学习sass
声明变量
$pColor: #f60;
父选择器的标识符&
在伪类:hover的时候,要用&:hover才会生效
&就是调用外层的父元素
article a { color: blue; &:hover { color: red } }
这里的&就是article a 编译后
article a { color: blue } article a:hover { color: red }
#content aside { color: red; body.ie & { color: green } }
编译后
#content aside {color: red}; body.ie #content aside { color: green }
群组选择器的嵌套
有同一标签和类名的 称为群组
子组合选择器和同层组合选择器:>、+和~
子组合选择器> 选择下一个子元素
代码:
结果:
同层相邻组合选择器+
代码:
结果
前三个在div里,没有选到,选到了最靠近div的p。是从上往下,在div下方靠近div的p,如果在div上方,也不会变成红字。
同层全体组合选择器~
代码:
结果:
跟div同级的p,无论中间隔了多少元素,p同级的p都会被选中
嵌套属性
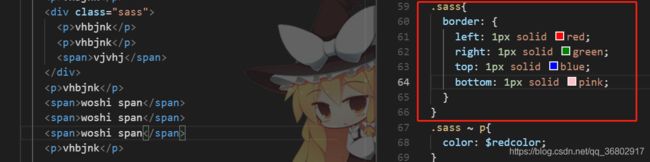
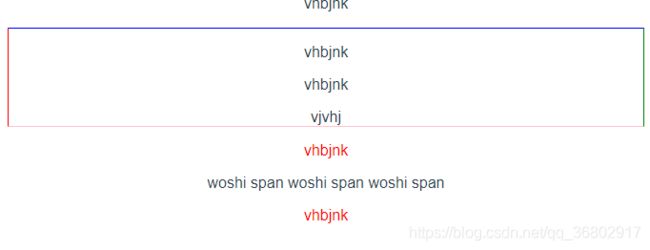
对于有-的属性,可以使用嵌套
例如:
你要分别定义上下左右边框,你可以不用重复写border
导入SASS文件
css有一个特别不常用的特性,即@import规则,它允许在一个css文件中导入其他css文件。然而,后果是只有执行到@import时,浏览器才会去下载其他css文件,这导致页面加载起来特别慢。
sass也有一个@import规则,但不同的是,sass的@import规则在生成css文件时就把相关文件导入进来。这意味着所有相关的样式被归纳到了同一个css文件中,而无需发起额外的下载请求。另外,所有在被导入文件中定义的变量和混合器均可在导入文件中使用。
使用sass的@import规则并不需要指明被导入文件的全名。你可以省略.sass或.scss文件后缀
使用SASS部分文件
有一些网页通用的css变量值,你可以放在一个文件,并用_开头,这样就不会重复引用同个css。
sass局部文件的文件名以下划线开头。这样,sass就不会在编译时单独编译这个文件输出css,而只把这个文件用作导入。当你@import一个局部文件时,还可以不写文件的全名,即省略文件名开头的下划线。举例来说,你想导入themes/_night-sky.scss这个局部文件里的变量,你只需在样式表中写@import "themes/night-sky";
默认变量值
反复声明一个变量,只有最后一处声明有效且它会覆盖前边的值
$link-color: blue; $link-color: red; a { color: $link-color; }
这个例子中,a标签最后的颜色是红色。
如果你希望使用导入的sass文件时的变量,但如果sass文件没有这个变量的时候,你希望用你自己设的值,那么就是用!default
$fancybox-width: 400px !default; .fancybox { width: $fancybox-width; }
在上例中,如果用户在导入你的sass局部文件之前声明了一个$fancybox-width变量,那么你的局部文件中对$fancybox-width赋值400px的操作就无效。如果用户没有做这样的声明,则$fancybox-width将默认为400px
嵌套导入
sass允许@import命令写在css规则内
有一个名为_blue-theme.scss的局部文件,内容如下
aside { background: blue; color: white; }
另一文件中
.blue-theme {@import "blue-theme"} //生成的结果跟你直接在.blue-theme选择器内写_blue-theme.scss文件的内容完全一样。 .blue-theme { aside { background: blue; color: #fff; } }
原生的CSS导入
当你在sass使用@import xxx.css 文件时,此时调用的是元素css的@import 这样会可能会引起下载文件。
静默注释
body { color: #333; // 这种注释内容不会出现在生成的css文件中 padding: 0; /* 这种注释内容会出现在生成的css文件中 */ }
混合器
可以通过sass的混合器实现大段样式的重用.混合器使用@mixin标识符定义。
@mixin rounded-corners { -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; }
以上代码顶一个一个混合器。
在调用的时候。
notice { background-color: green; border: 2px solid #00aa00; @include rounded-corners; }
给混合器传参,这种方式跟JavaScript的function很像
@mixin link-colors($normal, $hover, $visited) { color: $normal; &:hover { color: $hover; } &:visited { color: $visited; } }
a { @include link-colors(blue, red, green); } //Sass最终生成的是: a { color: blue; } a:hover { color: red; } a:visited { color: green; }
当你@include混合器时,有时候可能会很难区分每个参数是什么意思,参数之间是一个什么样的顺序。为了解决这个问题,sass允许通过语法$name: value的形式指定每个参数的值。这种形式的传参,参数顺序就不必再在乎了,只需要保证没有漏掉参数即可。
a { @include link-colors( $normal: blue, $visited: green, $hover: red ); }
使用选择器继承来精简CSS
//通过选择器继承继承样式 .error { border: 1px solid red; background-color: #fdd; } .seriousError { @extend .error;border-width: 3px; }
任何跟.error有关的组合选择器样式也会被.seriousError以组合选择器的形式继承
以上教程,参考https://www.sass.hk/guide/