快速搭建koa+mysql项目 两分钟上手
快速搭建koa+mysql项目 两分钟上手
前言
Koa 作为 Express 原班人马打造的新生代 Node.js Web 框架,自从发布以来就备受瞩目。在这一篇文章中,我们将手把手带你开发一个简单的用户系统 REST API,支持用户的增删改查以及 JWT 鉴权,从实战中感受 Koa2 的精髓,它相比于 Express 做出的突破性的改变。我们将选择 TypeScript 作为开发语言,数据库选用 MySQL,并使用 TypeORM 作为数据库桥接层。
主题
下面是小弟整理的一个小demo,使用方法很简单
git clone https://github.com/bboybjl/node-koa-mysql //下载项目
npm install //下载依赖
npm run start //启动项目
三句命令行就可以看到初始的一个项目项目 里面只有注册用户和查看用户 删除用户 修改用户的功能
先上个效果图
这个是首页的图使用了html文件作为模板想怎么写就怎么写了,但前后的分离,单纯写后端应该是够了所以没必要使用html模板吧,但作为一个前端估计这是习惯得看到点东西吧

这个是获取数据库的用户数据

下面是请求接口的演示

好了,效果展示完就开始上代码了,
import Koa from 'koa';
import cors from '@koa/cors'; //跨域使用
import bodyParser from 'koa-bodyparser'; //处理post请求的ctx
import { createConnection } from 'typeorm'; //typeorm来创建连接
import 'reflect-metadata';
import jwt from 'koa-jwt';
import { JWT_SECRET } from './constants'; //
import {protectedRouter, unprotectedRouter} from './routes'; //koa路由
import { logger } from './logger'; //试写中间件 记录查看请求的方式和返回状态
createConnection()
.then(() => {
// 初始化 Koa 应用实例
const app = new Koa();
// 注册中间件
app.use(logger());
app.use(cors());
app.use(bodyParser());
// 响应用户请求
// 无需 JWT Token 即可访问
app.use(unprotectedRouter.routes()).use(unprotectedRouter.allowedMethods());
// 注册 JWT 中间件
app.use(jwt({ secret: JWT_SECRET }).unless({ method: 'GET' }));
// 需要 JWT Token 才可访问
app.use(protectedRouter.routes()).use(protectedRouter.allowedMethods());
// 运行服务器
app.listen(3000);
})
.catch((err: string) => console.log('TypeORM connection error:', err));
写完代码就可以运行这个文件就可以了node app.js 为了以后方便迭代所以在npm配置了一下
"scripts": {
"start": "nodemon --watch src -e ts,tsx --exec ts-node src/server.ts"
},
启动项目就npm run start就可以
上面用到的插件和依赖包就不详细说明了,有兴趣的可以到网上找找,下面来说说怎么连接mysql吧;
mysql处理
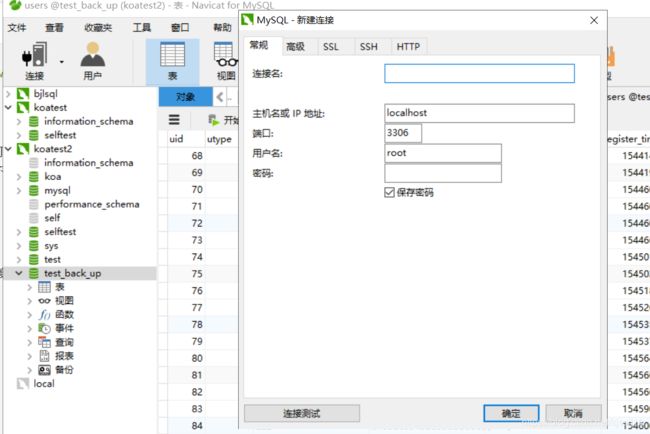
下载MySQL 和 navicat (百度就有一堆了)
然后新建用户的连接
新建一个数据库
新建一个表存储数据

在项目中
新建一个ormconfig.json文件
{
"type": "mysql",
"host": "localhost",
"port": 3306, //端口号
"username": "user", //数据库用户名称
"password": "pass", //数据库密码
"database": "koa", //数据库名字
"synchronize": true,
"entities": ["src/entity/*.ts"],
"cli": {
"entitiesDir": "src/entity"
}
}
创建数据模型定义
在 src 目录下创建 entity 目录,用于存放数据模型定义文件。在其中创建 user.ts ,代表用户模型,代码如下:
// src/entity/user.ts
import { Entity, Column, PrimaryGeneratedColumn } from 'typeorm';
@Entity()
export class User {
@PrimaryGeneratedColumn()
id: number;
@Column()
name: string;
@Column({ select: false })
password: string;
@Column()
email: string;
}
可以看到,用户模型有四个字段,其含义很容易理解。而 TypeORM 则是通过装饰器[14]这种优雅的方式来将我们的 User 类映射到数据库中的表。这里我们使用了三个装饰器:
Entity 用于装饰整个类,使其变成一个数据库模型
Column 用于装饰类的某个属性,使其对应于数据库表中的一列,可提供一系列选项参数,例如我们给 password 设置了 select: false ,使得这个字段在查询时默认不被选中
PrimaryGeneratedColumn 则是装饰主列,它的值将自动生成
mysql连接完成接下来就是数据的操作了
// src/controllers/user.ts
import { Context } from 'koa';
import { getManager } from 'typeorm';
import { User } from '../entity/user';
const fs = require('fs');
export default class UserController {
public static async index(ctx: Context) {
ctx.status = 200;
ctx.response.type = 'html';
//读取html模板
ctx.response.body = fs.createReadStream('./src/index.html');
}
public static async listUsers(ctx: Context) {
const userRepository = getManager().getRepository(User);
const users = await userRepository.find();
ctx.status = 200;
ctx.body = users;
}
public static async showUserDetail(ctx: Context) {
const userRepository = getManager().getRepository(User);
const user = await userRepository.findOne(+ctx.params.id);
if (user) {
ctx.status = 200;
ctx.body = user;
} else {
ctx.status = 404;
}
}
public static async updateUser(ctx: Context) {
//获取数据库数据
const userRepository = getManager().getRepository(User);
//操作数据库数据
await userRepository.update(+ctx.params.id, ctx.request.body);
const updatedUser = await userRepository.findOne(+ctx.params.id);
if (updatedUser) {
ctx.status = 200;
ctx.body = updatedUser;
} else {
ctx.status = 404;
}
}
public static async deleteUser(ctx: Context) {
const userRepository = getManager().getRepository(User);
await userRepository.delete(+ctx.params.id);
ctx.status = 204;
}
}
最后
附上全部代码
https://github.com/bboybjl/node-koa-mysql