一个前端攻城狮的快应用开发之路——WebView的斗智斗勇
本文作者:XiaoTian
本文章共分3期发出,欢迎大家持续关注
一、场景
在我们的产品的业务场景中,必须要引用一个特殊的第三方API:
-
这个API不能服务端封装,只能客户端自己引用SDK、自己初始化、自己调用。
-
初始化的过程比较慢,但一旦初始化过一次,在单次访问中可以一直调用不失效。然而如果快应用每个需要用到这个API的页面都初始化一次,则会等待时间较长,用户体验较差。
二、框架改造:创造单页快应用
当时的想法很简单,想要一个全局可用的、唯一的Web组件,那么我就开始动手改造,大概步骤如下:
-
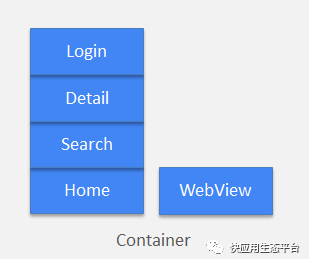
核心页面就一个Container.ux页面,里面引入了很多组件,每个组件其实就是一个单独的页面,例如Home.ux、WebView.ux等。
-
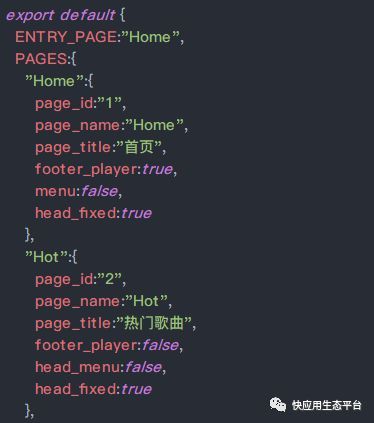
新增加每个页面的配置项,例如标题等,全局配置项全局存储一个 [ 当前活动页面信息 ] ,只有一个页面是显示的;
-
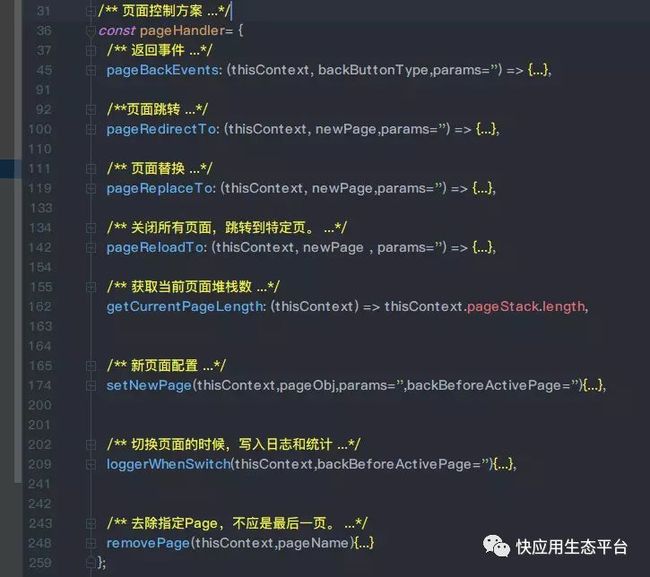
我重写了Redirect、Replace、Reload、Back、RemovePage等方法,自己模拟了页面堆栈,当用户点击页面上的跳转按钮时,将新页面的页面信息写入堆栈中,Container中由于data中的数据变化,则会自动显示新页面,隐藏原页面。
-
当A页面需要跳转到B页面时,A页面需要发送消息给Container.ux,Container再调用同一封装的PageHandler,PageHandler会做特定操作。
this.$dispatch('redirectTo',{ Url: 'Detail',Params:JSON.stringify({pid:1132, img:false})});
Container.ux监听that.$on('redirectTo',function (args) {controller.pageRedirectTo(that, args.detail.Url , args.detail.Params||'')});
三、框架搭建:WebView通信(基于1010版本)
单页应用的形式改造好之后,我发现当前版本(1010)居然没有网页通信的接口?如果两边无法通信的话将会造成很多数据上和交互上的麻烦。当时一度以为:完了,感觉要凉凉。
虽然在群里和论坛里有收到回复说后续新版本会有专门的通信的接口,但是项目开发不能干等SDK更新,因为即使官方立马更新了SDK,十大厂商的覆盖率也是个问题,新属性新接口很可能没办法一下子投入使用。
于是我就开始研究现有接口,是否有可能通过现有接口来实现网页双向通信?
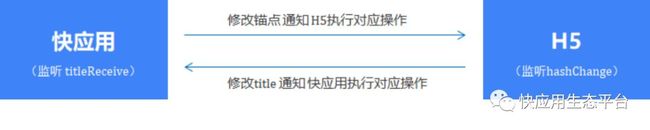
最终研究出了这个方案:
实现原理
-
快应用端的Web组件的src从一开始就固定了,并且已进入应用实际上就开始执行那个特殊API的初始化。
-
快应用端通知H5:可以动态修改锚点,例如#login、#delete。也可以携带参数#get?id=1,#后一律视为锚点,因此参数需要在H5单独解析。修改锚点不会引起网页重新刷新,因此不会存在刷新后需要重新初始化的情况。
-
H5端通知快应用:修改title,笔者是按照这种格式:
应用名-DELETE
解析后执行对应的DELETE事件,也可以携带简单的参数:应用名-ADD-sandklasnmd
第二个-斜杠后代表某个id值。格式不唯一,总之就是H5通过document.title来发送消息。 -
快应用端监听titleReceive,并对title进行解析,然后执行对应的操作。
综合 [ 单页应用搭建方案 ] 和 [ 通信方式搭建方案 ],我终于实现了WebView的理想操作,笔者内心可谓是激动不已:WebView全局可用,且只初始化一次,并且可以实现双向通信
四、框架优化:WebView新通信(基于1020版本)
在我们的在产品上线一段时间后,终于迎来了1020新版本,这次我立马关注到了新增的message双向通信,看似非常好用的样子!
但是!根据当时厂商发布的最新的覆盖率统计,对1020的支持率有高有低,如果直接使用的话,就意味着1010的用户会无法使用我们的产品。因此,产品和市场的同事们并不同意我们立马使用新特性……其实也在意料之中啦。
又过了一段时间,官方最新统计的1020覆盖率有了提升,所以我们决定升级到1020,一方面可以解决前面版本已知的BUG,一方面可以使用1020很多新特性来优化自己的产品体验。
终于,我就开始改造通信方式,快应用和H5分别都有自己的postmessage和receiveMessage写法,使用起来蛮方便的。并且我开始尝试大数据传输,比如把一个列表数据从H5传到快应用,完全没有问题。想起来如果之前使用title传递的话,会不会字节数就有限制了呢?这个倒没尝试过。
五、总结
总的来说,改造单页应用和Web通信其实还是蛮有意思的,的确在某个时间段解决了很大问题,真的感觉我在跟Web组件斗智斗勇,哈哈。如果有哪里错误或者问题欢迎大家不吝骚扰~
快应用这门技术在不断成长中,作为一个基层前端开发,我愿意相信他会越来越好,也希望它能够越来越好。
其实这笔者的这篇文章写的比较早了,这份分享也并没有大段的代码,想传递的还是一个思路、一个方案,希望能给大家一些启发。
预告下:后面笔者会专门做一篇 [ 音频 ] 的分享,主要讲的就是关于快应用音频的种种操作,哈哈~
写在最后
在去年的开发者大赛征文中,我们通过多个社区联合活动收集了很多优质文章,有入坑指南、开源项目、开发模板、常见问题总结等多个方面,这些内容为很多开发者提供了参考,感谢大家的支持和参与,今年的我们的征文活动还在继续,感兴趣的开发者可以点阅读原文查看详情哦!
快应用生态平台
赋能开发者
拓展场景未来
![]()
快来关注我们吧