SuperMap iClient3D for WebGL教程(S3MTilesLayer)- 显示优化设置
作者:为梦齐舞
本文同步更新于简书文章[https://www.jianshu.com/p/6e483d175ed9]
上一篇文章中讲解了S3MTilesLayer里面的多源数据加载,本节我们主要探讨学习下S3MTilesLayer里面的显示优化设置,主要从l显示精度,色彩,泛光等几个方面来进行学习。
一、获取S3MTilesLayer的方法
要设置S3MTilesLayer的参数,首先我们需要获取到S3MTilesLayer图层,这里我们介绍几种获取到该图层的方法。
1、Cesium.when回调获取
a、如果添加的是单个图层,则通过函数返回的是单个layer图层,直接用就可以了
var promise=scene.addS3MTilesLayerByScp("http://www.supermapol.com/realspace/services/3D-suofeiya_church/rest/realspace/datas/Config/config",
{name:"suofeiyaOSGB",cullEnabled:false});
Cesium.when(promise,function (layer) {
var s3mLayer=layer;
})
b、如果添加的是多个图层,则使用Cesium.when.all方法,返回的是一个图层数组,可以通过索引取图层
var promise1=scene.addS3MTilesLayerByScp("http://www.supermapol.com/realspace/services/3D-suofeiya_church/rest/realspace/datas/Config/config",
{name:"suofeiyaOSGB",cullEnabled:false});
var promise2=scene.addS3MTilesLayerByScp("http://www.supermapol.com/realspace/services/3D-suofeiya_church/rest/realspace/datas/Config/config",
{name:"suofeiyaOSGB11",cullEnabled:false});
Cesium.when.all([promise1,promise2],function (layers) {
var s3mLayer=layers[0];
viewer.zoomTo(s3mLayer);
})
c、如果是通过viewer.scene.open打开的场景,则使用Cesium.when返回的是一个图层数组,可以通过索引取图层
var promise = scene.open("http://www.supermapol.com/realspace/services/3D-suofeiya_church/rest/realspace");
Cesium.when(promise,function(layers){
var s3mLayer=layers[0];
viewer.zoomTo(s3mLayer);
})
2、通过scene查找获取
a、如果知道图层的名称,则可以使用viewer.scene.layers.find方法传入图层的名称,则可以返回图层。
b、如果知道图层的索引,则可以使用viewer.scene.layers.findByIndex方法传入图层的索引,返回图层。
c、如果需要获取有选中对象的那层s3m图层,则可以使用viewer.scene.layers.getSelectedLayer() 方法获取选中对象的那一层s3m图层。
通过上述的方法,大家就可以获取到S3MTilesLayer这个图层对象了,接下来我们学习下显示优化设置。
#二、显示优化设置
接来下我们讲解本节课的重点内容,如何设置对象的显示优化。
##1、显示精度问题
###a、viewer.resolutionScale
官方介绍为:获取或设置渲染分辨率的缩放因子。 值小于1.0时能够在不太强大的设备上提高性能;相反,值大于1.0时将会以更高分辨率渲染,然后按比例缩小,以此提高视觉保真度。 例如窗口部件以640x480的大小布设,将此属性设置为0.5,将导致场景以320x240分辨率渲染,场景按比例放大,而将其设置为2.0将导致场景以1280x960渲染,场景按比例缩小。
接下来我我们来实验一下效果,我们分别将resolutionScale设置为0.5和2。
代码如下:
viewer.resolutionScale=0.5;

所以当我们在不同分辨率的机器上进行展示数据时,可以调整这个参数,特别是针对大屏程序,往往分辨率都特别大。
###b、S3MTilesLayer.lodRangeScale
S3M图层的LOD层级切换距离缩放系数,这里首先了解下LOD技术,根据百度百科介绍,LOD技术即Levels of Detail的简称,意为多细节层次。LOD技术指根据物体模型的节点在显示环境中所处的位置和重要度,决定物体渲染的资源分配,降低非重要物体的面数和细节度,从而获得高效率的渲染运算。也就是说把模型根绝距相机远近进行分配:据摄像机近,用面数多细节高的模型,据摄像机远,用面数少细节少的模型。
接下来我们来实验下
我们分别将s3mLayer.lodRangeScale设置为2和0.5,看下效果。


这里可以看到,lodRangeScale设置大于1后,当我们拉远模型时,显示的模型出现了模糊的情况,这里的模糊是因为加载的是LOD层级中的粗糙层,和viewer.resolutionScale的像素模糊有着本质的区别。当设置的参数小与1时,拉远模型,显示的依旧很清晰,说明加载的是精细层。
LOD设置的越小越精细,但是当场景中存在大量模型时,越小加载的效率也越低,所以请根据现场实际情况调整参数的大小。
2、显示色彩
对于显示的色彩,主要有亮度(brightness )、对比度(contrast )、色调(hue )、饱和度(saturation )、伽马(gamma )等参数的设置。
具体的设置方法已经有在线范例,大家可以参考下范例:
http://support.supermap.com.cn:8090/webgl/examples/editor.html#S3MTiles_suofeiya
3、显示控制
a、从高度上控制显示
我们可以通过S3MTilesLayer.maxVisibleAltitude/S3MTilesLayer.minVisibleAltitude这一组属性控制图层的最大最小可见高度。
b、从可见距离控制显示
当数据量特别大时,我们可以只显示视线范围内的数据,这时就可以通过距离来进行控制
我们可以通过S3MTilesLayer.visibleDistanceMax /S3MTilesLayer.visibleDistanceMin 这一组属性控制图层的最大最小可见距离。
4、泛光特效
###a、场景泛光bloomEffect
我们通过viewer.scene.bloomEffect设置场景的泛光效果
代码如下:
viewer.scene.fxaa = true;
viewer.scene.bloomEffect.show = true;
viewer.scene.bloomEffect._bloomColor=Cesium.Color.RED;
viewer.scene.bloomEffect.bloomIntensity=10;
viewer.scene.bloomEffect.threshold =0.5;
我们通过viewer.scene.bloomEffect._bloomColor修改了泛光的颜色,当然你可以根据你的需求调整为任何颜色。
viewer.scene.fxaa的开启是为了抗锯齿效果
bloomIntensity是设置泛光强度值
threshold 是泛光亮度阈值
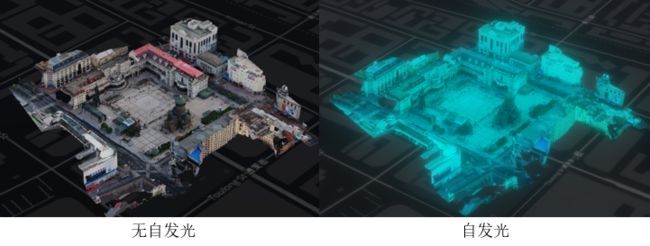
###b、模型自发光
我们在场景泛光的基础上,可以再次添加模型的自发光,设置自发光颜色,通过S3MTilesLayer.style3D.emissionColor进行设置
Cesium.when(promise1, function(layer) {
var s3mLayer = layer;
s3mLayer.style3D.emissionColor = new Cesium.Color(0,1,1,0.1);
viewer.zoomTo(s3mLayer);
})

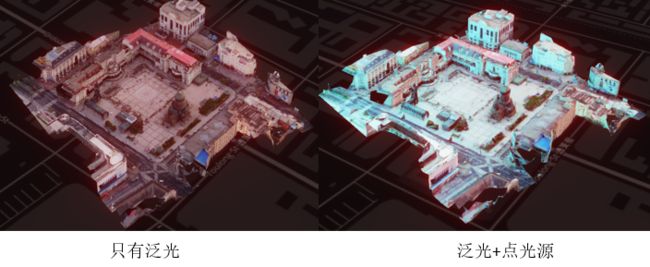
###c、添加点光源PointLight
我们可以在模型周围或者上空添加一个点光源,可以和场景泛光结合使用,两种颜色可以进行混合,将呈现出不一样的效果。
需要注意的是如果是倾斜摄影数据,需要设置S3MTilesLayer.hasLight为true才能有效果。
实现代码如下:
viewer.scene.fxaa = true;
viewer.scene.bloomEffect.show = true;
viewer.scene.bloomEffect._bloomColor = Cesium.Color.RED;
viewer.scene.bloomEffect.bloomIntensity = 2;
viewer.scene.bloomEffect.threshold = 0;
var position = new Cesium.Cartesian3(-2653915.6463913363, 3571045.726807149, 4570293.566342328);
var pointLight = new Cesium.PointLight(position, {
color: new Cesium.Color(0, 1, 1, 1),
cutoffDistance: 1000,
decay: 0.5,
intensity: 2
});
scene.addLightSource(pointLight);
Cesium.when(promise1, function(layer) {
var s3mLayer = layer;
s3mLayer.hasLight = true;
viewer.zoomTo(s3mLayer);
})
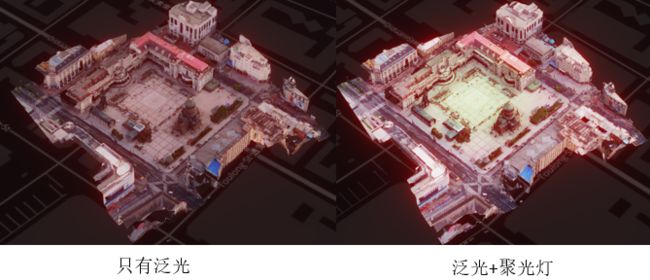
d、添加聚光灯
我们在模型的上空添加了一个聚光灯,和3DMAX的聚光灯效果一致,可以只照射局部范围内的模型,结合场景泛光进行使用
聚光灯代码
var position= Cesium.Cartesian3.fromDegrees(126.621005167667, 45.7686198514454 , 300 );
var targetPosition=Cesium.Cartesian3.fromDegrees(126.621005167667, 45.7686198514454 , 123.244105884805 );
var spotLight=new Cesium.SpotLight(position,targetPosition,{
color:new Cesium.Color(0, 1, 0, 1),
intesity:2,
distance:200,
decay:0.5
})
scene.addLightSource(spotLight);
显示对比效果如下图

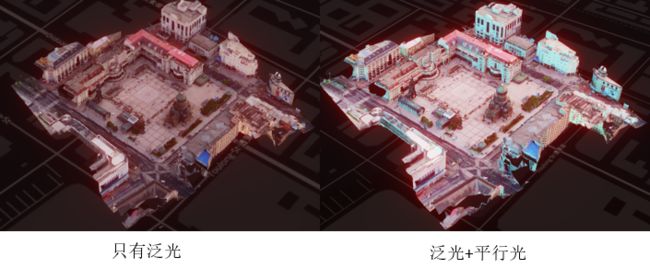
e、添加平行光
我们在模型的左上空添加了一束平行光,和3DMAX的平行光效果一致,可以只照射局部范围内的模型,和朝向左上方的模型,结合场景泛光进行使用
平行光代码如下
var position= Cesium.Cartesian3.fromDegrees(126.221005167667, 45.7686198514454 , 300 );
var targetPosition=Cesium.Cartesian3.fromDegrees(126.621005167667, 45.7686198514454 , 123.244105884805);
var directionalLight=new Cesium.DirectionalLight(position,{
targetPosition:targetPosition,
color:new Cesium.Color(0, 1, 1, 1),
intesity:6
})
scene.addLightSource(directionalLight);