UI控件之Button(按钮)和ImageButton(图像按钮)
(一)概述
Button普通按钮跟ImageButton图像按钮的用法基本类似,至于图片相关的则和后面的ImageView相同,所以本节只对Button的用法进行讲解,另外Button是TextView的子类,所以TextView的很多属性也可以用到Button上,![]()

(二)StateListDrawable简介

松实现,按下按钮时不同的按钮和颜色背景!
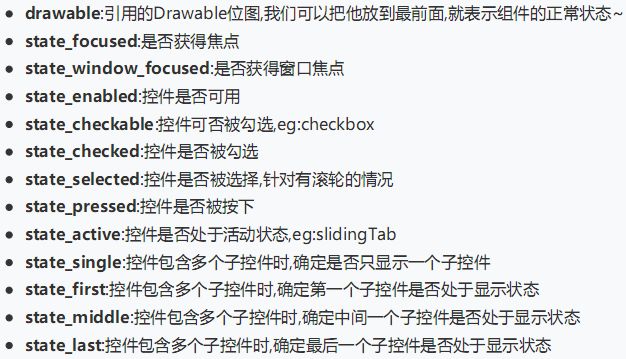
我们可以设置的属性:
No.1 —–实现按钮按下效果:
先准备3个.9.png图片作为按钮的drawable
运行效果:
实现代码:
drawable文件下新建xml文件
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" android:drawable="@drawable/show1"/>
<item android:state_enabled="true" android:drawable="@drawable/show2"/>
<item android:drawable="@drawable/show3"/>
selector>
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.android_buttontest.MainActivity" >
<Button
android:id="@+id/btnOne"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/show2"
android:text="按钮" />
<Button
android:id="@+id/btnTwo"
android:layout_width="match_parent"
android:layout_height="64dp"
android:text="按钮不可用" />
LinearLayout>MainActivity.java
public class MainActivity2 extends Activity {
private Button Button1 ,Button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_2);
final Button Button1 = (Button) findViewById(R.id.btnOne);
final Button Button2 = (Button) findViewById(R.id.btnTwo);
Button2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (Button2.getText().toString().equals("按钮不可用")) {
Button1.setEnabled(false);
Button2.setText("按钮可用");
}else {
Button1.setEnabled(true);
Button2.setText("按钮不可用");
}
}
});
}
}
No.2 —–使用颜色值绘制圆角按钮
点击按钮后,背景色会发生变化;
写完配置文件后记得在Button的background属性中设置即可;
实现代码:
color.xml
<resources>
<color name="btn_press">#CDFF00color>
<color name="btn_edge">#ABCFFFcolor>
<color name="btn_danger_disable">#CC0FF7color>
<color name="btn_disable_edge">#DD90FFcolor>
<color name="btn_danger">#6D7F00color>
<color name="text_font_white">#FFFFFFcolor>
resources>
dimens.xml
<resources>
<dimen name="btn_round_corner_radius">5dpdimen>
resources>
drawable在文件夹下新建的xml文件:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape>
<solid android:color="@color/btn_press" />
<stroke android:width="1dp" android:color="@color/btn_edge" />
<corners android:radius="@dimen/btn_round_corner_radius" />
shape>item>
<item android:state_enabled="false"><shape>
<solid android:color="@color/btn_danger_disable" />
<stroke android:width="1dp" android:color="@color/btn_disable_edge" />
<corners android:radius="@dimen/btn_round_corner_radius" />
shape>item>
<item><shape>
<solid android:color="@color/btn_danger" />
<stroke android:width="1dp" android:color="@color/btn_edge" />
<corners android:radius="@dimen/btn_round_corner_radius" />
shape>item>
selector>MainActivity.java文件跟main_activity.xml同No.1相同,只是Button的Background属性发生了变化;
No.3 实现Material Design水波效果的Button
![]()
运行效果:


PS:核心就是一个自定义View ,暂时不懂没事儿,我们后面会继续的说的;
实现代码:
自定义ImageButton —-MyButton.java
package com.example.android_button;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.os.SystemClock;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.ViewConfiguration;
import android.widget.ImageButton;
public class MyButton extends ImageButton {
private static final int INVALIDATE_DURATION = 15; //每次刷新的时间间隔
private static int DIFFUSE_GAP = 10; //扩散半径增量
private static int TAP_TIMEOUT; //判断点击和长按的时间
private int viewWidth, viewHeight; //控件宽高
private int pointX, pointY; //控件原点坐标(左上角)
private int maxRadio; //扩散的最大半径
private int shaderRadio; //扩散的半径
private Paint bottomPaint, colorPaint; //画笔:背景和水波纹
private boolean isPushButton; //记录是否按钮被按下
private int eventX, eventY; //触摸位置的X,Y坐标
private long downTime = 0; //按下的时间
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
initPaint();
TAP_TIMEOUT = ViewConfiguration.getLongPressTimeout();
}
/*
* 初始化画笔
* */
private void initPaint() {
colorPaint = new Paint();
bottomPaint = new Paint();
colorPaint.setColor(getResources().getColor(R.color.reveal_color));
bottomPaint.setColor(getResources().getColor(R.color.bottom_color));
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
if (downTime == 0) downTime = SystemClock.elapsedRealtime();
eventX = (int) event.getX();
eventY = (int) event.getY();
//计算最大半径:
countMaxRadio();
isPushButton = true;
postInvalidateDelayed(INVALIDATE_DURATION);
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
if(SystemClock.elapsedRealtime() - downTime < TAP_TIMEOUT){
DIFFUSE_GAP = 30;
postInvalidate();
}else{
clearData();
}
break;
}
return super.onTouchEvent(event);
}
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
if(!isPushButton) return; //如果按钮没有被按下则返回
//绘制按下后的整个背景
canvas.drawRect(pointX, pointY, pointX + viewWidth, pointY + viewHeight, bottomPaint);
canvas.save();
//绘制扩散圆形背景
canvas.clipRect(pointX, pointY, pointX + viewWidth, pointY + viewHeight);
canvas.drawCircle(eventX, eventY, shaderRadio, colorPaint);
canvas.restore();
//直到半径等于最大半径
if(shaderRadio < maxRadio){
postInvalidateDelayed(INVALIDATE_DURATION,
pointX, pointY, pointX + viewWidth, pointY + viewHeight);
shaderRadio += DIFFUSE_GAP;
}else{
clearData();
}
}
/*
* 计算最大半径的方法
* */
private void countMaxRadio() {
if (viewWidth > viewHeight) {
if (eventX < viewWidth / 2) {
maxRadio = viewWidth - eventX;
} else {
maxRadio = viewWidth / 2 + eventX;
}
} else {
if (eventY < viewHeight / 2) {
maxRadio = viewHeight - eventY;
} else {
maxRadio = viewHeight / 2 + eventY;
}
}
}
/*
* 重置数据的方法
* */
private void clearData(){
downTime = 0;
DIFFUSE_GAP = 10;
isPushButton = false;
shaderRadio = 0;
postInvalidate();
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
this.viewWidth = w;
this.viewHeight = h;
}
}主Activity没有任何更改。
color.xml
<resources>
<color name="reveal_color">#FFFFFFcolor>
<color name="bottom_color">#3086E4color>
<color name="bottom_bg">#40BAF8color>
resources>activity_main.xml
"http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.example.android_button.MyButton
android:id="@+id/myBtn"
android:layout_width="match_parent"
android:layout_height="64dp"
android:src="@drawable/baozou"
android:background="@color/bottom_bg"
android:scaleType="center"/>
好了,今天就到这里了,明天继续~~