QTreeView和QTreeWidget样式表的使用案例
由于项目需要,第一次接触到QT样式表。主要是修改QTreeWidget(或者是QTreeView)的界面问题。官方的帮助文档其实起到很大的作用,网上的资料比较杂,而且普遍描述得不清楚。今天花了一些时间解决了项目中遇到的一些小问题,虽然都不是很严重的问题,但是对于刚刚接触Qt的新人而言,应该也算是有一点麻烦。
博主的项目环境:Ubuntu 14.04 64bit Qt 4.8.6
从项目中剥离初一个简单的例子,总结一下今天解决的麻烦:
- qss文件的读取格式
- QTreeWidget项目的背景设置
最初,执行写好的qss文件总是达不到显示的效果,检索之后,有网友说是qss文件格式的问题,使用utf-8或者ASCII等,我使用的是ASCII。使用enca命令查看其文件格式即可,其实应该不是这个问题,如怀疑可能在读取文件的时候出错,使用下面的方式在读取文件的时候进行检测即可。
QFile file(":/styleSheet/styleSheet.qss");
if(file.open(QFile::ReadOnly))
{
qApp->setStyleSheet(file.readAll());
file.close();
qDebug() << "Open File Successfully!!!";
}
else
QMessageBox::about(NULL, "Test", "Open File Failed");接下来就是样式表的设置,仅对几个比较隐蔽的问题进行说明。qss在很多地方借鉴了css,但是实现起来更简单。qss的注释支持" /* */",不支持“//",如果使用了"//"进行注释,可能导致该符号后面的样式表设置内容全部失效。
QTreeWidget{
background-color: #5B677A;
/* set the font properties*/
font-size:17px;
color: white;
}上面的font-size设置的字体大小,color为字体颜色。
设置QTreeWidget样式表的时候,有的时候会发现会自动缩进,也就是鼠标hover到某个item的时候,item会自动”往前走一点“,解决这个问题的方式是,设置item的背景
QTreeWidget::item{
margin:13px;
background: #5B677A;
background-clip: margin;
}上面margin设置的效果是可以增大各个item的内容(content)之间的间隔,因为QTreeWidget是建立在Box Model之上的,这方面的内容,帮助文档有介绍,使用background-clip的原因也是如此,其值还可设置为border、padding、content,一般这三者的边界是重合的。这么设置纯粹是为了达到在我的项目中视觉效果的要求,具体的选则因人而异。
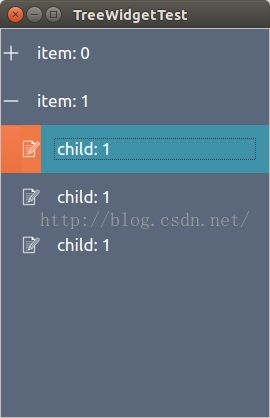
接下来要解决的问题就是图照片那个所示的橘红色的部分,因为这部分的显示与整体的颜色搭配不协调。顺便说一句,图中的"+" "-" 还有那个笔记的图标,都是位于branch的位置,这是我在后面的内容中添加的,但是没有设计到去除橘红色部分的内容。其实只要理解了什么是branch,这个问题也很简单,只需修改branch的背景色即可
QTreeWidget::branch{
background:#5B677A;
}

其实,我们不设置QTreeWidget::branch的背景色以及QTreeWidget::item的背景色的话(当然,在后面也没有设置QTreeWidget::item:hover或者QTreeWidget:selected的前提下)每次选中的时候,整个一栏都是橘红色的,如下
设置QTreeWidget::item以及QTreeWidget::branch的目的只是为了进行背景覆盖。至此,这个小问题全部解决。
下面是示例代码,代码中的文件路径使用的是在Qt中新建的资源文件,这个比较简单,就不赘述了。
main.cpp
#include
#include
#include
#include
#include
#include
int main(int argc, char * argv[])
{
QApplication app(argc, argv);
QFile file(":/styleSheet/styleSheet.qss");
if(file.open(QFile::ReadOnly))
{
qApp->setStyleSheet(file.readAll());
file.close();
qDebug() << "Open File Successfully!!!";
}
else
QMessageBox::about(NULL, "Test", "Open File Failed");
QTreeWidget *treeWidget = new QTreeWidget;
treeWidget->setColumnCount(1);
QList items;
for (int i = 0; i < 2; ++i)
{
items.append(new QTreeWidgetItem((QTreeWidget*)0, QStringList(QString("item: %1").arg(i))));
for(int j=0; j <3; j++)
items.at(i)->addChild(new QTreeWidgetItem(items.at(i), QStringList(QString("child: %1").arg(i))));
}
treeWidget->insertTopLevelItems(0, items);
treeWidget->setHeaderHidden(true);
treeWidget->resize(270, 390);
treeWidget->show();
return app.exec();
}
QTreeWidget{
background-color: #5B677A;
/* set the font properties*/
font-size:17px;
color: white;
}
QTreeWidget::item{
margin:13px;
background: #5B677A;
background-clip: margin;
}
QTreeWidget::branch{
background:#5B677A;
}
QTreeView::item:hover {
background: rgb(69, 187, 217);;
}
QTreeView::item:selected:active{
background: rgb(63, 147, 168);
}
QTreeView::item:selected:!active {
background: rgb(63, 147, 168);
}
QTreeWidget::branch:closed:has-children:!has-siblings,
QTreeWidget::branch:closed:has-children:has-siblings {
border-image: none;
image: url(:/image/plus.png);
}
QTreeWidget::branch:open:has-children:!has-siblings,
QTreeWidget::branch:open:has-children:has-siblings {
border-image: none;
image: url(:/image/minus.png);
}
QTreeWidget::branch:!has-children:has-siblings:adjoins-item{
border-image:none;
image:url(:/image/test.png);
}
QTreeWidget::branch:!has-children:!has-siblings:adjoins-item{
border-image:none;
image:url(:/image/test.png);
}