ES6知识点总结
文章目录
- 一、变量
- 1.var
- 2.let
- 3.const
- 二、箭头函数
- 三、函数-参数
- 1.参数扩展(收集参数)
- 2.数组展开
- 四、数组方法
- 1.map --- 映射 --- 一个对应一个
- 2.reduce --- 汇总 --- 一堆出来一个
- 3.filter --- 过滤器 --- 过滤一部分,留一部分
- 4.forEach --- 循环(迭代)
- 五、字符串
- 1.startsWith 和 endsWith
- 2.字符串模板
- 六、解构赋值
- 七、Promise
- 0.底层Promise写法
- 1.Promise.all([]).then()
- 2.Promsie.race([]).then()
- 八、generator --- 生成器函数
- yield --- 放弃执行
- 九、JSON
- 1.JSON对象
- 2.简写
- 3.json的标准写法
- 十、面向对象
- 1.面向对象
- 2.继承
简单的对ES6新增常用的知识总结。
一、变量
1.var
- 可以重复声明
- 无法限制修改
- 没有块级作用域 (是函数级作用域)
例如:
<script>
window.onload=function(){
var oBtn=document.getElementsByTagName('input')
for(var i=0;i<oBtn.length;i++){
//实现此功能,var声明没有块级作用域,所以老方法就是用闭包
(function(i){
oBtn[i].onclick=function(){
alert(i)
}
})(i);
}
}
script>
<body>
<input type="button" value="按钮1">按钮1input>
<input type="button" value="按钮1">按钮1input>
<input type="button" value="按钮1">按钮1input>
body>
2.let
- 不能重复声明
- 它是 变量 ----- 可以修改
- 块级作用域
例如:
//它是变量可以修改
let a = 5;
a = 10;
//它有块级作用域
<script>
window.onload=function(){
var aBtn=document.getElementsByTagName('input');
//let有块级作用域,let声明变量,也就不用所谓的闭包了
for(let i=0;i<aBtn.length;i++){
aBtn[i].onclick=function(){
alert(i);
};
}
}
script>
<body>
<input type="button" value="按钮1">按钮1input>
<input type="button" value="按钮1">按钮1input>
<input type="button" value="按钮1">按钮1input>
body>
3.const
- 不能重复声明
- 它是 常量 -----不能修改
- 块级作用域
例如:
const a = 10;
a = 20; //报错,注意:上边第2点
二、箭头函数
- 可以省去
function和函数名,()与{}中间添加=> - 如果只有一个参数,
()圆括号也可以省略 - 如果只有一行
return语句,{}和return花括号也可以省略 - 修正了
this的指向问题
例1:
//原
function show(){
}
//箭头函数
()=>{}
例2:
window.onload=function(){
alert('111');
}
//箭头函数
window.onload=()=>{
alert('111')
}
例3:
//带参数的
let show=function(a,b){
alert(a+b);
}
show(1,2);
//箭头函数
let show=(a,b)=>{
alert(a+b);
}
show(1,2);
例4(排序):
//排序例子
let arr=[10,52,20,30,60,15];
arr.sort(function(n1,n2){
return n1-n2;
});
alert(arr);
//箭头函数
arr.sort((n1,n2)=>{
return n1-n2;
});
alert(arr);
例5(一个参数):
let show=function(a){
return a*2;
}
show(5);
//箭头函数( 只有一个参数,可以省去圆括号 "()" )
let show=a=>{
return a*2;
}
alert(show(5));
例6(一个return语句):
let show=function(a){
return a*3;
}
show(10);
//箭头函数( 函数体中只有 一行 return 语句,可以省去花括号 "{}" )
let show=a=>a*3;
alert(show(10))
三、函数-参数
利用三个点
...
1.参数扩展(收集参数)
//这个作为形参,必须放在最后一个
function show(a,b,...args){
alert(a);
alert(b);
alert(args);//最后所剩余的实参,都放在 args 中
}
show(10,11,12,13,15,20);
注:作为形参,必须放到最后位置,如果不是最后,会报错*Rest Parameter
2.数组展开
- 展开后的效果,就是跟直接把数组内容直接写在哪里一样(通俗理解2333)
let arr1 = [1,2,3];
let arr2 = [4,5,6];
let arr=[...arr1,...arr2];
alert(arr);//结果是 1,2,3,4,5,6
- 赋值的不行
let a;
let arr=[1,2,3];
a=...arr;
alert(a); //报错,赋值的不行
注:赋值的不行
- 默认参数
function show(a,b=5){
return a+b;
}
//默认参数,就是实参传的话,就用你传的,如果不传就用形参里默认给定的
console.log(show(1)); //结果为 6
四、数组方法
注:每个方法有一个参数为函数!
1.map — 映射 — 一个对应一个
注:参数是一个函数
注:有可能一堆数据 映射出去 一堆元素
//例子1
//成绩数组
[60,70,30,90]
//映射成
[及各,及各,不及格,及各]
//例子2
//用户ID
[1,2,3]
//映射出来
[{name:'xm',age:18},{name:'xl',age:20},{name:'xw',age:19}]
//例子
<script>
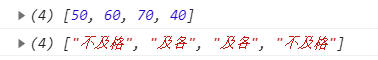
let score=[50,60,70,40];
let result=score.map(function(item){
return item>=60?"及各":"不及格"
})
console.log(score);
cosnole.log(result);
</script>
2.reduce — 汇总 — 一堆出来一个
注:reduce 内部有它自己的算法,看注释!!
//例子:算总和
let arr=[10,50,100];
//item表示数组中的每一个数,数组汇总两两相加,然后给tmp(中间临时赋值),index表示数组下标
let result =arr.reduce(function(tmp,item,index){
//第一次运算:第一次没有相加,直接把10赋值给tmp,tmp=10;
//第二次运算:tmp + item(50) = tmp(新值60)
//第三次运算:tmp(60) + item(100) = tmp = result(最终结果)
return tmp + item;
})
alert(result);
//例子:算平均数
let arr=[10,50,100];
let result = arr.reduce(function(tmp,item,index){
if(index != arr.length-1){//判断说明不是最后一次,继续相加
return tmp+item;
}else{
return "我是平均值:" + (tmp+item)/arr.length;
}
})
alert(result);
3.filter — 过滤器 — 过滤一部分,留一部分
let arr = [{
title: "男士衬衫",
price: 75
},
{
title: "女式包",
price: 7500
},
{
title: "女士鞋",
price: 1000
},
{
title: "男士鞋",
price: 500
}
]
let result = arr.filter(function(item){
return item.price > 500;
})
console.log(result)
4.forEach — 循环(迭代)
<script>
let arr = [10,20,30];
arr.forEach(function(item,index){
alert("第" + index + "个是:" + item)
})
</script>
五、字符串
1.startsWith 和 endsWith
Boolean值,判断是不是以什么开头,以什么结尾:true & false
- startsWith
<script>
let str = "abckgds";
//这个字符串是否以a开头,返回bool值
alert(str.startsWith('a'));
</script>
<script>
let str = "http://it.baidu.com";
if (str.startsWith('http://')) {
alert('普通网址')
} else if (str.startsWith("https://")) {
alert('加密网址')
} else if (str.startsWith('git://')) {
alert('git地址')
} else if (str.startsWith('svn://')) {
alert('svn地址')
} else {
alert('其他')
}
</script>
- endsWith
<script>
let str = '1.txt';
if (str.endsWith('.txt')) {
alert('文本文件')
} else if (str.endsWith('.jpg')) {
alert('JPG图片')
} else {
alert('其他')
}
</script>
2.字符串模板
利用 ` 加 ${}
<script>
let a = 12;
let str = `${a}bc`;
alert(str);
</script>
<script>
let title = "哈哈";
let content = "我是模板字符串"
let str = `
${title}
${content}
`
alert(str)
</script>
六、解构赋值
- 左右两边结构
必须一样- 右边必须是个合法的东西 (也就是说数组就必须是数组格式,json就是json格式);例如
数组:[] && json:{"a":1,"b":0}- 声明和复制不能分开 (必须在一句话里完成)
//数组
let [a,b,c] = [1,2,3];
console.log(a,b,c);
//json
let {a,b,c} = {"a":12,"b":10,"c":15}
//复杂型
let [{a,b},[n1,n2,n3],num,str] = [{"a":1,"b":2},[10,11,12],20,"sxs"]
console.log(a,b,n1,n2,n3,num,str);
//不想拆开json,不想拆开数组
let [json,arr,num,str]=[{"a":1,"b":2},[10,11,12],10,"sxs"]
console.log(json,arr,num,str)
七、Promise
异步:操作之间没啥关系,同时进行多个操作
同步:操作之间有关系,同时只能做一件事
- 封装异步操作
- Promise有一个参数,是一个函数,这个函数有两个参数,resolve(解决–成功),reject(拒绝–失败)
注:ajax要用jQuery包
0.底层Promise写法
注:自己写模拟的数据文件
//最基础的用Promise 发送请求
let p = new Promsie(function(resolve,reject){
//异步代码
//resolve --- 成功
//reject --- 失败
$.ajax({
//注:这里不能用文件路径,用 localhost
URL:"xxx",
dataType:"json",
success(res){
resolve(res)
},
error(err){
reject(err)
}
})
});
// p 有结果了然后执行then,这里边说白了,第一个function就是resolve,第二个function就是reject
p.then(fucntion(res){
alert('成功了' + res)
},function(err){
alert('失败了' + err)
})
升级版:
//升级版
let p1 = new Promise(function (resolve, reject) {
// 异步代码
// resolve ----- 成功
// reject ------ 失败
$.ajax({
// 不能再用文件路径,必须开server
url: "data/arr.txt",
dataType: "json",
success(arr) {
resolve(arr)
},
error(err) {
reject(err)
}
})
});
let p2 = new Promise(function (resolve, reject) {
// 异步代码
// resolve ----- 成功
// reject ------ 失败
$.ajax({
// 不能再文件路径,必须开server
url: "data/json.txt",
dataType: "json",
success(arr) {
resolve(arr)
},
error(err) {
reject(err)
}
})
});
//promise身上有一个方法all,表示全都执行完以后,然后再执行then
Promise.all([p1,p2]).then(fucntion(arr){
//解构赋值(arr里边是一个数组,包括两条数据结果,利用结构赋值,分别把他们分开)
let [res1,res2] = arr;
alert('全部成功了!!!')
// 参数得出的结果其实是一个数组(两个结果)
console.log(res1)
console.log(res2)
},function(){
alert('至少有一个失败了')
})
加强版:
//函数封装
// 封装一个函数
function createPromise(url) {
// 把创建好的Promise对象返回出去
return new Promise(function (resolve, reject) {
// 异步代码
// resolve ----- 成功
// reject ------ 失败
$.ajax({
// 不能再文件路径,必须开server
url,
dataType: "json",
success(arr) {
resolve(arr)
},
error(err) {
reject(err)
}
})
});
}
Promise.all([createPromise('arr.text'),createPromise('json.txt')]).then(function(arr){
let [res,res2] = arr;
alert('全部成功!');
console.log(res1);
console.log(res2)
},function(){
alert('至少有一个失败')
})
最完美的在下边↓↓↓
1.Promise.all([]).then()
一个一个请求都得成功
最完美:
Promsie.all([$.ajax({
url:"arr.txt",
dataType:"json"
}),$.ajax({
url:"json.txt",
dataType:"json"
})]).then(function(){result}{
let [arr,json] = [result]
alert('成功了')
console.log(arr,json)
},function(){
alert('失败了')
})
2.Promsie.race([]).then()
这个是那条请求先来,先读哪个,就是看谁快
//随便举个例子(其他的都一样,就是读取顺序看谁网速快):
Promise.race([
$.ajax({url:"http://baidu.com/data/user1"}),
$.ajax({url:"http://baidu.com/data/user2"}),
$.ajax({url:"http://baidu.com/data/user3"}),
])
八、generator — 生成器函数
普通函数: 一路执行到底
generator: 中间能停
注:* 号必须紧贴着,要不function,要么函数名
- 它是一个对象,有一个next() 方法,next() 一下执行一步
//generator写法 function *show(){ alert('a'); //yield 暂时放弃执行 yield; alert('1') } let genObj = show(); genObj.next();//出现a genObj.next();//出现1 //他在这个过程中相当于,生成了两个小函数,生成第一个alert,生成第二个alert - 简单用法 — 获取请求,先等一会,获取到再执行下一步代码
function *函数(){ 代码... yield; 代码... }
yield — 放弃执行
-
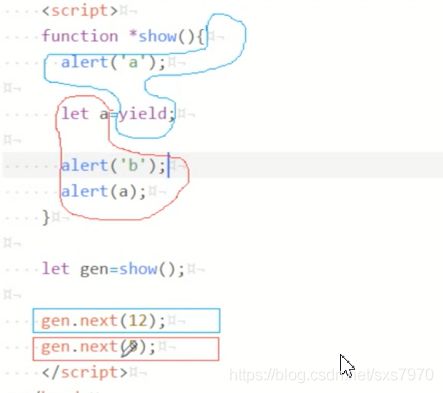
<script> function* show(num1, num2) { alert(`${num1},${num2}`) alert('0'); let a = yield; alert('1') alert(a); //结果是5,看下边注释 } // 它是一个生成器对象 let gen = show(10, 11); //这个传参是给里边形参对应 gen.next(12); //实际上它是没法给yield传参的,它是废的 gen.next(5); //它执行的是yield后边的 </script> -
yield可以返回
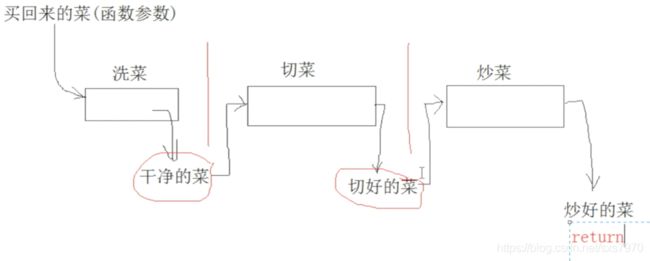
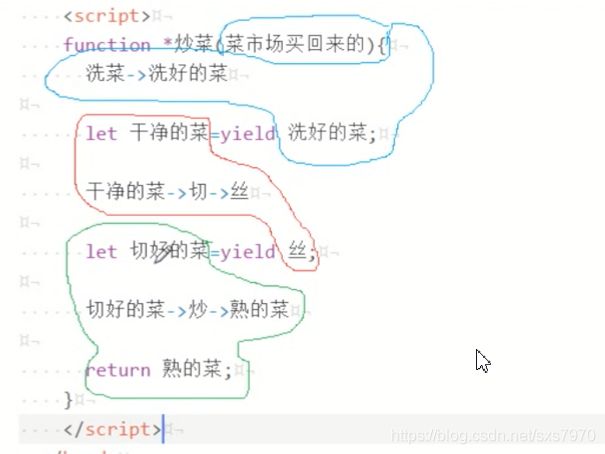
<script> function* show() { alert('a'); yield 12; alert('b'); return 55; } let gen = show(); let res1 = gen.next(); //执行的是yield console.log(res1) ;//结果是12 let res2 = gen.next(); //最后一步靠 return 给 console.log(res2); //结果是55 </script>2.1 利用图解,理解yield执行过程
<script> function* 炒菜(菜市场买回来的菜) { 洗菜 - > 洗好的菜 let 干净的菜 = yield 洗好的菜;//中间的产物或者传入的参数 干净的菜 - > 切 - > 丝 let 切好的菜 = yield 丝 切好的菜 - > 炒 - > 熟的菜 return 熟的菜 } </script>
九、JSON
1.JSON对象
- JSON.stringify() 转成字符串(串符化) —
JSON.stringify({a:12,b:10}) => '{"a":12,"b":10}'<script> let json = { a: 10, b: 20 } alert(JSON.stringify(json)) </script> - JSON.parse() 转换成json对象 —
JSON.parse('{"a":12,"b":10}') => {a:12,b:10}<script> let str = '{"a":10,"b":20,"c":"abc"}' let json = JSON.parse(str) console.log(json) </script>
2.简写
-
名字一样
//名字和值一样的时候(key:value),可以简写成一个 let a=10; let b=20; let json={ //a:a a, b } console.log(json); -
方法简写
//方法简写,省去function <script> let json = { a:10; //show:fucntion(){},简写如下 show(){ alert(this.a); } } json.show(); </script>
3.json的标准写法
- 只能用双引号
- 所有的名字(key)都必须用双引号包起来
{"a":10,"b":20}
十、面向对象
- class 关键字、构造器和类分出来了
- class 里直接加方法
- 继承
1.面向对象
- 原生 — 老方法
function User(name,pass){ this.name=name; this.pass=pass; } User.prototype.showName=function(){ alert(this.name); } User.prototype.showPass=function(){ alert(this.pass); } var ul = new User('sxs','123456'); ul.showName(); ul.showPass(); - class 类
class User{ constructor(name,pass){ this.name=name; this.pass=pass; } showName(){ alert(this.name); } showPass(){ alert(this.pass); } } var ul = new User('sxs','123456') ul.showName(); ul.showPass();
2.继承
- 原生 — 老方法
function User(name,pass){ this.name=name; this.pass=pass; } User.prototype.showName=function(){ alert(this.name); } User.prototype.showPass=function(){ alert(this.pass); } function VipUser(name,pass,level){ //.call 继承一下父级的属性 User.call(this,name,pass); this.level = level; } VipUser.prototype = new User(); VipUser.prototype.constructor = VipUser; VipUser.prototype.showLevel = function(){ alert(this.level); } var v1 = new VipUser('sxs','0000',3) v1.showName(); v1.showPass(); v1.showLevel(); - ES6中的继承
class User{ constructor(name,pass){ this.name=name; this.pass=pass; } showName(){ alert(this.name); } showPass(){ alert(this.pass); } } //VipUser 扩展自 User,extends 继承父类 class VipUser extends User{ //子类,也是类,页需要 constructor constructor(name,pass,level){ //super --- 超类===父类 //这相当于在执行父类,执行super super(name,pass); //再加上 VipUser 自己的东西 this.level = level; } showLevel(){ alert(this.level) } } var v1 = new VipUser('sxs','111',5) v1.showName(); v1.showPass(); v1.showLevel();