VUE一些基本指令
什么是vue?
vue是一款友好的、多用途的且高性能的js框架,一款构建用户界面的渐进式框架,它可以帮你创建可维护性和可测试性更强的代码库。Vue只关注视图层, 采用自底向上增量开发的设计。(转载)
什么是渐进式?
简单来说就是你可以吧vue当成插件使用也可以当成库使用,也可以当成框架使用。
下面我们来说一说vue的一些简单的指令。
vue指令
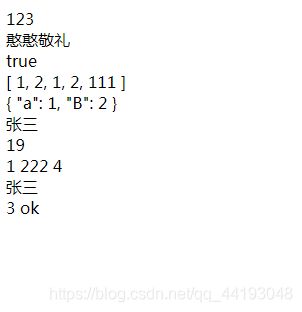
1.插值表达式
html部分
<div id="div">
//一些基本的数据类型
//number
{{123}} <br />
//string
{{"憨憨敬礼"}}<br />
// boolean
{{true}} <br />
// Array
{{[1,2,1,2,111]}}<br />
// Object 注意使用对象时边要用空格隔开
{{ {a:1,B:2} }} <br />
//单向数据绑定
{{name}} <br />
{{age}} <br />
{{arr[0]}} {{arr[3]}} {{arr["length"]}} <br />
{{obj.name}} <br />
//运算
{{arr[0]+arr[1]}}
//三元表达式
{{ 20>10?"ok":"no" }}
div>
js部分
var vm = new Vue({
el: "#div",
data: {
name: "张三",
html: "这是一个h1标签
",
age: 19,
arr: [1, 2, 1, 222],
obj: {
name: "张三",
age: "19",
},
color: "red",
pink: "pink",
yellow: "yellow",
green: "green",
red: "red"
}
});
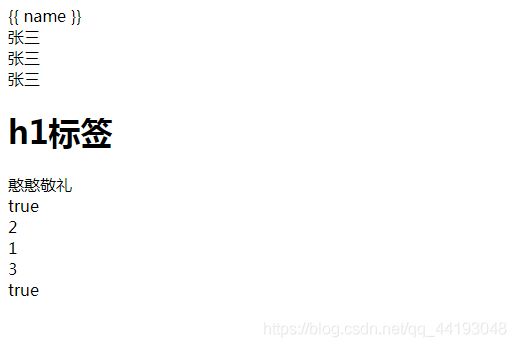
<div v-pre>
<div>
{{ name }}
div>
div>
<div v-cloak>{{ name }}div>
<div v-once>{{ name }}div>
<div>{{ name }}div>
<div v-html="dom">div>
<div v-text="text">div>
<div v-if="flag">
<div>truediv>
div>
<div v-else>
<div>falsediv>
div>
<template v-if="flag">
<div>2div>
<div>1div>
<div>3div>
template>
<div v-show="flag">
<div>truediv>
div>
div>
css样式
[v-cloak] {
background-color: green;
}
js代码
var vm = new Vue({
el: "#div",
data: {
name: "张三",
html: "这是一个h1标签
",
age: 19,
text: "憨憨敬礼",
flag: true,
arr: [1, 2, 1, 222],
obj: {
name: "张三",
age: "19",
},
color: "red",
pink: "pink",
yellow: "yellow",
green: "green",
red: "red"
}
});