02 整合ssm(登录拦截,添加,修改,删除客户)
【登录拦截】
在用户未登陆情况下不能访问动态资源,所以需要配置一个拦截器来拦截非法访问情况
springmvc.xml文件中配置拦截器
写一个具体的拦截器
package com.wowowo.interceptor;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
public class HandlerInterceptor1 implements HandlerInterceptor {
@Override
public void afterCompletion(HttpServletRequest arg0, HttpServletResponse arg1, Object arg2, Exception arg3)
throws Exception {
// TODO Auto-generated method stub
}
@Override
public void postHandle(HttpServletRequest arg0, HttpServletResponse arg1, Object arg2, ModelAndView arg3)
throws Exception {
// TODO Auto-generated method stub
}
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object arg2) throws Exception {
//未登录情况和用户访问登录,注册页面的情况下放行
if(request.getSession().getAttribute("user")!=null||request.getRequestURI().contains("login")||request.getRequestURI().contains("regist")){
return true;
}else{
//否则就重定向到登录页面
response.sendRedirect(request.getContextPath()+"/user/login.action");
return false;
}
}
}
【添加客户功能】
之前mybatis也做过类似功能,区别就在于,这一次有几个文本框是采用select标签做的,难度比较大.
设计流程:
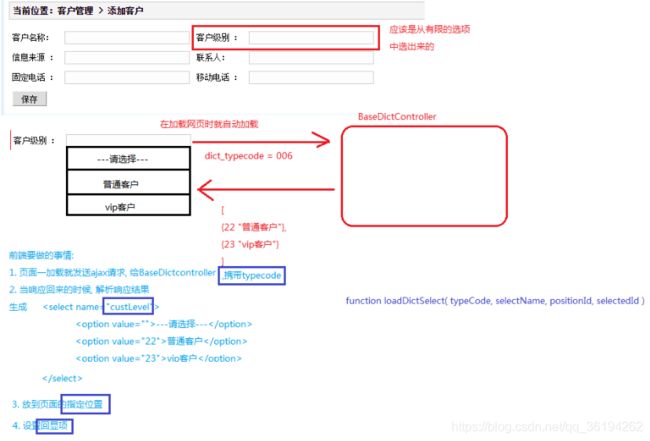
1.首先点击添加用户时,转到相应的jsp页面,并且页面加载时就发送ajax请求
2.访问controller层对应的方法,获取客户级别,信息来源,所属行业,这三个参数(每种参数各一个方法),包装成json对象,传回
3.前端得到json对象数组,循环遍历显示在jsp页面
上图的联系人和对应的文本框改为所属行业!(设计问题)
【前端】
用户在左侧菜单点击添加用户,所以左侧菜单a标签的href记得改
因为添加页面的数据不需要动态获得(下拉框在加载完jsp页面的时候用ajax获得),所以href直接跳转到添加的jsp页面
href="${pageContext.request.contextPath}/jsp/customer/add.jsp"添加的jsp页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
添加客户
my.js文件的ajax函数
下拉框选中了什么,那么select标签的值应该就是选中的option的值(是dictid,不是dictname!因为到时候保存的时候是保存到客户表)
//第四个参数在添加页面用不到,修改页面才用
function loadSource(typeCode, selectName, positionId, selectedId) {
// 1.发送ajax请求
$.post("/my1112ssm/basedict/list.action", {
"typeCode" : typeCode
}, function(data) {
// 生成一个select
var $select = $("");
// 生成第一个选项
var $op1 = $("");
$select.append($op1);
// 循环data这个json数组
$.each(data, function(i, obj) {
var $op = $("")
//这个if判断语句在这里用不到,修改页面才使用,用于选中用户当前所属的部门,来源,级别
if (obj.dictId == selectedId) {
// $op.prop("selected", true);
$op.attr("selected", "selected");
}
$select.append($op);
});
// 把生成的select放入指定的id的元素内部
$("#" + positionId).append($select);
}, "json");
}后端控制层处理ajax请求的方法:
public class BaseDictController {
@Autowired
private BaseDictService bs;
@RequestMapping(value = "list.action", produces = "application/json; charset=utf-8")
@ResponseBody
public String list(String typeCode) {
List list=bs.getByTypeCode(typeCode);
String json = new Gson().toJson(list);
System.out.println(json);
return json;
}
}
这样添加页面就加载完毕,来源,部门,级别三个选项是下拉框,值都是从数据库中获取的。
添加页面添加一个新用户,点击保存按钮,访问控制层保存方法,控制层调用service层保存方法,service层调用mapper方法保存。代码很简单就不写了
【修改/删除客户功能】
用户在客户列表某一列点击修改/删除a标签,该标签的href携带这一列客户的id参数访问toEdit.action或者delete.action
修改
删除
toEdit.action:
根据id获取这个客户信息po,构造customervo,构造内传入customer,再根据customer内的数据字典id把数据字典对象放进vo,转发到修改页面
控制层:
@RequestMapping(value = "toEdit.action")
public String toEdit(Long custId,Model model) {
CstCustomerVo customer=cs.selectByCustId(custId);
model.addAttribute("customer",customer);
return "/jsp/customer/edit.jsp";
}业务逻辑层:
@Override
public CstCustomerVo selectByCustId(Long custId) {
//根据id获取客户对象
CstCustomer customerPo = customerMapper.selectByPrimaryKey(custId);
//po转vo
CstCustomerVo vo=new CstCustomerVo(customerPo);
//从客户列表中获取行业,来源,等级的id,去数据库数据字典表查询对应的数据字典对象
vo.setCustIndustry(baseDictMapper.selectByPrimaryKey(customerPo.getCustIndustry()));
vo.setCustSource(baseDictMapper.selectByPrimaryKey(customerPo.getCustSource()));
vo.setCustLevel(baseDictMapper.selectByPrimaryKey(customerPo.getCustLevel()));
return vo;
}转发到的isp修改页面里的表单要有一个隐藏框,存放主键,这样才能进行修改操作
修改页面展示客户信息
修改页面的客户部门,来源,级别和添加页面一样也是调用ajax函数从数据库获取,组成3个下拉框
用到的一个四参ajax函数,在添加客户的jsp页面调用的时候只用了三个参数,修改客户调用该函数的到了第四个参数,用于选中用户当前所属的部门,来源,级别
loadSource("001","custIndustry","custIndustry","${customer.custIndustry.dictId }");
loadSource("006","custLevel","custLevel","${customer.custLevel.dictId }");
loadSource("002","custSource","custSource","${customer.custSource.dictId }");
用户修改完成点击保存按钮,提交表单,访问edit.action进行更新操作
delete.action:
根据id删除客户,重定向到list.action