vue学习笔记之前端模块化(Es6模块化的导入导出)
一、为什么要进行模块化开发
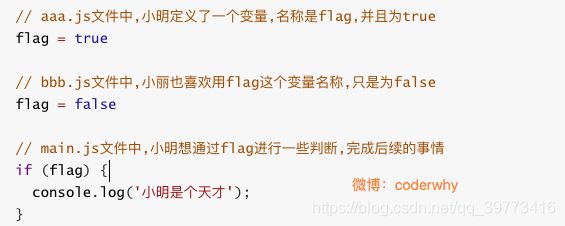
比如导进去多个js文件时,js文件中有命名同样的情况,就会造成影响如下图

那么如何解决上面的问题呢
可以使用匿名函数的解决方案
我们可以使用匿名函数来解决方面的重名问题
在aaa.js文件中,我们使用匿名函数
就是使用闭包,因为函数的作用域是块级作用域,不会影响全局,所以就是把内容放在函数里面去执行
代码
(function(){
var flay = true
})()
但是使用这种方法代码的复用性就没了(因为使用闭包,里面的变量就变成封闭的了,如果其他地方想使用这个变量就需要从新定义)
解决办法就是使用模块化
我们做了什么事情呢?
非常简单,在匿名函数内部,定义一个对象。
给对象添加各种需要暴露到外面的属性和方法(不需要暴露的直接定义即可)。
最后将这个对象返回,并且在外面使用了一个MoudleA接受。
接下来,我们在man.js中怎么使用呢?
我们只需要使用属于自己模块的属性和方法即可
如导出代码
var moduleA = (function () { //现在 moduleA 就是接受到导出的obj
// 导出的对象
var obj = {}
// 小明
var name = '小明'
var age = 22
function sum(num1, num2) {
return num1 + num2
}
var flag = true
if (flag) {
console.log(sum(10, 20));
}
obj.flag = flag; //想导出的对象,把它定义给obj
obj.sum = sum;
return obj 返回obj
})()
想要使用导出来的东西
如代码
(function () {
// 1.想使用flag
if (moduleA.flag) { //直接点它就可以使用
console.log('小明是天才, 哈哈哈');
}
// 2.使用sum函数
console.log(moduleA.sum(40, 50));
})()
现在已经存在很多常见的模块化规范:
CommonJS、AMD、CMD,也有ES6的Modules
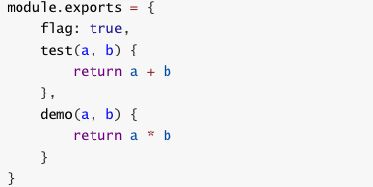
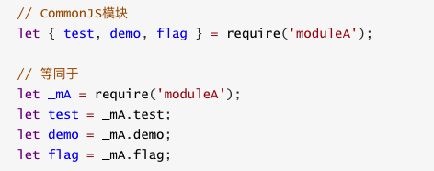
如简单了解下CommonJS模块化如何使用
导出方式

导入方式

Es6模块化的导入导出
首先es6已经有了模块化的属性,就是给js文件定义它的类型,那么这块js文件就相当于进行了模块化
如
但是对于这里面的数据还需要进行导出来才可以使用
一、export基本使用
导出方式
var name = '小明'
var age = 18
var flag = true
function sum(num1, num2) {
return num1 + num2
}
if (flag) {
console.log(sum(20, 30));
}
// 1.导出方式一:
export {
flag, sum //直接使用增强方式导出
}
// 2.导出方式二:
export var num1 = 1000; / /这里是直接定义这个变量也顺便导出
export var height = 1.88
导入方式
// 1.导入的{}中定义的变量
import {flag, sum} from "./aaa.js"; //这里就是把变量导入
if (flag) {
console.log('小明是天才, 哈哈哈');
console.log(sum(20, 30));
}
// 2.直接导入export定义的变量 ,就是上面一边定义一边导出的变量
import {num1, height} from "./aaa.js"; //这里把变量导入
console.log(num1);
console.log(height);
二、导出函数或类、
3.导出函数/类
//方式1
export function mul(num1, num2) {
return num1 * num2
}
export class Person {
constrost (name,age){
this.name = name
this.age = age
}
run() {
console.log('在奔跑');
}
}
//方式2
function mul(num1, num2) {
return num1 * num2
}
class Person {
constrost (name,age){
this.name = name
this.age = age
}
run() {
console.log('在奔跑');
}
}
export {mul, Person}
3.导入 export的function/class
import {mul, Person} from "./aaa.js"; //这里导入
console.log(mul(30, 50));
const p = new Person();
p.run()
三、export default
某些情况下,一个模块中包含某个的功能,我们并不希望给这个功能命名,而且让导入者可以自己来命名
这个时候就可以使用export default
需要注意的是 export default在同一个模块中,不允许同时存在多个,只能存在一个
代码:
//方式1
const address = '北京市'
export {
address
}
//方式2
export const address = '北京市'
//方式3函数
export default function (argument) { //这个函数可以不用命名
console.log(argument);
}
导入 ,使用这个default 相当于作为默认导出,名字可以自己随便取
// 4.导入 export default中的内容
import addr from "./aaa.js";
addr('你好啊');
5.统一全部导入
// import {flag, num, num1, height, Person, mul, sum} from "./aaa.js"; 如这样需要需要导入多个变量或者函数,太多
//下面就可以使用这种方式
import * as aaa from './aaa.js' //使用import * as aaa
console.log(aaa.flag);
console.log(aaa.height);