gulp详细教程---学习总结
gulp介绍
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;可以大大提高我们的工作效率。
与Grunt的不同:
流:Gulp是一个基于流的构建系统,使用代码优于配置的策略。
代码优于配置:维护Gulp更像是写代码,而且Gulp遵循CommonJS规范,因此跟写Node程序没有差别。
没有产生中间文件
使用Gulp的优势就是利用流的方式进行文件的处理,通过管道将多个任务和操作连接起来,因此只有一次I/O的过程,流程更清晰,更纯粹。Gulp去除了中间文件,只将最后的输出写入磁盘,整个过程因此变得更快。
安装gulp
安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务
nodejs的安装只需要下载相应的安装包,然后下一步直接安装。这里我们直接从第二步开始。
1.首先全局安装gulp
npm install gulp -g参数说明:
-g :全局安装,全局安装可以通过命令行在任何地方调用它,本地安装只安装定位目录文件夹下,通过require()调用2.在项目根目录下添加package.json,并安装gulp及插件
cd 跳转到你的项目根目录下
package.json:此文件中列出项目依赖的gulp和gulp插件,放置于devDependencies属性中。
package.json应当放置于项目的根目录中,与gulpfile在同一目录中,并且应该与项目的源代码一起被提交。
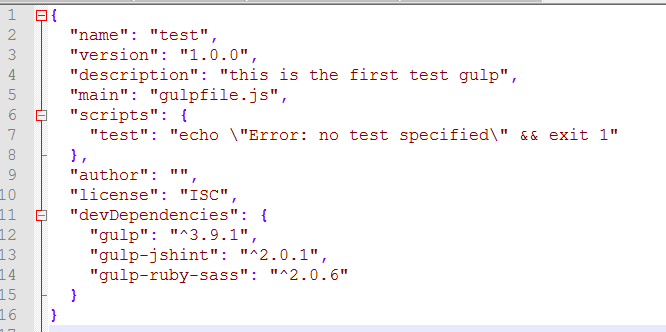
这是一个package.json文件
创建package.json方法如下:
1.在根目录下,按照package.json文件格式手动新建该文件。
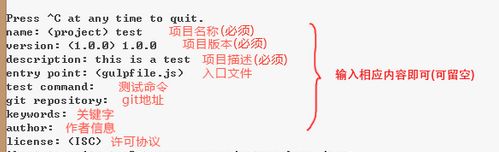
- 使用npm init 命令自动创建一个package.json文件,根据提示输入项目名称,版本,描述等信息即可。
其中前三项为必填项,其余的可以不填直接回车即可。
安装gulp及插件
全局安装了gulp,项目也安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能
npm install gulp --save-dev--save:将保存配置信息至package.json(package.json是nodejs项目配置文件);
3.2.4、-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;一般保存在dependencies的像这些express/ejs/body-parser等等。除了安装gulp之外,不同的任务还需要安装不同的gulp插件模块。常用的插件如下,我们以安装sass为例
npm install gulp-ruby-sass --save-dev配置gulpfile.js
项目根目录中的gulpfile.js,是Gulp的配置文件。下面就是一个典型的gulpfile.js文件。
//导入工具包,require('node_modules里对应模块')
var gulp = require('gulp');
var sass = require('gulp-sass');
//定义一个testsass任务
gulp.task('testsass', function () {
gulp.src('src/sass/index.scss')//该任务针对的文件
.pipe(sass())//该任务调用的模块
.pipe(gulp.dest('src/css'))//将会在src/css下生成index.css
});
gulp.task('default',['testLess', 'elseTask']); //定义默认任务 elseTask为其他任务,该示例没有定义elseTask任务运行任务
1.运行gulp
说明:命令提示符执行gulp 任务名称;
编译less:命令提示符执行gulp testsass;
当执行gulp default或gulp将会调用default任务里的所有任务[‘testLess’,’elseTask’]。
2.使用webstorm运行gulp任务
说明:使用webstorm可视化运行gulp任务;
使用方法:将项目导入webstorm,右键gulpfile.js 选择”Show Gulp Tasks”打开Gulp窗口,若出现”No task found”,选择右键”Reload tasks”,双击运行即可
本文参考:
http://www.ydcss.com/archives/18
http://javascript.ruanyifeng.com/tool/gulp.html