大:32x32小:16x16),图标网站:阿里云,easyicon
- 将下载下来的小图和中图放在themes/next/source/images
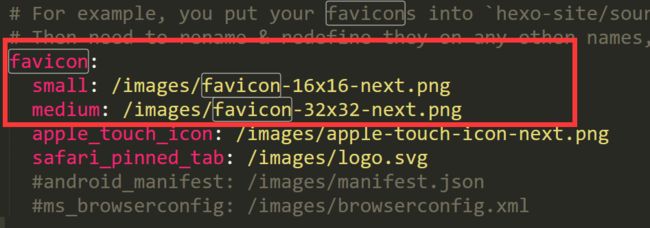
- 修改主题配置文件,如果你自定义了图片名字,需要做修改

修改背景图
- 修改themes\next\source\css\ _custom\custom.styl文件,这个是Next故意留给用户自己个性化定制一些样式的文件,添加以下代码:
//背景图片
body {
background:url(https://source.unsplash.com/random/1600x900);
background-repeat: no-repeat; //不重复出现
background-attachment:fixed; //滚动设置
background-position:50% 50%; //图片位置
}
//不透明度的修改
.main-inner {
margin-top: 60px;
padding: 60px 60px 60px 60px;
background: #fff;
opacity: 0.8; //不透明度
min-height: 500px;
}
- 图片来源Unsplash
hexo增加评论功能
侧边栏显示时机
- 在主题配置文件中搜索post进行修改
图片查看设置
- 打开站点配置文件_config.yml,搜索fancybox字段,设置其值为true
- 进入到theme/text/文件夹下,打开git bash
- git clone https://github.com/theme-next/theme-next-fancybox3 source/lib/fancybox
文章末尾添加版权信息
- 查找主题配置文件themes/next/_config.yml中的
近期文章板块
- 在next/layout/_macro/sidebar.swig中的if theme.links对应的endif后面添加如下代码:
{% if theme.recent_posts %}
<div class="links-of-blogroll-title">
<i class="fa fa-history fa-{{ theme.recent_posts_icon | lower }}" aria-hidden="true">i>
{{ theme.recent_posts_title }}
div>
<ul class="links-of-blogroll-list">
{% set posts = site.posts.sort('-date') %}
{% for post in posts.slice('0', '5') %}
<li>
<a href="{{ url_for(post.path) }}" title="{{ post.title }}" target="_blank">{{ post.title }}a>
li>
{% endfor %}
ul>
div>
{% endif %}
- 在主题的_config.yml中添加了几个变量
recent_posts_title: 近期文章
recent_posts_layout: block
recent_posts: true
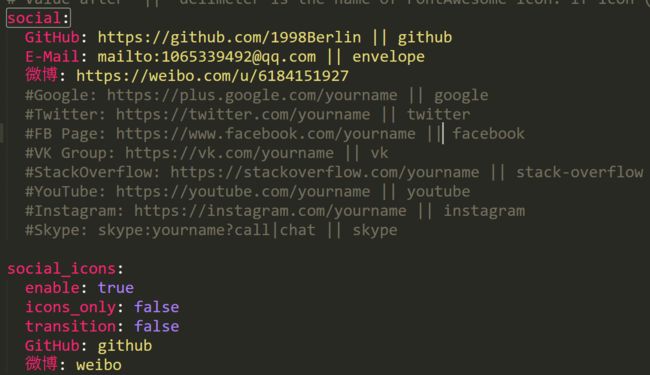
侧边栏社交链接
腾讯公益404页面
- 新建 404.html 页面,放到主题的 source 目录下,内容如下:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8;"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="robots" content="all" />
<meta name="robots" content="index,follow"/>
<link rel="stylesheet" type="text/css" href="https://qzone.qq.com/gy/404/style/404style.css">
head>
<body>
<script type="text/plain" src="http://www.qq.com/404/search_children.js"
charset="utf-8" homePageUrl="/"
homePageName="回到我的主页">
script>
<script src="https://qzone.qq.com/gy/404/data.js" charset="utf-8">script>
<script src="https://qzone.qq.com/gy/404/page.js" charset="utf-8">script>
body>
html>
注:博客需要绑定域名才能正常显示哦
回到顶部显示百分比
添加宠物
- 获取:
npm install --save hexo-helper-live2d
- 选择:预览查看,选择自己喜欢的类型:
live2d-widget-model-chitose
live2d-widget-model-epsilon2_1
live2d-widget-model-gf
live2d-widget-model-haru/01 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haru/02 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haruto
live2d-widget-model-hibiki
live2d-widget-model-hijiki
live2d-widget-model-izumi
live2d-widget-model-koharu
live2d-widget-model-miku
live2d-widget-model-ni-j
live2d-widget-model-nico
live2d-widget-model-nietzsche
live2d-widget-model-nipsilon
live2d-widget-model-nito
live2d-widget-model-shizuku
live2d-widget-model-tororo
live2d-widget-model-tsumiki
live2d-widget-model-unitychan
live2d-widget-model-wanko
live2d-widget-model-z16
- 安装:例如
npm install live2d-widget-model-miku
- 配置:在blog目录下的配置文件中,添加如下配置:
live2d:
enable: true
scriptFrom: local
model:
use: live2d-widget-model-miku
display:
position: right
width: 150
height: 300
mobile:
show: true
```---
title: hexo next主题设置
time: 2019-07-23
tig:
tags:
- Hexo
- 主题
categories:
- Thinking
---
**本文主要介绍了两个主题:yilia、next上的设置,推荐使用next主题。**
<!-- more -->
****
# hexo的一些问题
## 配置博客目录
点击文章所有,查看不了所有目录,按照提示进行设置后
```shell
$ hexo d
ERROR Deployer not found: git
输入:npm install --save hexo-deployer-git 即可解决
添加文章摘要
需要显示得摘要部分
被隐藏部分
添加点击小红心特效
- 在themes/yilia/source文件目录下添加love.js文件
!function(e,t,a){function r(){for(var e=0;e
- themes/yilia/layout/_partial/footer.ejs文件的最后, 添加以下代码:
<script type="text/javascript" src="/love.js">script>
配置next主题
以下部分参考Hexo-NexT配置超炫网页效果
安装及配置next主题
通过git安装:git clone https://github.com/iissnan/hexo-theme-next themes/next
在hexo根文件夹下,编辑_config.yml文件,更换themes为next
设置中文页面
language: zh-Hans
设置menu
- 编辑themes/next/_config.yml 找到menu进行编辑(去除#号)
需要注意的是在去除#号后,bin目录下的source文件如果没有相对应得文件需要创建
使用hexo new page "tags"创建
同时需要修改生成的md文件,加入type: “tags”
设置动态背景
- 使背景出现随鼠标移动的结构
- 主题配置文件中找到canvas_nest,设置成ture(结构)就OK啦。
左上角图标设置
- 进入GitHub Corners选择自己喜欢的样式复制代码。
- 将刚刚复制的挂饰代码,添加到Blog/themes/next/layout/_layout.swig文件中,添加位置如下图所示

注意:设置自己的GitHub地址
修改文章内链接文本样式
- 修改Blog/themes/next/source/css/_common/components/post/post.styl,在末尾添加CSS样式
// 文章内链接文本样式
.post-body p a{
color: #0593d3; //原始链接颜色
border-bottom: none;
border-bottom: 1px solid #0593d3; //底部分割线颜色
&:hover {
color: #fc6423; //鼠标经过颜色
border-bottom: none;
border-bottom: 1px solid #fc6423; //底部分割线颜色
}
}
修改底部标签样式
- 修改themes\next\layout_macro\post.swig中文件,command+f搜索rel=“tag”>#,将#替换成
未能体现…待续
文章末尾添加“文章结束”
- 在路径themes\next\layout_macro文件夹中新建passage-end-tag.swig文件。并添加如下代码
{% if not is_index %}
"text-align:center;color: #ccc;font-size:14px;">-------------本文结束感谢您的阅读-------------
{% endif %}
注意:创建的文件需使用命令touch passage-end-tag.swig,不能直接创建
其中图标可从Font Awesome选择
- 打开themes\next\layout_macro\post.swig
- 在下图位置添加以下代码
<div>
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
div>
主页文章添加阴影效果
- 打开themes\next\source\css_custom\custom.styl,添加以下代码:
.post {
margin-top: 60px;
margin-bottom: 60px;
padding: 25px;
-webkit-box-shadow: 0 0 5px rgba(202, 203, 203, .5);
-moz-box-shadow: 0 0 5px rgba(202, 203, 204, .5);
}
动态头像
- 首先设置头像
- 打开themes/next/下的_config.yml,查找avatar,设置图片地址

- 设置头像圆角并旋转,打开themes/next/source/css/_common/components/sidebar/sidebar-author.styl,添加以下代码:
.site-author-image {
display: block;
margin: 0 auto;
padding: $site-author-image-padding;
max-width: $site-author-image-width;
height: $site-author-image-height;
border: $site-author-image-border-width solid $site-author-image-border-color;
/* 头像圆形 */
border-radius: 80px;
-webkit-border-radius: 80px;
-moz-border-radius: 80px;
box-shadow: inset 0 -1px 0 #333sf;
/* 设置循环动画 [animation: (play)动画名称 (2s)动画播放时长单位秒或微秒 (ase-out)动画播放的速度曲线为以低速结束
(1s)等待1秒然后开始动画 (1)动画播放次数(infinite为循环播放) ]*/
/* 鼠标经过头像旋转360度 */
-webkit-transition: -webkit-transform 1.0s ease-out;
-moz-transition: -moz-transform 1.0s ease-out;
transition: transform 1.0s ease-out;
}
img:hover {
/* 鼠标经过停止头像旋转
-webkit-animation-play-state:paused;
animation-play-state:paused;*/
/* 鼠标经过头像旋转360度 */
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
/* Z 轴旋转动画 */
@-webkit-keyframes play {
0% {
-webkit-transform: rotateZ(0deg);
}
100% {
-webkit-transform: rotateZ(-360deg);
}
}
@-moz-keyframes play {
0% {
-moz-transform: rotateZ(0deg);
}
100% {
-moz-transform: rotateZ(-360deg);
}
}
@keyframes play {
0% {
transform: rotateZ(0deg);
}
100% {
transform: rotateZ(-360deg);
}
}
底部加上访问量
- next主题集成了不蒜子计数
- 直接修改主题配置文件

注意:由于不蒜子更换了域名,需要themes\next\layout_third-party\analytics\busuanzi-counter.swig修改新的域名
新的域名"https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"
底部统计字数
- 在themes/next/layout/_partials/footer.swig末尾添加
<div class="theme-info">
<div class="powered-by">div>
<span class="post-count">| 博客全站共{{ totalcount(site) }}字span>
div>
自带的统计字体插件
不需要自行添加代码
添加网页顶部进度加载条
注释配置
点击爆炸特效
类似小红心特效
- 在themes/next/source/js/src里面建一个叫fireworks.js的文件,代码如下:
"use strict";function updateCoords(e){pointerX=(e.clientX||e.touches[0].clientX)-canvasEl.getBoundingClientRect().left,pointerY=e.clientY||e.touches[0].clientY-canvasEl.getBoundingClientRect().top}function setParticuleDirection(e){var t=anime.random(0,360)*Math.PI/180,a=anime.random(50,180),n=[-1,1][anime.random(0,1)]*a;return{x:e.x+n*Math.cos(t),y:e.y+n*Math.sin(t)}}function createParticule(e,t){var a={};return a.x=e,a.y=t,a.color=colors[anime.random(0,colors.length-1)],a.radius=anime.random(16,32),a.endPos=setParticuleDirection(a),a.draw=function(){ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.fillStyle=a.color,ctx.fill()},a}function createCircle(e,t){var a={};return a.x=e,a.y=t,a.color="#F00",a.radius=0.1,a.alpha=0.5,a.lineWidth=6,a.draw=function(){ctx.globalAlpha=a.alpha,ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.lineWidth=a.lineWidth,ctx.strokeStyle=a.color,ctx.stroke(),ctx.globalAlpha=1},a}function renderParticule(e){for(var t=0;t
修改字体大小
- 打开\themes\next\source\css\ _variables\base.styl文件,将$font-size-base改成16px
修改图标
- 在图标网站找一张你喜欢的图标(大:32x32小:16x16),图标网站:阿里云,easyicon
- 将下载下来的小图和中图放在themes/next/source/images
- 修改主题配置文件,如果你自定义了图片名字,需要做修改

修改背景图
- 修改themes\next\source\css\ _custom\custom.styl文件,这个是Next故意留给用户自己个性化定制一些样式的文件,添加以下代码:
//背景图片
body {
background:url(https://source.unsplash.com/random/1600x900);
background-repeat: no-repeat; //不重复出现
background-attachment:fixed; //滚动设置
background-position:50% 50%; //图片位置
}
//不透明度的修改
.main-inner {
margin-top: 60px;
padding: 60px 60px 60px 60px;
background: #fff;
opacity: 0.8; //不透明度
min-height: 500px;
}
- 图片来源Unsplash
hexo增加评论功能
侧边栏显示时机
- 在主题配置文件中搜索post进行修改
图片查看设置
- 打开站点配置文件_config.yml,搜索fancybox字段,设置其值为true
- 进入到theme/text/文件夹下,打开git bash
- git clone https://github.com/theme-next/theme-next-fancybox3 source/lib/fancybox
文章末尾添加版权信息
- 查找主题配置文件themes/next/_config.yml中的
近期文章板块
- 在next/layout/_macro/sidebar.swig中的if theme.links对应的endif后面添加如下代码:
{% if theme.recent_posts %}
<div class="links-of-blogroll-title">
<i class="fa fa-history fa-{{ theme.recent_posts_icon | lower }}" aria-hidden="true">i>
{{ theme.recent_posts_title }}
div>
<ul class="links-of-blogroll-list">
{% set posts = site.posts.sort('-date') %}
{% for post in posts.slice('0', '5') %}
<li>
<a href="{{ url_for(post.path) }}" title="{{ post.title }}" target="_blank">{{ post.title }}a>
li>
{% endfor %}
ul>
div>
{% endif %}
- 在主题的_config.yml中添加了几个变量
recent_posts_title: 近期文章
recent_posts_layout: block
recent_posts: true
侧边栏社交链接
腾讯公益404页面
- 新建 404.html 页面,放到主题的 source 目录下,内容如下:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8;"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="robots" content="all" />
<meta name="robots" content="index,follow"/>
<link rel="stylesheet" type="text/css" href="https://qzone.qq.com/gy/404/style/404style.css">
head>
<body>
<script type="text/plain" src="http://www.qq.com/404/search_children.js"
charset="utf-8" homePageUrl="/"
homePageName="回到我的主页">
script>
<script src="https://qzone.qq.com/gy/404/data.js" charset="utf-8">script>
<script src="https://qzone.qq.com/gy/404/page.js" charset="utf-8">script>
body>
html>
注:博客需要绑定域名才能正常显示哦
回到顶部显示百分比
添加宠物
- 获取:
npm install --save hexo-helper-live2d
- 选择:预览查看,选择自己喜欢的类型:
live2d-widget-model-chitose
live2d-widget-model-epsilon2_1
live2d-widget-model-gf
live2d-widget-model-haru/01 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haru/02 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haruto
live2d-widget-model-hibiki
live2d-widget-model-hijiki
live2d-widget-model-izumi
live2d-widget-model-koharu
live2d-widget-model-miku
live2d-widget-model-ni-j
live2d-widget-model-nico
live2d-widget-model-nietzsche
live2d-widget-model-nipsilon
live2d-widget-model-nito
live2d-widget-model-shizuku
live2d-widget-model-tororo
live2d-widget-model-tsumiki
live2d-widget-model-unitychan
live2d-widget-model-wanko
live2d-widget-model-z16
- 安装:例如
npm install live2d-widget-model-miku
- 配置:在blog目录下的配置文件中,添加如下配置:
live2d:
enable: true
scriptFrom: local
model:
use: live2d-widget-model-miku
display:
position: right
width: 150
height: 300
mobile:
show: true