JavaScript DOM对象
通过HTML DOM,可以访问JavaScript HTML文档的所有元素。
一、HTML DOM(文档对象模型)
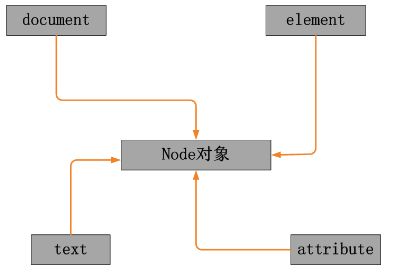
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM模型被构造为对象的树:
通过可编程的对象模型,JavaScript获得了足够的能力来创建动态的HTML。
- JavaScript能够改变页面中的所有HTML元素;
- JavaScript能够改变页面中的所有HTML属性;
- JavaScript能够改变页面中的所有CSS样式;
- JavaScript能够对页面中的所有事件作出反应;
二、DOM节点
1.节点类型:HTML文档中的每个成分都是一个节点,DOM是这样规定的:
- 整个文档是一个文档节点;
- 每个HTML标签是一个元素节点;
- 包含在HTML元素中的文本是文本节点;
- 每一个HTML属性是一个属性节点;
其中,document与element节点是重点。
2.节点关系
节点树中的节点彼此拥有层级关系,父(parent),子(child)和同胞(sibling)等属于用于描述这些关系。父节点拥有子节点,同级的子节点被称为同胞(兄弟或者姐妹)。
3.节点查找:有两种方式
方式一:直接查找节点
// 节点查找(节点也就是一个个的标签)
document.getElementById('idname'); //按照id查找,拿到的是一个标签对象
document.getElementsByClassName('classname'); //按照class标签去找,得到的是一个数组里存放的标签
document.getElementsByTagName('tagname'); //通过标签名去找,拿到的也是一个数组
var a = document.getElementsByName('yuan'); //按照name属性去找,拿到的也是一个数组
console.log(a);length属性
var ele = document.getElementById('div1');
console.log(ele.length); //返回undified
var ele2 = document.getElementById('div3');
console.log(ele2.length); //返回undified
var ele3 = document.getElementsByClassName('div2');
console.log(ele3.length); //返回1
var ele4 = document.getElementsByTagName('p');
console.log(ele4.length) ; //返回1
var ele5 = document.getElementsByName('haiyan');
console.log(ele5.length); //返回1
// id和name的不支持
var div1=document.getElementById("div1");
//支持;
var ele= div1.getElementsByTagName("p");
alert(ele.length);
//支持
var ele2=div1.getElementsByClassName("div2");
alert(ele2.length);
//不支持
var ele3=div1.getElementById("div3");
alert(ele3.length);
//不支持
var ele4=div1.getElementsByName("yuan");
alert(ele4.length)方式二:间接查找(导航查找节点,通过某个标签的位置去查找另一个标签,这是一个导航属性)
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素// 方式二:导航查找
//
// lallala
// lkkaakkka
// aaaaaaaaaaaaaa
// hrllo
//
//注意:1.如果是数组的话后面切记getElementsByClassName('div2')[0]
// 2.查找元素的那些方法Elements加了s的打印的就是数组
// 1,==================
var ele = document.getElementsByClassName('div2')[0];
var ele1= ele.parentElement;
console.log(ele1) ;//找div2标签的父亲
// 2.===============
var ele = document.getElementById('div1');
var ele1 = ele.children;
console.log(ele1) ; //找到div1下的所有的子标签
// 3.===================
var ele = document.getElementById('div1');
var ele1 = ele.firstElementChild;
console.log(ele1); //找到div1下的第一个子标签的元素
// 4.==================
var ele = document.getElementById('div1');
var ele1 = ele.lastElementChild;
console.log(ele1); //找到div1下的最后一个子标签的元素
// 5.===============
var ele = document.getElementsByName('haiyan')[0];
var ele1 = ele.nextElementSibling;
console.log(ele1) ; //下一个兄弟标签元素
// 6.===============
var ele = document.getElementsByName('haiyan')[0];
var ele1 = ele.previousElementSibling;
console.log(ele1) //上一个兄弟标签元素4.节点操作
1)创建节点
createElement(标签名):创建一个指定名称的标签;
例如:
var tag = document.createElement("input");
tag.setAttribute("type", "text");2)添加节点
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
把增加的节点放到某个节点的前面
somenode.inserBefore(newnode, 某个节点);3)删除节点
removeChild():获得要删除的元素,通过父元素调用删除4)替换节点
somenode.replaceChild(newnode, 某个节点);5)节点属性操作
- 获取文本节点的值:innerText、innerHTML
innerText:不管是赋值还是取值,只能识别纯文本;innerHTML:既可以识别纯文本,也可以识别标签;
// 文本属性
// 1.innerText:不管你是赋值还是取值,只能识别纯文本
var a1 = document.getElementsByClassName('c2')[0];
// console.log(a1);
//取值操作
console.log(a1.innerText); //你好吗/
console.log(a1.innerHTML); //你好吗/
//赋值操作
a1.innerText='Egon';
a1.innerHTML='hello';
// 2.innerHtml:既可以识别纯文本,也可以识别标签
var b1 = document.getElementsByClassName('c2')[1];
// console.log(b1);
//取值操作
console.log(b1.innerText);
console.log(b1.innerHTML);
//赋值操作
b1.innerText = 'lala';
b1.innerHTML = '';- 属性(attribute)操作
泛指所有的属性,getAttribute可以操作其他的,但是不可以操作class
elementNode.setAttribute(name,value)
elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML)
elementNode.removeAttribute(“属性名”);DIV
以上段落通过脚本修改。