1. Vue实例就是其中的data下的对象。 Vue实例的改变,也会导致其中对象的改变。如下:
在这里,通过Vue构造函数创建的实例 vm 就是bar。
2. Vue的实例还暴露了一些属性和方法。 其中比较有意思的是$watch方法,即监视某一个元素,一旦那个元素发生了变化,就去调用这个回调函数,如下所示。
3. 生命周期与生命周期钩子
这篇博客介绍了生命周期。
在vue中,一个通过Vue构造函数创建的实例是有声明周期的,比如创建前,创建中,创建后。。。这就是生命周期。这是随便说的,大概是这么个意思,因为实际上肯定比这个复杂。 如vue中的created方法可以定义在vue实例中,一旦实例被创建,就会调用这个方法。 这个方法与生命周期相关,并且是一个方法,即与某一个事件相关联,所以称之为生命周期钩子。如下:
var bar = { foo: "zzw", baz: "ht" }; var vm = new Vue({ data: bar, created: function () { console.log("我是与生命周期相关的钩子,一旦Vue实例创建完成,我就会被调用!"); } });
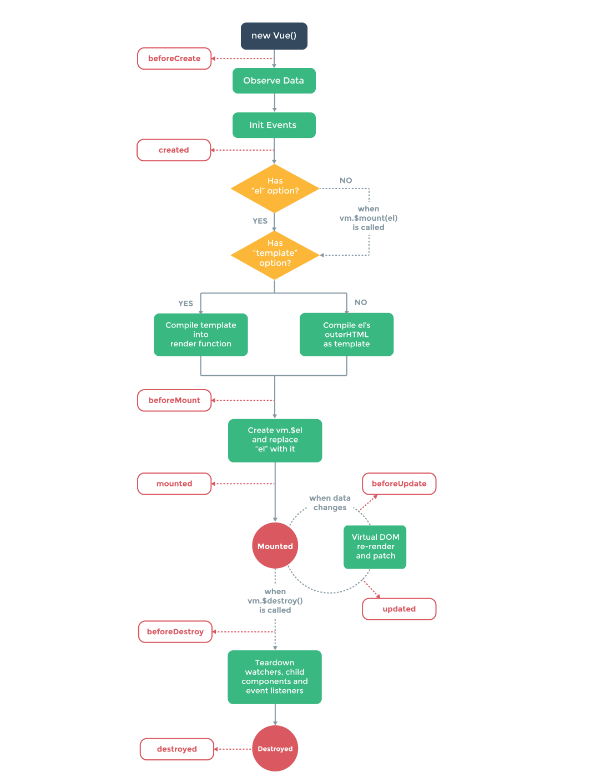
下面就是vue中的声明周期,看了就知道东西很多。。。
"UTF-8">
vue生命周期
"viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
class="test" style="border: 1px black dashed;padding: 8px;">
{{a}}
class="test2" style="border: 1px red solid;margin-top: 10px;padding: 8px;">
我是内容二
4. 模板语法 && 表达式
显然,在div中会被渲染为hello world! JohnZhu 值得注意的是: 不难发现,data一定是要写成对象的形式,否则:怎么有名值对呢?
另外,我们常常使用v-bind来绑定属性,属性直接使用“”括起来就行,不需要{{}}的形式。
注意: 在{{}}中和v-bind后面的双引号中我们都可以使用JavaScript表示式,但是不能使用语句,如var a = "d"; if () {} 这样的都是非法的。
5. 指令 && 缩写
在之前的文章中我也介绍了v-bind 、v-if、 v-on等指令。 使用也都非常简单。
这些指令是可以缩写的,但是并没有少多少东西,我个人不是很喜欢。如:
6. 过滤器
过滤器是在创建Vue实例时当做方法写进去的, 而定义过滤器是在{{}}或者v-bind中变量的后面使用 | 分隔定义名称的,后面还可以再来几个 | , 即串联过滤器。如下:
class="wrap" v-bind:title="title.toUpperCase() | lowercase"> {{message + "JohnZhu" | lowercase}}
- filters 只用于 {{}}和v-bind,因为使用它的目的在于处理文字。
- filters 又是一个对象, 虽然说有个s,但不是数组, 因为利用属性会更好调用一些。
- filters关键词一定是需要的。 如果说我们只是直接和el与data平等的地位上定义了lowercase,那显然是不合理的,并且这种调用只能是使用$来调用,而{{}}只支持表达式,不支持语句。
8. 计算属性
虽然使用模板语法可以对文字进行简单的操作,但是如果操作复杂一些,那么就会难以控制,如下所示:
"example"> {{ message.split('').reverse().join('') }}
由此,计算属性营运而生:
class="wrap">{{message}}
{{reverseMessage}}
可以看到,计算属性并没有太多不同的地方,只是把这个方法定义在了computed对象中。 值得注意的是: vm代表着其中的data,但是还可以访问到这个计算属性的方法,其值为返回值。
另外,如果在控制台中输入 vm.message = "ajaj" 那么就可以看到页面的渲染立马成了jaja,即计算方法中的值始终依赖于前者。并且,我们使用了this,注意这里的this就代表着vm。(个人理解~)
我们还可以使用设定方法来实现,如下所示:
class="wrap">{{message}}
{{reverseMessage()}}
这样的效果和上面(使用computed计算属性)是一样的,但是区别在哪里呢?
我们可以将同一函数定义为一个 method 而不是一个计算属性。对于最终的结果,两种方式确实是相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要
message还没有发生改变,多次访问reversedMessage计算属性会立即返回之前的计算结果,而不必再次执行函数。相比而言,只要发生重新渲染,method 调用总会执行该函数。
8. 观察watchers
class="wrap">{{message}}
{{another}}
即watch用于检测data中的一个属性是否发生了变化。 这里是watch数据data中的message,一旦message发生了变化,就执行后面的函数。
9. class绑定
class="foo" v-bind:class="{active: isActive, larger: isLarger}" >
最终渲染出的class有foo(自身就有的,不会影响)、active(因为isActive的值是true), larger不会有,因为isLarger是false。
值得注意的是: 对于绑定,我们可以看到,绑定元素内部的变量始终和data的第一层变量相对应。 如果我们给class绑定一个对象,那么data下面的第一层也应当是对象,如下所示:
class="foo" v-bind:class="classObj">
这个效果和上面的效果是一样的,这个并不难理解,另外, 更为强大的是, 还可以给class使用v-bind绑定计算属性,如下所示:
class="foo" v-bind:class="computedClass">{{message}}
最终的效果还是一样的。
另外,还可以传入一个数组,但是这里和对象的意义就不同的,不再是指true或false。
class="foo" v-bind:class="[class1, class2]">{{message}}
最终的效果还是一样的。
最后需要说明的是,这样的绑定方法也可以用在组件上。后面讲到组件时会详细讲解。
10. 绑定style内联样式
对象语法 --- 即内联为一个js对象,然后在vue中的data下定义变量值。 CSS 属性名可以用驼峰式(camelCase)或短横分隔命名(kebab-case)。如下:
class="wrap" v-bind:style="{color: myColor, fontSize: myFontSize}">{{message}}
当然,我们也可以直接绑定一个对象,和之前介绍class时是一样的。
数组语法 --- 即一个数组中有多个对象,我们再定义对象即可,如下所示:
class="wrap" v-bind:style="[styleObj1, styleObj2]">{{message}}
11. 条件渲染
class="wrap">if="type == 'a'"> 这是a
else-if="type == 'b'"> 这是b
else-if="type == 'c'"> 这是c
else> 不是a也不是b也不是c
在data中type为b时, 就会输出这是b, 即vue中支持 if、 if-else、 else这些语句,使用起来非常方便。
12. v-show指令与v-if指令
看下面这个例子:
class="wrap">"ifShow"> show
最终show会渲染出来,但是如果ifShow为false,show就不会渲染出来。
另外,我们将v-show修改为v-if,最终效果也是一样的,那么两者的区别在哪里呢?
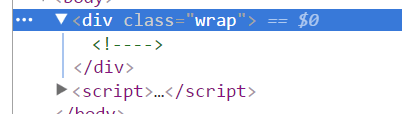
我们通过审查元素可以看到: v-if为false时,dom中不会出现p的dom,如下:
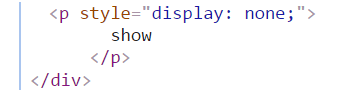
但是使用v-show,就会发现,其中的dom还是存在的,只是通过控制 display: none来使之没有渲染到页面上,如下:
官网上是这样解释两者的区别的:
v-if是“真正的”条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。相比之下,
v-show就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。一般来说,
v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件不太可能改变,则使用v-if较好。
2017年5月31日补充:
可以理解: if为是否存在,即有就是有,没有就是没有;而show是存在的情况下,要不要展示出来。
显然if为true时,需要插入、显示等,比使用show有更高的切换开销,所以在频繁切换时最好使用show,而不是if。
13 列表渲染
class="wrap">for="(item,index) in items"> {{item + " " + index}}
for="list of lists"> {{list.message}}
可以看到: v-for的作用是循环列表,并且可以使用 of 替换其中的in, 既然是列表,就需要使用数组, 所以列表名下都是数组。 数组中的元素可以是一般的字符串,也可以是对象。 另外,wrap元素一定要包含列表元素,即列表元素的上层不可以是body。 还可以看到, 对于in之前,我们可以使用item(数组中的每一个值)或者index(每一个元素的索引)。
另外,刚刚说到,循环的是一个数组(列表),但是我们知道 for in 的用法是更多是用来遍历对象的属性的, 之所以数组也这么用,大概有希望统一的意味吧。 如下所示:
class="wrap">for="(value,key,index) in objects"> {{value + "-" + key + "-" + index}}
最终渲染的结果如下:
整数迭代:(类似于for(var i = 0; i < 10; i++)来迭代模板),如下所示:
class="wrap">for="value in 10">
- 第{{value}}个
最终效果如下所示:
注意: v-for的优先级高于v-if
14. 事件处理器
vue中可以使用v-on来监听一些dom事件从而触发一些事件方法。
class="wrap">
这就是一种最为简单、常用的触发事件的形式。
15. 事件修饰符
事件中,我们可能常常需要使用到e.stopPropagation() 或者 e.preventDefault() 方法,这在method中显然很容易实现,但是vue是使用了事件修饰符的方法即通过(.)的形式添加事件修饰符。
2.1.4中新增了once修饰符,即只触发一次。
如下所示:
如上所示: 我们给a标签绑定了一个事件,并且通过stop阻止了事件冒泡,通过prevent阻止了默认事件(定向到百度)发生,即支持串联(链式调用)。
16. 按键修饰符
我们常常需要监测键值,如按下enter来提交等等,在vue中通过按键修饰符很好的解决了这个问题。如下:
class="wrap">"doanother"> "alertsomething" type="text" placeholder="tab for alert" value=""> "alertsomething" type="text" placeholder="enter for alert" value="">
即使用v-on绑定事件,keyup是任何按键弹起都会触发,所以进一步使用按键修饰符。
全部的按键修饰符有:
- .enter
- .tab
- .delete
- .esc
- .space
- .up
- .down
- .left
- .right
我们还可以通过config.keyCode对象来自定义按键修饰符名称,如:
// 可以使用 v-on:keyup.f1 Vue.config.keyCodes.f1 = 112
又如:
class="wrap">"alertsomething" type="text" placeholder="enter for alert" value="">
注意: 这时我们可以将v-on:keyup.f2简写为@:keyup.f2
对照表如下:
在vue的2.1.0中新增了下面几个常用的控制按键:
- .ctrl
- .shift
- .alt
- .meta
注意:在Mac系统键盘上,meta对应命令键 (⌘)。在Windows系统键盘meta对应windows徽标键(⊞)。在Sun操作系统键盘上,meta对应实心宝石键 (◆)。在其他特定键盘上,尤其在MIT和Lisp键盘及其后续,比如Knight键盘,space-cadet键盘,meta被标记为“META”。在Symbolics键盘上,meta被标记为“META” 或者 “Meta”。
例如:
如果我们将上面的例子中的修改为下面的代码:
"alertsomething" type="text" placeholder="enter for alert" value="">
那么我们必须同时按下 ctrl + alt + f2 才能触发事件。
17. 表单控件绑定
我们再vue中听的最多的就是双向数据绑定了,使用 v-model 就可以实现双向数据绑定, 且必须在input中使用,如下所示:
class="wrap"> "text" v-model="message" placeholder="edit me">双向数据绑定:{{message}}
即v-model的值就是我们希望绑定的值,另外,message必须在创建vue实例时定义,否则就不会有这个数据,会出错。
注: input是单行文本,我们也可以使用textarea实现多行文本。
不仅如此,同样是input的单选框也可以使用。
class="wrap"> "radio" id="first" value="first" v-model="picked">
"radio" id="second" value="second" v-model="picked">双向数据绑定:{{picked}}
对于选择列表我们可以这么定义:
"example-5" class="demo"> <select v-model="selected"> select> Selected: {{ selected }}
绑定value
对于复选框而言,如下所示:
class="wrap"> <input id="s" type="checkbox" v-model="toggle" v-bind:true-value="a" v-bind:false-value="b" >
即当选中的时候, toggle的值为“select”,否则为“notSelect”。
对于单选框而言,如下所示:
class="wrap"> "radio" v-model="one" v-bind:value="aaa">
一旦单选框被选中,那么vm.one的值就成了vm.aaa的值。
表单修饰符
包括 .number .trim .lazy
18. vue组件注册
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
注册:
组件的渲染分为两步,第一: 通过 Vue.component() 注册组件; 第二: 通过new Vue() 创建根实例使用组件。举例如下:
class="wrap">
这就是创建一个模板最简单的过程,注意:1. Vue.component()接受两个参数,第一个是自定义的名称,第二个是template下内容和其他。 2. 无论是否使用模板,使用vue,就一定要创建vue实例。
局部注册:
这一块不知所云。。
另外,如果包裹元素是 ol ul table等时,可能会出现问题,那就可以使用is属性,如下:
class="wrap">
is="my-component">
如果我们需要给模板中传递一些数据,那么就要在模板的options中添加data(注意: data必须是一个函数,返回一个对象,对象中包含名值对即可), 和react类似,如果模板中希望出现多个标签,就一定要使用一个根标签包裹起来,如下所示:
class="wrap">
即其中的data必须是一个函数,否则报错; 另外如果tamplate中没有div包裹,也会提示错误。
另外,文档上也举例了一个很好的例子,就是在 模板 中return一个对象时,如果return事先创建好的对象,那么就会所有的组件引用这个对象,状态相同,如果return一个{}对象,那么状态就是独立的,因为这样会创建一个实例就创建一个对象。不会共享。
19. 父组件与子组件
我们很容易就可以将两个组件写在一起,如下所示:
class="wrap">
但是这是最简单不过的组件形式了,大多数情况下,父组件都要向子组件传递消息,而子组件也需要向父组件告知变化, 并且两者必须是解耦的,这样才能保证重用。
在vue中使用props down从父组件向子组件传递消息(和vue一样), 使用event up从子组件向父组件告知事件。 如下所示:
20. prop
通过在Vue.component中添加props属性,我们就可以通过组件向内部传递信息了:
class="wrap">"good" another="another">
props和data的区别在哪呢? --- 前者是通过属性(property)来传递信息, 而后者是通过内部的data传递信息。
21. camelCase vs. kebab-case
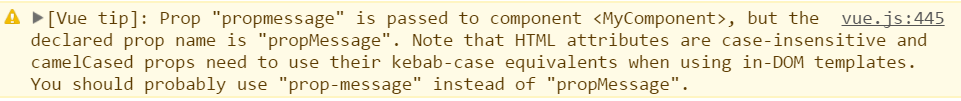
camelCase是指驼峰式写法, 而kebab-case是指短横线的写法,在使用props时,如果其中有驼峰写法,那么在dom中,要改成短横线式的写法。如果不转换,就会报错:
class="wrap">"good">
控制台报错如下:
即提示我们需要使用 prop-message 而不是 propMessage, 即改写如下:
class="wrap">"good">
这样就可以正确渲染了。
22. 动态prop
即我们可以通过v-model(input中的)和组件的prop动态数据绑定,如下:
class="wrap"> "text" v-model="message">"message">
即不仅可以和普通的div数据双向绑定,还可以和 组件进行数据双向绑定, 规则都是在input使用v-model。
另外,如果我们传递一个数值,不能直接使用prop,而必须使用v-bind。 看下面的例子:
class="wrap">"1">
"1">
结果如下:
可以看出第一个传进去的1是string, 而第二个穿进去的1是number。 因为使用v-bind后,它的值会被当成JavaScript表达式来计算。 也就是说,
23. vue中prop的单项数据流
prop是单项绑定的, 即父组件发生变化时,会将状态传递给子组件,但是不会反过来, 因为这样可以防止子组件无意间修改父组件的状态,这样会让数据流难以理解。 --- 简直和react一模一样。。。。
另外,每次父组件更新时,子组件的所有 prop 都会更新为最新值。这意味着你不应该在子组件内部改变 prop 。如果你这么做了,Vue 会在控制台给出警告。
那么什么情况下我们可能会犯修改子组件内部的prop的错误呢?
- prop作为初始值传进来以后, 子组件希望把它当做局部数据来用 --- 不可以
- prop作为初始值传入后,子组件希望处理成其他数据输出。 --- 不可以
虽然这两种方式都是不可行的,但是我们都有相应的解决方法!
对于第一种情况,我们可以定义一个局部变量,并用prop的值初始化它,如下:
props: ['initialCounter'], data: function () { return { counter: this.initialCounter } }
这样,我们只是获取了这个prop值,并没有修改它。
对于第二种情况,我们可以定义一个计算属性, 处理后返回即可,如下:
props: ['size'], computed: { normalizedSize: function () { return this.size.trim().toLowerCase() } }
注意在 JavaScript 中对象和数组是引用类型,指向同一个内存空间,如果 prop 是一个对象或数组,在子组件内部改变它会影响父组件的状态。
23. prop验证
传递prop时,我们可以进行验证格式,如果有问题,就报错!
class="wrap">"1" v-bind:another="100">
之前我们定义props时使用的是数组形式,即一次直接定义多个props,但是如果我们希望验证格式,我们就可以使用 {} 的形式,这样具有的灵活性更好一些。 如上,我们可以使用String定义必须接受String类型,或者是 再创建一个对象,不仅可以使用type指定接受类型,还可以使用default设定默认值。 这里我们希望propMessage接受一个String,但是实际上接受了一个Number,控制台报错如下:
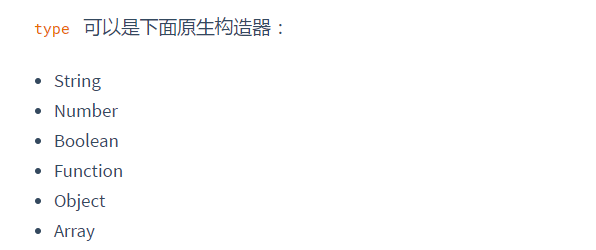
当然,type不仅仅是String和Number,还可以是下面的几种类型:
24.
http://www.yyyweb.com/4541.html
https://cn.vuejs.org/v2/guide/