vue基础知识
文章目录
- 一、过滤器
- 1.1vue中的过滤器
- 1.2多个vue实例
- 1.3私有过滤器
- 1.4全局过滤器和私有过滤器区别
- 二、键盘修饰符和自定义键盘修饰符
- 2.1常见键盘修饰符
- 2.2自定义键盘修饰符
- 三、自定义指令
- 3.1自定义全局指令
- 3.2自定义局部指令
- 3.3钩子函数简写
- 3.4使用自定义指令
- 四、vue中的ajax请求Vue-resource
- 五、vue的生命周期函数
- 5.1创建期间的生命周期函数:
- 5.2运行期间的生命周期函数:
- 5.3销毁期间的生命周期函数:
- 5.4异步请求数据应该在created钩子中
- 六、vue组件
- 6.1自定义组件三种方式
- 6.2组件中的 data 和 methods
- 6.3组件切换
- 6.4父组件向子组件传值
- 6.5子组件向父组件传值
- 七路由
- 7.1安装路由的两种方式
一、过滤器
1.1vue中的过滤器
概念:Vue.js 允许自定义过滤器,可被用作一些常见的文本格式化。过滤器可以用在两个地方:mustache 插值和 v-bind 表达式。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符指示;
{{ msg | msgFormat('疯狂+1', '123') | test }}
1.2多个vue实例
页面可以有多个vue实例,使用vue语法,必须实例化
{{ msg }}
{{1+1}}
代码中的h2标签不会显示出2 ,虽然用到了vue语法,但是没有实例化,若想显示,需加上下面的代码
var vm2 = new Vue({
el: '#app2',
data: {
}
})
1.3私有过滤器
{{ message | resetString }} *这里方法名不需要加括号,默认把前边参数传进去,如果还有别的参数可以加括号传进去*
1.4全局过滤器和私有过滤器区别
1.4.1全局过滤器是定义在script标签里面,所有的vue实例控制的HTML片段都可以使用,
1.4.2私有过滤器定义在vue实例内部,只有自己可以使用
1.4.3当有局部和全局两个名称相同的过滤器时候,会以就近原则进行调用,即:局部过滤器优先于全局过滤器被调用!
二、键盘修饰符和自定义键盘修饰符
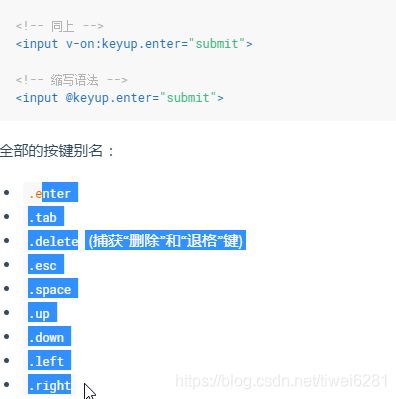
2.1常见键盘修饰符
vue中只定义了这几个,如果想监听别的比如F2,会没有作用,这个时候就需要自定义键盘修饰符了,在js中键盘上每个值都有一个对应的keycode,查询可知F2对应的keycode为113
2.2自定义键盘修饰符
Vue.config.keyCodes.f2 = 113;
三、自定义指令
3.1自定义全局指令
除了默认设置的核心指令( v-model 和 v-show ), Vue 也允许注册自定义指令。
页面载入时,input 元素自动获取焦点:
注意: 1第一个参数为指令名 focus,不需要加v ,在调用的时候必须加v ,v-focus,vue的指令必须以v开头
2Vue.directive()第一个参数为指令名,第二个参数是一个对象,对象里是vue内置钩子函数
3常见钩子函数
- bind 每当指令绑定到元素上的时候,会立即执行bind函数,只执行一次,此时还是在内存中加载的。
- inserted 当元素插入到DOM中时,会执行inserted函数,此时已经加载DOM了
- updated 当DOM更新的时候会执行
4钩子函数参数
- el: 指令所绑定的元素,原生js对象
- binding: 一个对象,包含以下属性:
name: 指令名,不包括 v- 前缀。
value: 指令的绑定值, 例如: v-my-directive=“1 + 1”, value 的值是 2。
expression: 绑定值的表达式或变量名。 例如 v-my-directive=“1 + 1” , expression 的值是 “1 + 1”。
3.2自定义局部指令
directives: {
color: { // 为元素设置指定的字体颜色
bind(el, binding) {
el.style.color = binding.value;
}
}
}
3.3钩子函数简写
directives: {
'font-weight': function (el, binding2) { // 自定义指令的简写形式,等同于定义了 bind 和 update 两个钩子函数
el.style.fontWeight = binding2.value;
}
}
3.4使用自定义指令
使用的时候要注意在双引号里面加单引号,说明这是一个值,而不是一个变量
四、vue中的ajax请求Vue-resource
需要先引入依赖
五、vue的生命周期函数
在 new Vue实例之后,会经历以下几个阶段:
5.1创建期间的生命周期函数:
beforeCreate:实例刚在内存中被创建出来,此时,还没有初始化好 data 和 methods 属性
created:实例已经在内存中创建OK,此时 data 和 methods 已经创建OK,此时还没有开始 编译模板
beforeMount:此时已经完成了模板的编译,但是还没有挂载到页面中
mounted:此时,已经将编译好的模板,挂载到了页面指定的容器中显示
5.2运行期间的生命周期函数:
beforeUpdate:状态更新之前执行此函数, 此时 data 中的状态值是最新的,但是界面上显示的 数据还是旧的,因为此时还没有开始重新渲染DOM节点
updated:实例更新完毕之后调用此函数,此时 data 中的状态值 和 界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了!
5.3销毁期间的生命周期函数:
beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
5.4异步请求数据应该在created钩子中
六、vue组件
6.1自定义组件三种方式
- 使用vue.extend 配合 vue.component
var login = Vue.extend({
template: '登录
'
});
Vue.component('login', login);
2 直接使用 Vue.component 方法:
Vue.component('register', {
template: '注册
'
});
3使用 template 元素,定义组件的HTML模板结构
这是通过 template 元素,在外部定义的组件结构,这个方式,有代码的只能提示和高亮
好用,不错!
这是私有的 login 组件
6.2组件中的 data 和 methods
组件中的data 必须返回一个对象
Vue.component('counter', {
template: '#tmpl',
data: function () {
// return dataObj
return { count: 0 }
},
methods: {
increment() {
this.count++
}
}
})
6.3组件切换
1 v-if v-else
2 Vue提供了 component ,来展示对应名称的组件
6.4父组件向子组件传值
6.5子组件向父组件传值
父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,就需要使用自定义事件!
使用 $on(eventName) 监听事件
使用 $emit(eventName) 触发事件
这是 子组件
七路由
7.1安装路由的两种方式
1直接下载vue-router.js,用script标签引入
2如果在模块化工程中使用它,必须使用Vue.use()明确安装路由功能