代码自动格式化工具【Python——yapf, 前端——Prettier】
Python代码格式化工具Yapf
Python将代码格式规范加入语法当中,形成了可读性很高且严格的代码风格。yapf能使您的代码自动格式化为更为标准和规范的代码风格,在大型开发需要同步代码时有重要作用,统一的代码风格可以让任何人更方便的读懂他人代码。
YAPF (Yet Another Python Formatter)是Google开源的一个用来格式化Python代码的工具. 支持2种代码规范
PEP8
Google style
yapf官方文档:https://pypi.org/project/yapf/
- 安装:
sudo pip install yapf
安装后可以作为命令行工具直接使用
可以试着对某个代码demo.py进行格式化:
yapf demo.py
yapf的结果会预览在命令行窗户中,但此时并不是真的修改了文件,仅仅做了格式化后的预览
- yapf 前后格式化对比:
yapf -d demo.py
- 若要直接对文件进行自动格式化修改:
yapf -i demo.py
- 导出配置文件:
yapf --style-help > style.cfg
- 自定义配置文件并使用
此例为将缩进由4个空格改为2个空格
$ yapf --style-help > my_style.cfg $ sed -i
“s/indent_width=4/indent_width=2/” my_style.cfg $ yapf --style
my_style.cfg loops.py
- 在代码中控制是否使用yapf
部分代码不进行格式化
# yapf: disable
[code will not be formatted]
# yapf: enable
- 将一个文件夹中的Python代码进行格式化:
yapf -i -r [文件夹名]
- 完整参数列表:
usage: yapf [-h] [-v] [-d | -i] [-r | -l START-END] [-e PATTERN]
[--style STYLE] [--style-help] [--no-local-style] [-p]
[-vv]
[files [files ...]]
Formatter for Python code.
positional arguments:
files
optional arguments:
-h, --help show this help message and exit
-v, --version show version number and exit
-d, --diff print the diff for the fixed source
-i, --in-place make changes to files in place
-r, --recursive run recursively over directories
-l START-END, --lines START-END
range of lines to reformat, one-based
-e PATTERN, --exclude PATTERN
patterns for files to exclude from formatting
--style STYLE specify formatting style: either a style name (for
example "pep8" or "google"), or the name of a file
with style settings. The default is pep8 unless a
.style.yapf or setup.cfg file located in the same
directory as the source or one of its parent
directories (for stdin, the current directory is
used).
--style-help show style settings and exit; this output can be saved
to .style.yapf to make your settings permanent
--no-local-style don't search for local style definition
-p, --parallel Run yapf in parallel when formatting multiple files.
Requires concurrent.futures in Python 2.X
-vv, --verbose Print out file names while processing
前端代码格式工具——Prettier
官网:https://prettier.io/
Prettier的中文意思是“漂亮的、机灵的”,也是一个流行的代码格式化工具的名称,它能够解析代码,使用你自己设定的规则来重新打印出格式规范的代码。
Prettier具有以下几个有优点:
- 可配置化
- 支持多种语言
- 集成多数的编辑器
- 简洁的配置项
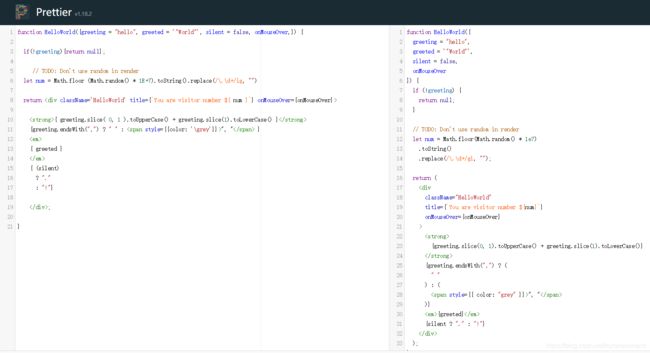
使用Prettier在code review时不需要再讨论代码样式,节省了时间与精力。下面使用官方的例子来简单的了解下它的工作方式。
可以将JavaScript,HTML,CSS,Markdown等语言进行自动格式化,还可以配合ESlint使用校验代码格式。
安装
使用yarn
yarn add prettier --dev --exact
# or globally
yarn global add prettier
使用npm
npm install --save-dev --save-exact prettier
# or globally
npm install --global prettier
和ESLint一起使用
很多项目都会使用ESLint来提高代码的质量,有两种方式能够集成Prettier和ESLint,你也可以单独或同时使用它们。
使用ESLint运行Prettier
如果你已经在你的项目中使用ESLint并且想要只通过单独一条命令来执行你的所有的代码检查的话,你可以使用ESLint来为你运行Prettier。
只需要使用eslint-plugin-prettier来添加Prettier作为ESLint的规则配置。
yarn add --dev prettier eslint-plugin-prettier
.eslintrc.json
{
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error"
}
}
关闭ESLint的格式规则
你是否通过ESLint来运行Prettier,又或者是单独运行两个工具,那你大概只想要每个格式问题只出现一次,而且你特别不想要ESLint仅仅是和Prettier有简单的不同和偏好而报出“问题”。
所以你大概想要禁用冲突的规则(当保留其他Prettier不关心的规则时)最简单的方式是使用eslint-config-prettier。它可以添加到任何ESLint配置上面。
yarn add --dev eslint-config-prettier
.eslintrc.json
{
"extends": ["prettier"]
}
转载:https://www.jianshu.com/p/d6a69eb08f07 、https://www.jianshu.com/p/22d7a97720b7
前端CSS,JS,HTML代码格式规范检测程序:eslint
官网:https://cn.eslint.org/
代码格式化检查工具有很多,虽然不具备自动更改的能力,但对于同一前端代码风格,使不那么受限制的前端代码有一个明确的标准,对多人开发有很大好处
其中eslint是只检查不改动代码的格式化工具中性能最好的,可配置,易拓展,并且对于空格,字符串合并方式等简单问题可以使用–fix参数自动修复,而一些如未定义变量,全局变量,定义不明确,定义未使用等语法语义错误会给出修改建议。
SLint,古老,不可配置,不可扩展,不可禁用许多特性的校验
JSHint,可配置的JSLint版本
JSCS,代码样式检查,只捕获与代码格式化相关的问题,而不是潜在的bug或错误。已经与 ESLint 合并。
ESLint,易于扩展,可自定义规则,可以插件形式安装更多的规则。
一个 linting 工具是解决问题的一个很好的步骤,但是它基于一定的规则发现错误,具有一定的局限性。
要采用更安全的bug自动收集,建议使用单元测试(unit tests),代码评审(code reviews)
作者:乖乖果效36
链接:https://www.jianshu.com/p/b7a0b0948bb2
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。