手把手教你Nodejs获取微信小程序二维码
【小程序二维码和普通二维码】
下图左为小程序码,右为普通二维码,
普通二维码的生成比较简单,只用jquery就可以生成,详见:https://blog.csdn.net/uikoo9/article/details/43229367,
小程序码比较特殊,只有通过调用微信接口返回。
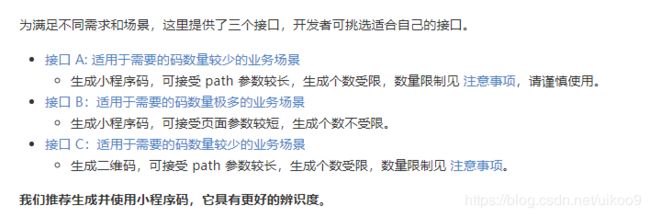
【获取小程序码的三个接口】
详见:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/qr-code.html
官网文档有详细介绍,三个接口的区别, 一般使用第二个接口,可以生成小程序码而且目前生成个数不受限制
【获取二维码生成图片后打不开】
获取二维码的接口比较简单,大概就是先去获取access_token,然后调用接口,传参,
大概代码如下(非正式代码,文章底部有正式代码)
try{
// request
var data = await qiao.ajax.postSync({
url : 'https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=' + global.weixin_access_token,
json: {
scene: '1',
page : 'views/ucenter-register/ucenter-register'
}
});
// error
if(data.errcode){
res.send(qiao.json.danger('获取二维码失败!', {errName:data.errcode,errMsg:data.errmsg}));
return;
}
// write file
var fs = require('fs');
fs.writeFile('d:/test.png', data, function(err){
console.log(err);
});
// send
res.send(qiao.json.success('获取二维码成功!', data));
}catch(e){
res.send(qiao.json.danger('获取二维码失败!', {errName:e.name,errMsg:e.message}));
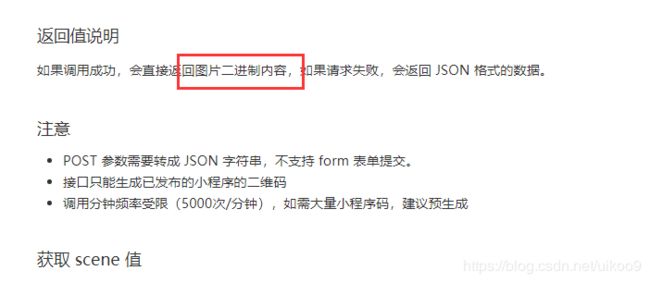
}本来是一个很简单的接口,但是微信文档的一贯作风,就不给你说明白,只说返回图片二进制内容,
控制台打印出来是乱码
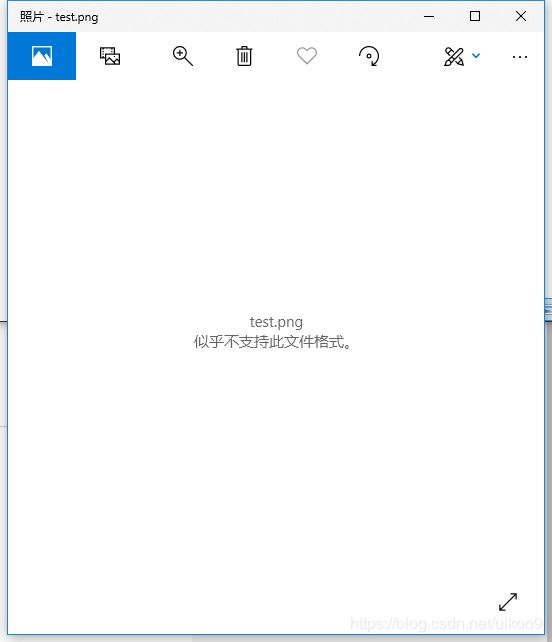
不过文件倒是生成了,双击后提示格式不正确,也就是打不开
【图片打不开的解决方法】
其实是一个小问题,但是困扰了一天,百度谷歌都找不到好答案,微信小程序社区几个问题也都没有回复,很是抓狂,
锲而不舍下找到了答案,详见:https://segmentfault.com/a/1190000002787763
简单的说就是
1.nodejs端请求微信接口使用的npm request库(https://www.npmjs.com/package/request)
2.微信接口直接返回二进制内容
3.request默认会进行编码!!!
4.最后导致的就是生成的图片打不开
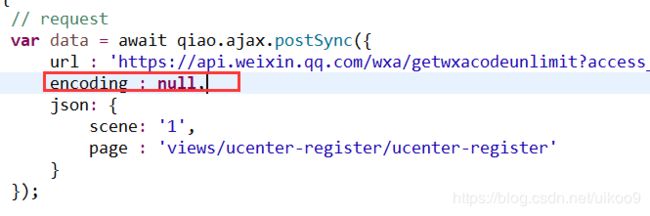
解决方法也很简单,多加一个encoding:null的参数即可,也就是告诉request不要编码原样返回,
之后生成的图片就可以正常打开了~
【二维码的三种保存方式】
小程序码一般有三种使用场景
1.后端直接返回数据,前端使用image+base64渲染
2.后端生成图片后返回服务器图片地址
3.后端生成图片后上传文件云,类似oss,返回图片地址
总结一下就是:对微信返回的数据,要不生成文件,要不返回base64数据
【图片+base64渲染方式】
如果不想在服务器生成小程序码文件,可以直接返回base64的数据进行渲染,
相关代码:
1.nodejs代码,request中的encoding修改为base64
2.小程序中添加前缀后直接为image设置src
【qiao.ext.weixin】
到这里应该已经解决大家经常遇到的问题了, 下面就是对以上逻辑的一些封装,有需要的可以继续阅读
将微信nodejs的一些常用方法做了封装,发布了npm包:qiao.ext.weixin(https://www.npmjs.com/package/qiao.ext.weixin)
目前对外的几个方法
1.获取access_token
2.通过小程序接口1-3获取二维码并生成文件
3.通过小程序接口1-3获取二维码并返回image的src
【获取access_token】
首先需要安装这个npm包,在nodejs端
npm i qiao.ext.weixin然后就是获取access_token的代码, 你只需传入appid和appsecret即可
'use strict';
var qiaoExtWeixin = require('qiao.ext.weixin');
var test = async function(){
var appId = require('./config.json').AppID;
var appSecret = require('./config.json').AppSecret;
var accessToken = await qiaoExtWeixin.accessToken(appId, appSecret);
console.log(accessToken);
};
test();
【通过接口获取小程序码并生成文件】
只需要3个参数
1.上面获取的accessToken
2.小程序接口默认要求的参数params,这里不需要传access_token,详见微信文档
3.生成文件的路径filePath,比如d:/test.png
'use strict';
var qiaoExtWeixin = require('qiao.ext.weixin');
var test = async function(){
// accessToken
var accessToken = '';
// mp code file by api 1 : https://developers.weixin.qq.com/miniprogram/dev/api/getWXACode.html
qiaoExtWeixin.mpCodeFile(1, accessToken, {path:'views/ucenter-register/ucenter-register'}, 'd:/test1.png');
// mp code file by api 2 : https://developers.weixin.qq.com/miniprogram/dev/api/getWXACodeUnlimit.html
qiaoExtWeixin.mpCodeFile(2, accessToken, {page:'views/ucenter-register/ucenter-register', scene:'1'}, 'd:/test2.png');
// mp code file by api 3 : https://developers.weixin.qq.com/miniprogram/dev/api/createWXAQRCode.html
qiaoExtWeixin.mpCodeFile(3, accessToken, {path:'views/ucenter-register/ucenter-register'}, 'd:/test3.png');
};
test();
【通过接口获取小程序码并返回src】
'use strict';
var qiaoExtWeixin = require('qiao.ext.weixin');
var test = async function(){
// accessToken
var accessToken = '';
// mp code src by api 1 : https://developers.weixin.qq.com/miniprogram/dev/api/getWXACode.html
var src1 = await qiaoExtWeixin.mpCodeSrc(1, accessToken, {path:'views/ucenter-register/ucenter-register'});
// mp code src by api 2 : https://developers.weixin.qq.com/miniprogram/dev/api/getWXACodeUnlimit.html
var src2 = await qiaoExtWeixin.mpCodeSrc(2, accessToken, {page:'views/ucenter-register/ucenter-register', scene:'1'}, 'jpg');
// mp code src by api 3 : https://developers.weixin.qq.com/miniprogram/dev/api/createWXAQRCode.html
var src3 = await qiaoExtWeixin.mpCodeSrc(3, accessToken, {path:'views/ucenter-register/ucenter-register'}, 'png');
console.log(src1);
console.log(src2);
console.log(src3);
};
test();