- Vue + Django的人脸识别系统
DXSsssss
pythonDRFtensorflow人脸识别
最近在研究机器学习,刚好最近看了vue+Djangodrf的一些课程,学以致用,做了一个人脸识别系统。项目前端使用Vue框架,用到了elementui组件,写起来真是方便。比之前传统的dtl方便了太多。后端使用了drf,识别知识刚开始打算使用opencv+tensorflow,但是发现吧识别以后的结果返回到浏览器当中时使用opencv比较麻烦(主要是我太菜,想不到比较好的方法),因此最终使用了tf
- Vue框架运行 npm run dev 报错“ error in ./src/pages/login/index.vue”的解决
好家伙VCC
vue小程序jsvuejswebvue.js前端
Vue框架运行npmrundev报错“errorin./src/pages/login/index.vue”的解决事件经过;在VisualStudioCode中开发小程序时,打开别人的程序终端运行“npmrundev”时报错/****************乱七八糟的&&&&&&&&&&&&/errorin./src/pages/login/index.vue//#################
- 二手物品交易系统(11279)
codercode2022
springbootjava后端layui前端postmanwindows
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发四、项目截图
- Vue瀑布流布局
薛文诚
vue.jscssjavascript
虽然会写js的瀑布流布局,但是在Vue框架下使用,还是要稍作修改,毕竟要减少DOM操作。原理依旧是绝对定位+left+top图片和文字还是有区别的,那就是渲染时间,所以我使用了onload,在图片渲染之后再进行瀑布流的布局Vue瀑布式布局body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,
- 【JavaWeb项目】——外卖订餐系统用户购买餐品、查询购物车、取消购物车餐品操作
Y小夜
Javaweb开发hivehadoop数据仓库java后端前端框架maven
个人主页:【Y小夜】作者简介:一位双非学校的大二学生,编程爱好者,专注于基础和实战分享,欢迎私信咨询!入门专栏:【MySQL,Java基础,Rust】热门专栏:【Python,Javaweb,Vue框架】感谢您的点赞、关注、评论、收藏、是对我最大的认可和支持!❤️目录购买餐品后端处理AddCarServlet部分代码解析查询购物车后端处理UshowCarServlet部分代码解析前端界面showC
- Vue2+vue-office/excel 实现在线加载Excel文件预览
777VG
vue.jsexceljavascript
一、GitHub链接:GitHub-501351981/vue-office:支持word(.docx)、excel(.xlsx,.xls)、pdf等各类型office文件预览的vue组件集合,提供一站式office文件预览方案,支持vue2和3,也支持React等非Vue框架。Web-basedpdf,excel,wordpreviewlibrary一、安装VueOfficeExcel插件npm
- 在前端开发中使用命令模式:JavaScript和Vue的实现技巧
范范0825
javascript命令模式vue.js
在前端开发中使用命令模式:JavaScript和Vue的实现技巧1.引言命令模式(CommandPattern)是一种行为设计模式,它将请求的发送者和请求的接收者解耦。该模式允许将请求封装为一个对象,从而可以使用不同的请求、队列请求和记录请求日志。它在前端开发中,尤其是在JavaScript和Vue框架中,提供了极大的灵活性和可扩展性。本文将深入探讨如何在前端开发中应用命令模式,重点讲解JavaS
- 【浅谈Java项目技术开发基础】
努力学爪哇
javamvc开发语言
绪论:忙碌了近半个月终于进入了项目组,开始了真正的学习,挑战。进项目组当然是实战开发做项目了,但是一个真正的项目开发所用的技术有哪些呢?目前我所学,所查,所了解的有后端部分有:1.SpringMVC2.Spring框架3.SpringBoot框架4.Mybatis5.MybatisPlus6.SSM框架前端部分有:1.vue框架2.uniapp框架以下是我查阅资料,对于每一个技术的总结理解:一.S
- python商品库存管理系统 django框架 商品网站 MySQL数据库 源码下载 计算机毕业设计
计算机毕业设计指导
一、功能注册、登录、后台管理员管理、商品库存、论坛、资讯、用户分享、公告信息、论坛管理、个人中心模块、客服中心、MySQL数据库、vue框架django==2.0django-threadlocalspymysqlclickrequests主要完成对系统各功能模块的详细设计与实现,其中包括个人中心模块、管理员功能模块和用户功能模块的设计与实现。二、运行截图主要完成对系统各功能模块的详细设计与实现,
- 【鸿蒙基础系列】鸿蒙基础组件
Aic山鱼
鸿蒙系列harmonyos华为
作者简介:一名大三在校生,喜欢编程个人主页:Aic山鱼WeChat:z7010cyy系列专栏:️前端-JS基础专栏✨前端-Vue框架专栏✨✨Aic山鱼前端-有趣特效专栏❤️❤️❤️鸿蒙OS专栏(更新中)铭句:将所有微不足道的瞬间编织起来,你将得到绝伦壮丽的宇宙!目录引言鸿蒙基础组件概述ArkTS与TypeScript/JavaScript的区别组件基础1.组件结构3.Component修饰符
- 大学生成果登记系统(10921)
codercode2022
java开发语言bootstrapjavascriptjqueryjava-eespringboot
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发
- 如何快速上手Vue框架?
山间漫步人生路
vue.js前端框架vue.js
要快速上手Vue框架,可以按照以下步骤进行:一、准备工作了解Vue:Vue是一个构建用户界面的渐进式框架,核心库只关注视图层。环境准备:安装Node.js和npm,这是Vue开发的基础环境。二、安装Vue全局安装VueCLI:使用npm全局安装VueCLI,它是一个基于Vue.js进行快速开发的完整系统。npminstall-g@vue/cli三、创建Vue项目使用VueCLI创建新项目:vuec
- 如何快速上手Vue框架
程序老猫
vue.js
快速上手Vue.js框架,你可以遵循以下步骤:###**环境准备**1.**安装Node.js**:确保你的开发环境中已安装了最新版的Node.js,因为VueCLI(Vue的命令行工具)需要Node.js环境。2.**全局安装VueCLI**:打开终端或命令提示符,运行以下命令来全局安装VueCLI:```bashnpminstall-g@vue/cli```3.**创建新项目**:使用VueC
- Vue-Ajax核心知识整理
是小蟹呀^
Vuevue.jsajaxjavascript
在Vue框架中可以有很多方式实现ajax,其中有xhr、jQuery、fetch、axios、vue-resource,其中Vue的作者尤雨溪推荐使用axios,所以在使用Vue框架时,尽量还是使用axios但是当我们使用ajax时,经常会遇到跨域的问题,比如你本地的端口号是8080,而服务器的端口号是5050,当你向服务器请求数据时,就会存在跨域的问题。跨域也有很多的解决方案:【1】cors方法
- Nodejs基于vue汉服推广交流网站express+mysql
计算机专业码农一枚
vue.js前端javascript
本系统结合计算机系统的结构、概念、模型、原理、方法,在计算机各种优势的情况下,采用nodejs语言,结合express框架与Vue框架以及MYSQL数据库设计并实现的。本汉服推广与交流平台主要包括个人中心、用户管理、汉服知识管理、分类管理等多个模块。它帮助汉服推广与交流平台实现了信息化、网络化,通过测试,实现了系统设计目标,相比传统的管理模式,本系统合理的利用了汉服推广与交流平台数据资源,有效的减
- TypeScript+Vue3+Vite+VueRouter+Pinia的项目搭建
随风小薇
vuetypescriptjavascriptpinia
1.TypeScript+Vue3+Vite+VueRouter+Pinia的项目搭建1.1使用Vite初始化Vue3+TypeScript项目开发Vue3项目首先要确保电脑上安装了Vite脚手架,本节课程略过Vite脚手架的介绍。在命令行工具中初始化Vite项目,代码如下:npminitvite接下来选择项目搭配,项目命名为vite-test,技术框架选择vue框架,如下:✔Projectnam
- vue2+高德地图web端开发(二)
松果猿
前端vue.jsjavascript
前言:高德地图输入提示与POI搜索相关文档:输入提示与POI搜索-服务插件和工具-进阶教程-地图JSAPI2.0|高德地图API(amap.com)输入提示-输入提示-示例中心-JSAPI2.0示例|高德地图API(amap.com)创建输入框:引入Element组件库:关于引入element可以看我的这篇文章:Vue框架中引入Element-UI组件库-CSDN博客引入输入框组件componen
- vue3 生命周期
咸鱼不咸_123
一、组件的生命周期1.组件运行的过程35.png组件的生命周期指的是:组件从创建——运行(渲染)——销毁的整个过程,强调的是一个时间段。2.如何监听组件的不同时刻vue框架为组件内置了不同时刻的生命周期函数,生命周期函数会伴随着组件的运行而自动调用。当组件在内存中被创建完毕之后,会自动调用created函数当组件被成功的渲染到页面上时,会自动调用mounted函数当组件被销毁完毕之后,会自动调用u
- vue项目总结
纯纯小白打码人
记录前端vueelementui
学习前端知识大概是三个月了吧,都是跟着b站的视频学的,学了基本三件套,然后学了vue框架,由于自己没有关于前端的项目经验,所以就在b站找了个项目跟着做,花了大概一个月时间做完了,也成功部署上线了。码云地址:https://gitee.com/chen-mu-pmf/test2022.git部署上线访问地址:电商后台管理系统其实做完之后有点陷入迷茫,没有收获的感觉,没有学习的踏实感,很多东西都只是走
- 纯前端低代码平台demo,vue框架,nodejs,简单的pm2纯前端部署实践
Yoyo_Yan
vue.jsvue低代码node.jspm2
文章目录目录结构说明本地运行项目启动后的页面demo前端部署打包pm2nginx后话前段时间开发了一个纯前端的低代码平台demo,vue框架,nodejs,pm2纯前端部署实践。为此记录一下开发过程以及各方面遇到的问题,并作说明。表单用了若依的开源代码https://gitee.com/y_project/RuoYi-Vue,由于这个没有表格等组件,所以在此基础上又开发了一些表格、分页等相关组件,
- vue框架-vue-cli
陆卿之
Vuevue.js前端javascript
vue-cliVueCLI是一个官方的脚手架工具,用于快速搭建基于Vue.js的项目。VueCLI提供了一整套可配置的脚手架,可以帮助开发人员快速构建现代化的Web应用程序。VueCLI通过提供预先配置好的Webpack模板和插件,使得开发人员可以在不需要手动编写Webpack配置的情况下快速创建Vue应用。VueCLI还提供了一组命令行工具,如创建、构建、测试和部署Vue应用等。使用VueCLI
- 计算机毕业设计springboot_vue房屋租赁系统_ku668
小雨cc5566ru
课程设计springbootvue.js
1.掌握Html,Css,JavaScript等基础编程语言。2.掌握Vue框架,node环境,数据库等知识。3.掌握开发系统的基本流程。4.确保系统开发工具的熟练运用。遵循软件工程的相关理论及开发流程,通过VisualStudioCode开发工具,用Vue框架构建页面之间的路由跳转和界面的清晰及交互,在用java技术搭建服务器,以及用构建数据库,利用数据库进行数据的存储和读取。当下社会对于市区租
- java+vue_springboot企业设备安全信息系统14jbc
小雨cc5566ru
javavue.jsspringboot
企业防爆安全信息系统采用B/S架构,数据库是MySQL。网站的搭建与开发采用了先进的java进行编写,使用了vue框架。该系统从三个对象:由管理员、人员和企业来对系统进行设计构建。主要功能包括:个人信息修改,对人员管理,企业管理,设备信息管理,报警提示管理,系统管理等功能进行管理。本系统在一般企业防爆安全信息系统的基础上增加了首页推送最新信息的功能,方便用户快速浏览,是一个高效的、动态的、交互友好
- vue中多个input焦点切换问题
一个被程序员耽误的厨师
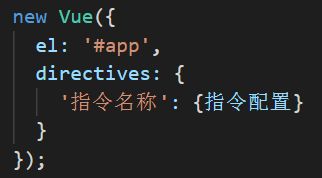
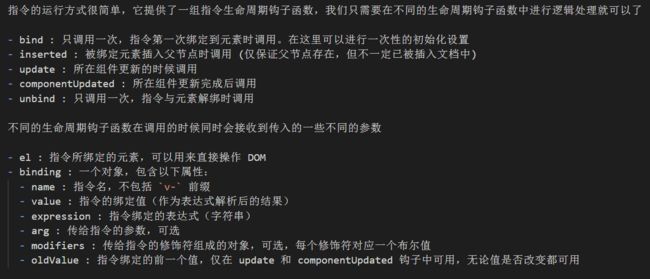
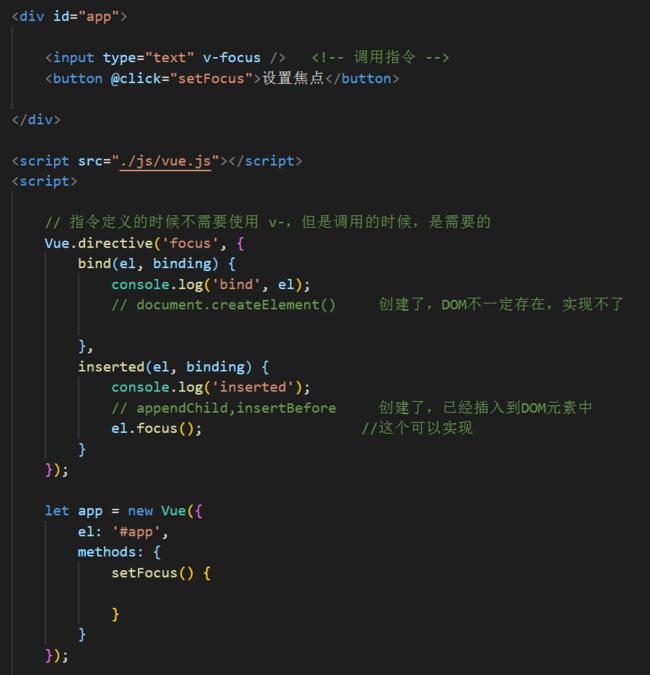
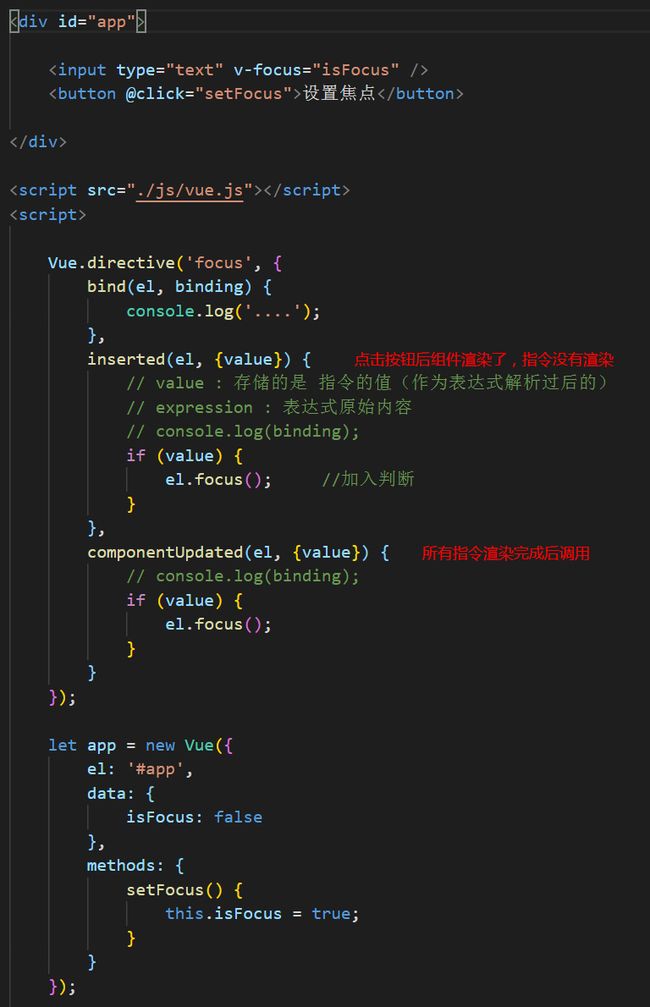
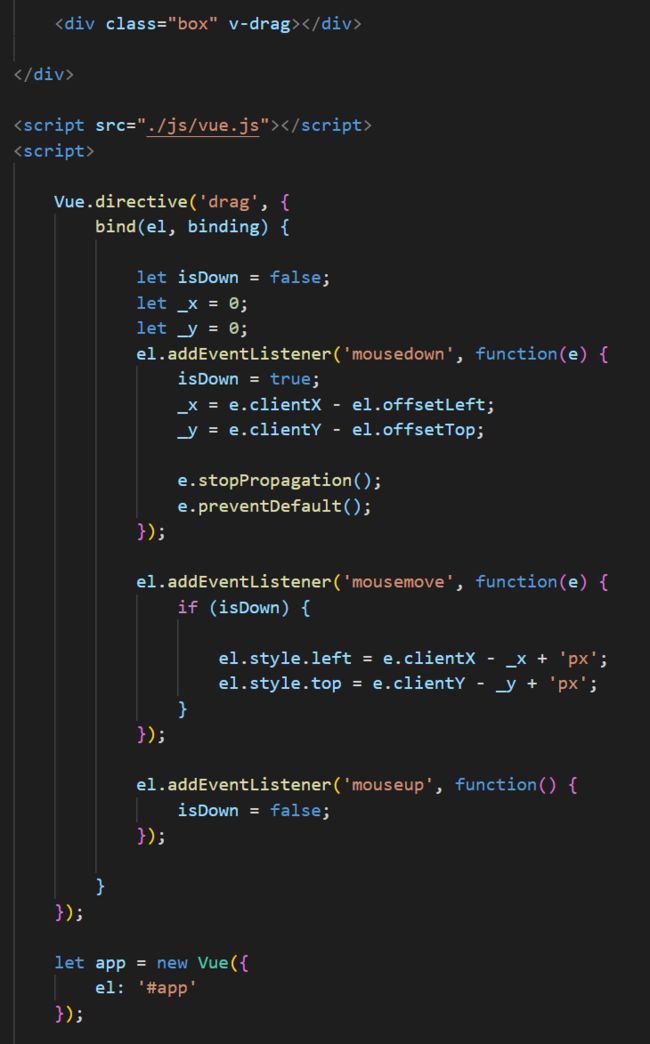
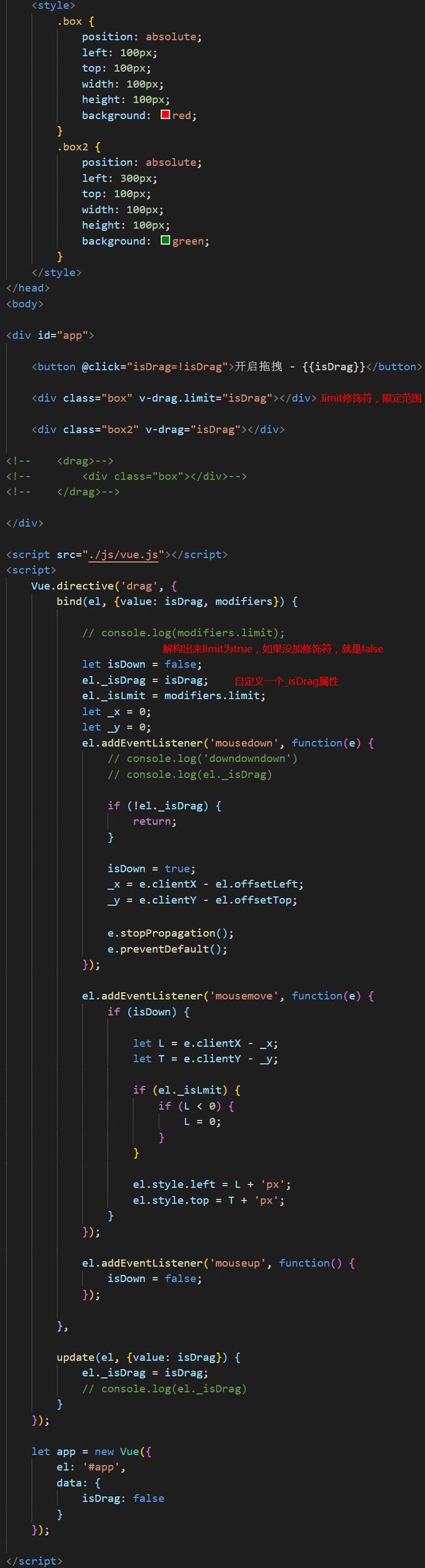
业务场景是这样的:左边菜单栏有多个菜单项,点击不同的菜单项,右侧相对应的input获得焦点需求图开始以为问题很简单只是一个focus问题,其实问题不是那么简单,vue框架中的表单输入框不支持focus以及blur事件的解决方案,那么如何解决这个问题呢?这里用到的Vue.directive自定义指令,下面简单的说下自定义指令。1、自定义指令中三个参数el://指令所绑定的元素binding://一个
- 基于VUE框架的旅游平台82070-计算机毕业设计项目选题推荐(免费领源码)
QQ_3376098506
vue.jshadoopphpjavaspringbootpythonc++
摘要改革开放以来,我国的旅游业有了非常迅速的发展,但是比较而言,我国国内旅游业发展的广度深度都远远不能适应经济发展和人民生活水平提高的需要。随着市场经济的发展和人民收入水平的进一步提高,人民对旅游消费的需求将进一步上升,国内旅游业在国民经济中的地位和作用越来越重要。但我国旅游产业仍然基础薄弱,管理手段滞后,信息化程度低,企业效益较差。经过本人的综合考虑,设计一款基于VUE框架的旅游平台,采取Mys
- Vue项目Webpack优化实践,构建效率提高50%
badboy__biubiubiu
前端chromejavascriptwebpack前端vue.js
Vue项目Webpack优化实践,构建效率提高50%vue.jswebpack发布于2018-12-24公司的前端项目使用Vue框架,Vue框架使用Webpack进行构建,随着项目不断迭代,项目逐渐变得庞大,然而项目的构建速度随之变得缓慢,于是对Webpack构建进行优化变得刻不容缓。经过不断的摸索和实践,通过以下方法优化后,项目的构建速度提高了50%。现将相关优化方法进行总结分享。1、缩小文件的
- 使用Electron-vue创建一个桌面应用
广告位招租
Electron是一个使用JavaScript,HTML和css等web技术闯进原生程序的框架Electron+vue的解决方案,使用Electron-vue可以简单快捷的创建一个使用vue框架的electron项目
- nvm使用和nodejs切换版本
Marry1.0
javascript开发语言ecmascript
一、NVM简介在项目开发过程中,使用到vue框架技术,需要安装node下载项目依赖,但经常会遇到node版本不匹配而导致无法正常下载,重新安装node却又很麻烦。为解决以上问题,nvm:一款node的版本管理工具,能够管理node的安装和使用,使用简单,可下载指定node版本和切换使用不同版本,方便了node的使用。二、NVM安装2.1下载安装包下载地址:https://github.com/co
- vue3初识
余识-
vuevue3前端nodenpm
目录一、前言二、主观感受三、vue3初探原文以及该系列教程文章后续可点击这里查看:vue初识一、前言Vue.js是一款流行的前端框架,最初由尤雨溪(EvanYou)于2014年创建,非常的年轻。官网为vue3,但要注意,vue框架本身是基于前端基础知识之上的,所以学习vue的前提是,你已经理解、并能够熟练的使用html、css、JavaScript这三大前端基石去开发基本的网页应用了。如果你对这些
- 如何快速上手Vue框架
白猫a~
前端vue.jshtml5
Vue.js是一款流行的前端JavaScript框架,以其直观、易上手和高效的特点而受到广大开发者的喜爱。本文将指导你如何快速上手Vue.js,让你在短时间内掌握其基本概念和核心功能。1.了解Vue.js的基本概念在开始之前,我们需要先了解Vue.js的一些基本概念:组件(Component):Vue.js通过组件化构建应用,每个组件都是一个独立的、可复用的代码块。模板(Template):用于定
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D
![]()