- 开源项目低代码表单FormCreate从Vue2到Vue3升级指南
低代码研究员
FormCreate开源低代码FormCreate低代码表单低代码设计器动态表单
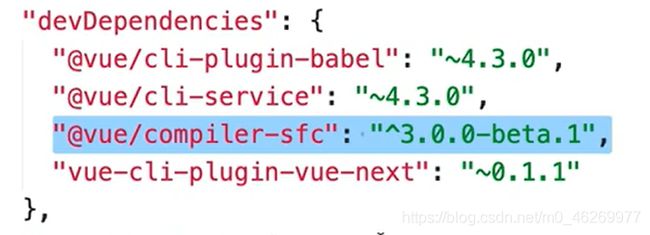
开源项目低代码表单FormCreatev3版本基于Vue3.0构建,尽管功能与v2版本大致相同,但有一些重要的变更和不兼容项需要注意。源码地址:Github|GiteeFormCreatev3对比v2版本在一些功能和配置项上做了调整,以更好地支持Vue3的新特性。以下是v2到v3升级过程中需要关注的变化和调整。移除配置项在v3版本中,以下配置项已被移除,因为它们在Vue3中不再适用:attrs:在
- vue3.0父子组件的通信
勤奋的代码搬运工
Vue笔记vue.js前端
vue3.0父子组件的通信Vue3.0组件通信Vue3.0组件通信vue3.0脚手架setup内部的组件通信1、父到子通过props父组件import{defineComponent,reactive}from"vue";importSonfrom"../components/Son.vue";exportdefaultdefineComponent({name:"father",componen
- Vue3.0中常用的通信方式
CV__工程师
javascript前端vue.js
1.父传子(Props):父组件通过props向子组件传递数据。父组件:importChildComponentfrom'./ChildComponent.vue';exportdefault{data(){return{messageFromParent:'HellofromParent',};},components:{ChildComponent,},};子组件:{{message}}exp
- 二、vue3.0之组件通信之父子通信
arguments_zd
vue3.0的开发和学习typescriptvue.js前端框架
在vue3.0中我们应该怎么去做组件通信呢?在vue3.0中,组件通信官方给出了固定的方法:defineProps、defineEmits,defineExpose、withDefaults,那么接下来我们来看看这四个方法。一、defineProps定义:接收props选项相同的值,父子关系(父传子)组件通信,使用自定义属性来向下传值。代码:父级:html:(父级通过自定义属性向子级传递)ts:c
- 解决Vue 2.0 安装 vue-router 不成功问题
什么都是已存在
javascriptvue.js
- 【卷起来】VUE3.0教程-04-表单输入绑定
听潮阁
VUE3.xhtml5csscss3vue.jslayuiscss
Hello,各位老铁,今天我们继续给大家讲解VUE3.0教程,本期我们讲述一下VUE中的表单输入绑定,在实际开发过程中,表单的输入是我们常见的功能,那么我们接下来看看,VUE是如何处理的。=========各位看官,在开始学习之前,请帮我点个关注和赞吧==========表单输入绑定概述在前端处理表单时,我们常常需要将表单输入框的内容同步给JavaScript中相应的变量。手动连接值绑定和更改事件
- 手把手学习Vue3.0:CSS样式基础和HTML5基础收藏
帅哥趣谈
手把手学习Vue3.0vue
背景最近在做管理系统的时候我还不会用Vue,时间紧任务重就先用J2EE那套,利用layUI先实现了。现在从头学习前后端分离技术来搞,在做的过程中对CSS和HTML5的基础语法都已经全忘了,正好总结一下,其实也没有什么好总结,就是一个搜集一下语法手册,用的时候方便查查。我也顺便弄明白了一个事情,就是到底人们常说的H5到底是什么,当我从知乎上看明白后,心中一万个草拟吗奔腾而过。如果你有幸读到我这篇文章
- 大屏可视化项目之vue3-seamless-scroll无缝滚动组件(一)——基本使用_vue seamless scroll官网
2401_84411822
vue.jsjavascript前端
import{defineComponent,ref}from“vue”;import{Vue3SeamlessScroll}from“vue3-seamless-scroll”;exportdefaultdefineComponent({name:“App”,components:{Vue3SeamlessScroll},setup(){constlist=ref([{title:“Vue3.0
- vue3.x+typescript 配置全局属性-vue3配置全局axios
我爱张智容
前面我们给大家讲过可以通过app.config.globalProperties.$axios=Axios;来配置全局属性,但是在ts中使用这样的配置方法的话是没法通过编译的,这个时候我们就需要拓展属性。下面是在vue3.0定义源文件找到的一段说明注释/***Custompropertiesaddedtocomponentinstancesinanywayandcanbeaccessedthrou
- vue3速查笔记
一只小白菜~
vue笔记vue3vue
文章目录一、创建Vue3.0工程1.使用vue-cli创建2.使用vite创建二、常用CompositionAPI1.拉开序幕的setup2.ref函数3.reactive函数4.Vue3.0中的响应式原理vue2.x的响应式Vue3.0的响应式5.reactive对比ref6.setup的两个注意点7.计算属性与监视1.computed函数2.watch函数3.watchEffect函数8.生命
- 手写一个Vue的简单双向绑定实例!
一浅小屋和你
一.首先说明一下Vue的双向绑定原理是什么!Vue.js采用的是数据劫持结合发布和订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter值,在数据变动时,发布消息给订阅者,出发相对应的监听回调(当然这是在Vue3.0之前了,好像Vue3.0发布之后的版本里,采用的是Proxy来进行双向绑定,这样性能可以更加得到优化,在这里我们还是以Objec
- 推荐几个基于Vue3.0全家桶的优秀开源项目
一只理智恩
vue开源
PPTistPPTist是一个基于Vue3.x+TypeScript+Pinia+AntDesignVue+Canvas的在线演示文稿(幻灯片)应用,还原了大部分OfficePowerPoint常用功能,实现在线PPT的编辑、演示,支持导出PPT文件。演示地址:PPTIST-在线演示文稿源码地址:GitHub-pipipi-pikachu/PPTist:基于Vue3.x+TypeScript的在线
- Vue3.0商店后台管理系统项目实战-vue3搭配Element Plus框架使用
祈澈菇凉
侧边栏导航vue3搭配ElementPlus框架使用ElementPlus基于Vue3,面向设计师和开发者的组件库文档:https://element-plus.gitee.io/zh-CN/安装#NPM$npminstallelement-plus--save图片.png安装完成之后开始引入打开main.js的文件这里接口文档上是有说明的,直接根据文档上的教程来写图片.pngmain.jsimp
- 前端Vue必问面试题
前端vue.js
1,Vue3.0为什么要使用proxy在Vue2中,0bject.defineProperty会改变原始数据,而Proxy是创建对象的虚拟表示,并提供set、get和deleteProperty等处理器,这些处理器可在访问或修改原始对象上的属性时进行拦截,有以下特点∶不需用使用Vue.$set或Vue.$delete触发响应式。全方位的数组变化检测,消除了Vue2无效的边界情况。支持Map,Set
- vue2.0和vue3.0v-model使用对比
糖小羊儿
我们在写项目的时候,经常自定义组件,并且需要传参,刚好v-model是一个双向绑定,所以我们会把v-model的思想使用到各个自定义组件中在vue2.0中,v-model只能对应一个变量在vue3.0中,在v-model原来的使用基础上,拓展了多对多的使用方式1.vue2.0父组件引入子组件hello,并且传参给子组件,代码如下:{{username}}importhellofrom"@/comp
- Vue3快速上手
__畫戟__
VUEES6vue.jsvue3Vue3快速上手CompositionAPIsetup
目录1.Vue3简介2.Vue3带来了什么1.性能的提升2.源码的升级3.拥抱TypeScript4.新的特性一、创建Vue3.0工程1.使用vue-cli创建2.使用vite创建二、常用CompositionAPI1.拉开序幕的setup2.ref函数3.reactive函数4.Vue3.0中的响应式原理vue2.x的响应式Vue3.0的响应式5.reactive对比ref6.setup的两个注
- 【Vue3.0实战逐步深入系列】基于axios+elementui实现一个动态可配置的投票功能
一笑程序猴
VUEjavascript前端vuevue3
【千字长文,熬夜更新,原创不易,多多支持,感谢大家】前言小伙伴们大家好。前面文章我们引入了elementui组件库,对我们的投票功能做了一下简单的美化,在经过一番的折腾后终于我们的投票模块在保证了功能的情况下,也变得美观了两全其美。然而一次只能做一个主题的投票显得太过单调,并且投票主题都是定死的,如果想换其它主题就不得不修改源码了。今天我们在前面投票功能的基础上进行一个扩展:投票还是投票,但是要让
- Vue3.0(五):Vue-Router 4.x详解
前端大菜鸟_
Vue3.0vue.js前端javascript路由守卫vue-router
Vue-Router详解vue-router教程认识前端路由路由实际上是网络工程中的一个术语在架构一个网络的时候,常用到两个很重要的设备—路由器和交换机路由器实际上就是分配ip地址,并且维护着ip地址与电脑mac地址的映射关系通过映射关系,路由器才知道要把数据发送给哪台电脑而路由在软件工程中出现,最早是由后端实现的,同时随着web的发展,路由也经历了一些阶段后端路由阶段前后端分离单页面富应用其核心
- Vue3.0(六):VueX 4.x详解
前端大菜鸟_
Vue3.0javascriptvue.jsecmascript
Vuex4状态管理什么是状态管理在开发中,我们的应用程序需要处理各种各样的数据,这些数据需要保存在应用程序的某一个位置,对于这些数据的管理,就是状态管理目前前端项目越来越复杂,多组件共享同一数据的状态很常见,因此需要一个更加方便地状态管理库Vuex状态管理在Vuex中,组件通过读取Vuex中的State数据状态,显示到页面上而组件想要修改State中的数据,需要通过Dispatch,提交Mutat
- Vue3.0(七):Pinia状态管理
前端大菜鸟_
Vue3.0vue.jspinia
Pinia状态管理最初是作为一个实验为Vue重新设计状态管理,让它用起来像组合式APIPinia和Vuex的对比为什么要用PiniaPinia最初是为了探索Vuex的下一次迭代会是什么样子,结合了Vuex5核心团队讨论中的很多想法最终,团队意识到Pinia已经实现了Vuex5中大部分的内容,所以最终决定使用Pinia来代替Vuex与Vuex相比,Pinia提供了一个更加简单的API,具有更少的仪式
- 使用Provide和Inject设计Vue3插件
魂斗驴
使用provide和inject的Vue依赖项注入非常适合构建Vue3插件或避免prop多层传递。尽管不经常使用它,但是您可以仅使用两个内置方法来实现依赖项注入:provide和inject。查看CompositionAPI文档,在Vue3.0中,使用Provide和Inject进行依赖项注入将更为常见。这主要是因为由于CompositionAPI对this引用的更改,插件将不得不切换为使用此模式
- vue和react的区别
XiaoMai
vue和react的区别:一.定位:两者都是UI层的框架,vue是数据响应式的框架;二.vue使用的语法是template,react使用的语法是JSX;三.vue3.0推出了hooks:compositionapi(把零散各个的data和methods重复组合),react中有hooks;四.UI更新原理:vue是一个以数据响应式为核心的UI框架,它的核心思想是把所有数据放在一个对象里,你去操作
- 【Vue3.0】- Composition API
啦啦啦喽啰
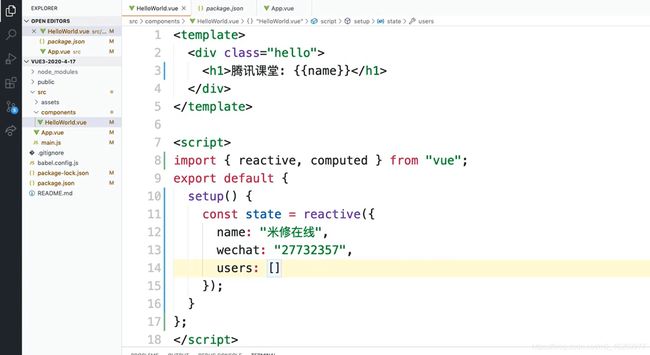
什么是CompsitionAPIVue.js3.0允许我们在编写组件的时候添加一个setup启动函数setup是CompositionAPI逻辑组织的入口Countis:{{state.count}},doubleis:{{state.double}}import{reactive,computed}from'vue'exportdefault{setup(){conststate=reactiv
- 【小编推荐②】Laravel10 + Vue3.0前后端分离框架通用后台源码
laravelvue3
演示网址:https://download.notestore.cn/20231212/账号:admin密码:admin注意事项:后端项目部署,尽量用域名,不要用phpartisanserve,启用后端项目,否则会出现后台无法登录问题服务器环境:PHP8.2[已测]Mysql5.740[已测]目录结构:/backend(后端目录)/frontend(前端目录)/resource(资源目录,包含数据
- vue3.0运行报错
小刘今天你改bug了吗
webpack前端javascript
Node.js17版本opensslErrorStack:[‘error:03000086:digitalenveloperoutines::initializationerror’]报错描述D:\workspace\ideaproject\RuoYi-Cloud\ruoyi-ui>
[email protected]
- vue3.0中的双向数据绑定方法
为光pig
1.为什么要替换Object.defineProperty替换不是因为不好,是因为有更好的方法使用效率更高Object.defineProperty的缺点:1.在Vue中,Object.defineProperty无法监控到数组下标的变化,导致直接通过数组的下标给数组设置值,不能实时响应。push()pop()shift()unshift()splice()sort()reverse()目前只针对
- vue3.0 和 2.0的差异
前端大镖客_
对比学习2.0和3.0并记录学习收获:·3.0比2.0快2倍·3.0去掉了filter,么有beforeCreatecreated,用setup取代·reactivity是可以单独作为库使用的·单独功能可以抽离取代了mixin优于mixin解决上下反复横跳·支持多个子节点fragment·setup里没有this·Proxy实现响应式不需要setdelete兼容性并不好·响应式方面性能得到很大提升
- 【高频前端面试题--TypeScript篇】
码上有前
前端前端typescriptjavascript
作者:“码上有前”文章简介:前端高频面试题欢迎小伙伴们点赞、收藏⭐、留言高频前端面试题--Vue3.0篇什么是TypeScript?TypeScript数据类型TypeScript中命名空间与模块的理解和区别TypeScript支持的访问修饰符有哪些?TypeScript中的Declare关键字有什么作用?TypeScript中any类型的作用是什么?TypeScript中any滥用会有什么后果T
- 【高频前端面试题--Vue3.0篇】
码上有前
前端前端vue.jsjavascript
作者:“码上有前”文章简介:前端高频面试题欢迎小伙伴们点赞、收藏⭐、留言高频前端面试题--Vue3.0篇Vue3.0有什么更新defineProperty和proxy的区别Vue3.0为什么要用proxy?Vue3.0中的CompositionAPI?CompositionAPI与ReactHook区别与联系Vue3.0有什么更新Vue3.0是Vue.js框架的一个重大版本更新,带来了许多新的特性
- vue3项目keepAlive使用方法详解
Trank-Lw
前端vue.jsjavascript前端
一、介绍keepalive是Vue的内置组件,作用是将组件缓存在内存当中,防止重复渲染DOM,属于消耗内存获取速度。常用的用法是将组件或者路由缓存,现有的用法vue2.x与vue3.x有部分差别。以下主要将keepaliev在vue3.0中的用法。二、使用通常我们可以配置整个页面缓存或只让特定的某个组件保持缓存信息,配置了keepalive的路由或者组件,只会在页面初始化的时候执行created-
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement