vue中使用echarts并从Java后台获取数据
文章目录
- 使用步骤:
- 从后台获取数据
- 遇到的问题
- echarts标题title和图例legend重合的解决方法。
- 常用技巧
使用步骤:
安装插件
npm install echarts -S
使用npm 安装 Echarts,安装成功后,可在项目package.json 文件中查看到
导入使用有两种方式:
1、在项目的入口js文件 main.js中添加全局引入
import echarts from 'echarts'
2、也可以采用按需要引用:
在vue文件中添加对应库
// 引入基本模板
let echarts = require('echarts/lib/echarts');
// 引入柱状图组件
require('echarts/lib/chart/bar');
// 引入提示框和title组件
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');
24小时内最高:99.99
这里最要注意的就是:
var myChart = echarts.init(document.getElementById('myChart'));
也有教程说明这里要用
var myChart = this.$echarts.init(document.getElementById('myChart'));
至于使用echarts.init还是this.$echarts.init应该自己去尝试!
从后台获取数据
这里最主要的就是,看echarts折线图需要什么数据,你就从后台对数据进行处理,封装成它需要的数据,然后传给前端进行展示即可!
在mouted中使用axios从后台获取数据
//获取历史30天内每天所有订单总数
orderMonitorApi.getHisOrderCount().then(res => {
console.log("HisOrderCountDate: " + res);
//封装折线图需要的数据
let hisOrderCountDateList = [{
name: '',
type: 'line',
stack: '总量',
data: []
}];
hisOrderCountDateList[0].data = res.countMonthList;
this.darwLineWithHisOrderCountDate(hisOrderCountDateList, res.dayList);
});
darwLineWithHisOrderCountDate方法
//历史30天内每天所有订单总数变化--折线图
darwLineWithHisOrderCountDate(hisOrderCountDateList, legendData) {
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('hisOrderCountDateDiv'));
// 绘制图表
myChart.setOption({
tooltip: {
trigger: 'axis'
},
legend: {
data: legendData,
},
grid: {
left: '12%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: legendData
},
yAxis: {
type: 'value'
},
series: hisOrderCountDateList,
});
},
遇到的问题
echarts标题title和图例legend重合的解决方法。
重合的样子:

解决方法: 在legend里加上top属性,可直接写数字top:5,代表具体的5像素;也可以写top: ‘5%’,具体参考echarts官方文档配置手册里 legend。
解决后的样子:

这里好像一排放置多个图形排列的时候,这种方法好像没有效果或者是legend有两排的情况下也有问题
于是采用了
30天内每天每种订单数量变化
这种方式让其居中
常用技巧
1、echarts的legend图例的显示与隐藏(legend折线图加载完页面显示的个数)
项目需求: 在一开始下加载图表的时候不显示legend的某几个字段,点击时候才显示数据
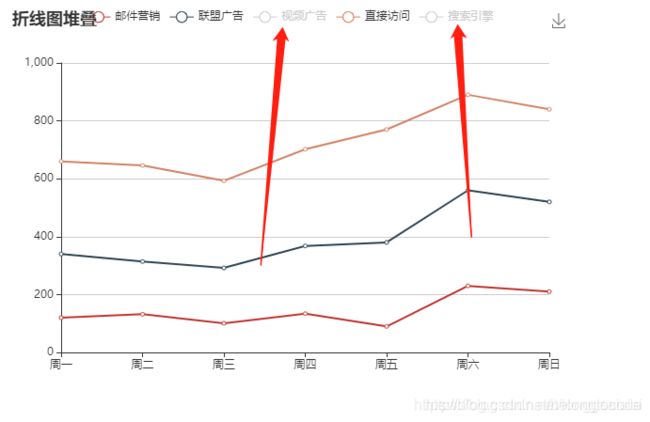
未设置时,全部显示:

设置后隐藏视频广告和搜索引擎数据:

只要在legend里面的字段加个selected,然后设置不需要显示的数据标题

2、echarts标题(title)配置
https://blog.csdn.net/zhang__ao/article/details/80745873
参考文章:
https://blog.csdn.net/kekexiaomayi/article/details/89672594
https://blog.csdn.net/FAFAX/article/details/89857695
https://blog.csdn.net/gqzydh/article/details/81126181
https://blog.csdn.net/longgeaisisi/article/details/89405519
