JavaScript学习笔记(三)
JavaScript面向对象程序设计
JS中也可以自己设计引用类型!
创建对象
(1)工厂模式:
function createPerson(name,age) {
var o = new Object();
o.name = name;
o.age = age;
o.showName = function() {alert(this.name);};
return o;
}
var person1 = createPerson("Alen",21);
(2)构造函数模式
function Person(name,age) {
this.name = name;
this.age = age;
this.showName = function() {alert(this.name);};
}
var person1 = new Person("Alen",21);
alert(typeof person1); //"Person"
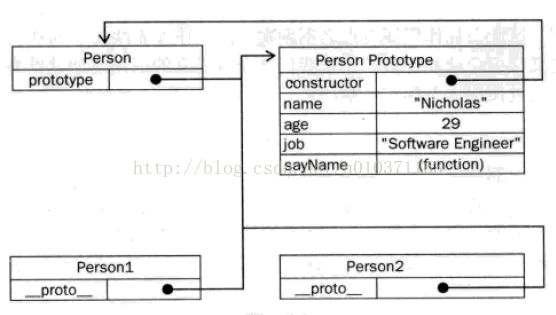
当用构造函数创建一个实例之后(即new Constructor() ),会在返回的实例中自动添加一个__proto__属性,指向其构造函数的propotype属性。如图:
所以其实是靠constructor这些来进行类型识别的。使用构造函数模式的缺点是,每个方法都要在一个实例中创建一遍!可以用一下代码使方法公用:
function showName() {
alert(this.name);
}
function Person(name,age) {
this.name = name;
this.age = age;
this.showName = showName;
}(3)原型模式
原型模式即将属性和方法放在propotype而不是实例中,这样由于所有的Person的实例都指向同一个propotype,所以可以共享属性和方法。
//创建空的构造函数,这样里面只有propotype
function Person() {
}
//为propotype添加属性和方法
Person.propotype.name = "Alen";
Person.propotype.age = 21;
Person.propotype.showName = function() {
alert(this.name);
};
//创建Person实例
var person1 = new Person();
person1.showName(); //Alen
Person.propotype = {
name:"Alen",
age:21,
showName: function() {alert(this.name);};
}共享基本类型的属性不是问题,当person.name="Ben"这样重新设置属性的时候,会在实例对象中重新加一个name属性,同时不修改propotype中的name属性,以后访问person.name根据原型链,会先在实例中找name属性,找不到才去propotype中找。这样就保证了每个实例的基本类型属性的独立。但是引用类型的属性,在修改时不会在实例中重建,所以原型模式有问题。
(4)组合原型模式和构造函数模式
将方法放在原型中,将属性放在构造函数中:
function Person(name,age) {
this.name = name;
this.age = age;
}
Person.propotype.showName = function() {
alert(this.name);
};
var person1 = new Person("Alen",21);
/*或者*/
function Person(name,age) {
this.name = name;
this.age = age;
//一次判断,即可用于所有方法
if(typeof this.showName != "function") {
Person.propotype.showName = function() {
alert(this.name);
};
}
}
继承
(1)原型链
当把一个类的构造函数的propotype属性赋值为另一种类的实例对象时,就实现了继承。
如图,当把SubType的propotype设为:
function SuperType() {
this.property = true;
}
SuperType.propotype.getSuperValue = function() {
return this.property;
};
function SubType() {
this.subproperty = false;
}
SubType.propotype = new SuperType();
//注意一定不能在继承之前添加方法,否则会被继承重置
SubType.propotype.getSubValue = function() {return this.subproperty;};
var instance = new SubType();(2)借用构造函数
function SuperType() {
this.color = ["red" , "blue" , "black"];
}
/*用子类的作用域调用父类的构造函数,则可继承父类属性*/
function SubType() {
SuperType.call(this);
}(3)组合继承
将父类属性先用借用构造函数的方法继承到实例中来,再用原型链复制父类实例到原型中,这样则父类的属性继承了两份,一份在实例中,一份在原型中,由于属性的搜索顺序,这样修改子类实例的属性值不会修改原型中的,因此是正确的属性继承。而方法只继承了一份,在原型的__proto__指向的父类原型propotype中。如:
/*父类*/
function SuperType(name) {
this.name = name;
}
SuperType.propotype.showName = function() {
alert(this.name);
};
/*子类*/
function SubType(age) {
SuperType.call(this,"Alen");
}
SubType.propotype = new SuperType();
SubType.propotype.showAge = function() {
alert(this.age);
};