- 使用vue-cli创建uni-app项目,vue3/vite模板
hy2356891299
vue3vue.jsuni-app
官网地址:https://uniapp.dcloud.net.cn/quickstart-cli.html1.首先,安装脚手架:npminstall-g@vue/cli注意:Vue3/Vite版要求node版本^14.18.0||>=16.0.0(我用的是nodev16.0.0)2.下载模板,因为我使用官网命令安装失败,所以直接下载的压缩包使用js下载地址https://gitee.com/dcl
- 题海拾贝:力扣 反转链表
<但凡.
题海拾贝leetcode链表算法数据结构
Hello大家好!很高兴我们又见面啦!给生活添点passion,开始今天的编程之路!我的博客:next==NULL){returnhead;}else{structListNode*n1=head;structListNode*n2=head->next;structListNode*n3=n2->next;n1->next=NULL;while(n3!=NULL){n2->next=n1;n1=
- npm介绍
小玉起起
vuejsnpm前端node.js
npm(NodePackageManager)是Node.js的默认包管理工具,用于管理JavaScript和Node.js项目的依赖关系。它既是一个包管理工具,又是一个在线仓库,开发者可以通过它分享和下载开源的JavaScript库和工具。npm是世界上最大的开源软件注册表,托管着超过一百万个包。主要功能和特点1.包管理npm的核心功能是管理依赖包。它允许开发者方便地安装、更新和删除项目中的依赖
- kafka 学习笔记3-传统部署Kraft模式集群——筑梦之路
筑梦之路
kafka学习笔记
部署kafka集群规划一般模式下,元数据在zookeeper中,运行时动态选举controller,由controller进行Kafka集群管理。kraft模式架构下,不再依赖zookeeper集群,而是用三台controller节点代替zookeeper,元数据保存在controller中,由controller直接进行Kafka集群管理。ip主机名角色nodeid192.168.100.131
- Web三维CAD绘制一个窗户模型
前言本文使用mxcad3d在网页中创建一个简单的三维窗户模型,mxcad3d提供了丰富的三维建模功能和便捷的API,使得创建各种三维模型变得简单方便,最终效果如下图:环境搭建和入门首先学习mxcad的基本使用方法,可通过官方的入门教程来搭建一个最基本的项目模板,依次查看教程:安装Node.js以及VSCode开发工具、创建mxcad开发项目、API文档接口使用说明。压缩包下载解压后需要在项目目录下
- C链表的一些基础知识
weixin_58038206
c语言链表开发语言
一、链表的基本概念链表是一种常见的线性数据结构,它由一系列节点组成,每个节点包含数据部分和指向下一个节点的指针(单链表情况)。通过指针将各个节点连接起来,与数组不同,链表在内存中的存储不是连续的,其优点是可以灵活地进行插入、删除操作,无需像数组那样移动大量元素。二、单链表的实现定义节点结构体://定义单链表节点结构体typedefstructListNode{intdata;//数据域,这里以整型
- C#操作Xml节点
我曾经是个程序员
常用代码片段xmlc#
见过不少人、经过不少事、也吃过不少苦,感悟世事无常、人心多变,靠着回忆将往事串珠成链,聊聊感情、谈谈发展,我慢慢写、你一点一点看......1、增加节点publicstaticboolAppendChild(stringfilePath,stringxPath,XmlNodexmlNode){try{XmlDocumentdoc=newXmlDocument();doc.Load(filePath
- Node.js 能做什么
yqcoder
node.js
一、服务器端开发1.构建Web服务器使用内置的`http`模块或流行的框架(如Express、Koa等)创建Web服务器,处理HTTP请求和响应。可以处理各种类型的请求,如GET、POST、PUT、DELETE等,并返回相应的HTML、JSON或其他数据类型。consthttp=require("http");constserver=http.createServer((req,res)=>{ r
- stm32+w5500实现web服务_【NodeJS】简单静态WEB服务器实现
weixin_39711441
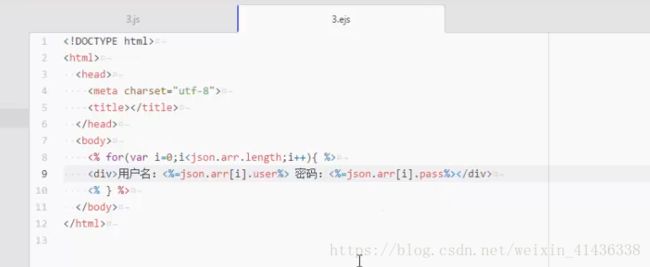
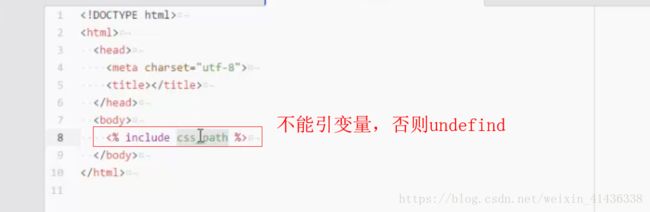
说明利用HTTP模块URl模块Path模块Fs模块创建在项目文件夹下,创建文件夹static,下面创建index.html//引入http模块var http=require('http');//fs模块var fs=require('fs');http.createServer(function(req,res){ //http://localhost:8001/news.html/new
- 力扣148:排序链表
瀛台夜雪
力扣刷题链表leetcode数据结构
力扣148:排序链表题目描述给你链表的头结点head,请将其按升序排列并返回排序后的链表。输入输出样例输入:head=[4,2,1,3]输出:[1,2,3,4]输入:head=[-1,5,3,4,0]输出:[-1,0,3,4,5]输入:head=[]输出:[]解法一,使用递归的归并排序,自顶向下,空间复杂度为O(logN)classSolution{public:ListNode*sortList
- 玩转云计算:教你在Akamai Linode上构建IT架构–准备工作
时至今日,选择以云计算方式来运维业务,已经成为大部分情况下的最优选。那么如果要从零开始开发一个新应用,并依托云平台来设计、开发、部害和远维,具体该从何处下手?这一系列文章将介绍如何基于AkamaiLinode平台实现这个目标。如果现在需要从零开始开发一个新应用,那么直接选择依托云平台来设计、开发、部署和运维,这无疑是最好的方式。不过到底该从何处下手?Akamai将通过一系列文章告诉大家,如何利用A
- Axios封装一款前端项目网络请求实用插件
smart_ljh
前端vue.jsvuejsaxios网络
前端项目开发非常经典的插件axios大家都很熟悉,它是一个Promise网络请求库,可以用于浏览器和node.js支持的项目中。像一直以来比较火的Vue.js开发的几乎所有项目网络请求用的都是axios。那么我们在实际的项目中,有时候为了便于维护、请求头信息统一处理、统一拦截器设置以及响应数据统一处理,需要在项目中针对axios封装一个网络请求插件。接下来就介绍一下针对以上这些输出具体的解决方案和
- MySQL 搭建MHA架构部署
m0_50854537
mysqlmanager
文章目录MAH一:MAH架构介绍二:适用场景三:MHA工作原理四:MHA的组成1:Manager工具包2:Node工具包五:MHA特点MHA架构部署一:拓扑图二:数据库安装三:数据库配置主从同步四:安装MHA软件五:配置无密码认证六:配置MHA七:健康检查八:查看master1的VIP地址九:启动MHA并查看状态故障模拟与修复一:故障模拟二:故障修复MAH一:MAH架构介绍MHA(MasterHi
- ‘vite’ 不是内部或外部命令,也不是可运行的程序!
Vinca@
npmNodeJSvitenpmnode.js
项目背景包管理工具:pnpm提示‘vite’不是内部或外部命令,也不是可运行的程序!安装条件兼容性注意⚠️⚠️⚠️Vite需要Node.js版本18+,20+。然而,有些模板需要依赖更高的Node版本才能正常运行,当你的包管理器发出警告时,请注意升级你的Node版本。解决办法查看当前node版本是否满足安装vite#查看当前系统node版本node-vnode版本过低解决办法(一次就爽)如果您本机
- 全面解析npm:功能、用途、命令和配置
阿吉的呓语
java开发知识npm
1.npm简介npm(NodePackageManager)是Node.js的官方包管理工具,用于安装、发布、管理JavaScript包和依赖关系。它是世界上最大的软件注册表之一,拥有数百万个包,每天处理数十亿次的下载请求。2.npm的功能和用途包安装和管理:通过npm可以方便地安装、更新、删除JavaScript包。依赖管理:npm能够管理项目的依赖关系,包括安装、更新和移除依赖。包发布和管理:
- 使用npm创建three.js项目
ShawnWeasley
npmjavascriptarcgis前端node.js
1.安装Node.js和npm首先,需要在您的计算机上安装Node.js和npm。Node.js是一个JavaScript运行环境,而npm是一个JavaScript包管理器。npm会随Node.js一起安装,因此只需要安装Node.js即可。从Node.js的官方网站(https://nodejs.org)下载并安装适合您操作系统的版本。2.创建一个新的项目在您希望创建项目的目录下,手动创建一个
- 【机器学习:二十六、决策树】
KeyPan
机器学习机器学习决策树人工智能算法深度学习数据挖掘
1.决策树概述决策树是一种基于树状结构的监督学习算法,既可以用于分类任务,也可以用于回归任务。其主要通过递归地将数据划分为子集,从而生成一个具有条件结构的树模型。核心概念节点(Node):每个节点表示一个特定的决策条件。根节点(RootNode):树的起点,包含所有样本。分支(Branch):每个分支代表一个条件划分的结果。叶节点(LeafNode):终止节点,表示最终的决策结果。优点直观可解释:
- Elasticsearch 中的节点(比如共 20 个),其中的10 个选了一个 master,另外 10 个选了另一个 master,怎么办?思维导图 代码示例(java 架构)
用心去追梦
elasticsearchjava架构
在Elasticsearch中,如果出现集群分裂(Split-brain)的情况,即一部分节点选举了一个Master节点,而另一部分节点选举了另一个Master节点,这会导致数据不一致和集群不可用。Elasticsearch通过配置discovery.seed_hosts和cluster.initial_master_nodes参数来避免这种情况,并确保有足够的节点参与选举以达成共识。为了防止Sp
- 【GaussDB】数据库日常维护
戒掉贪嗔痴(薛双奇)
国产数据库-GaussDBgaussdb
1.检查实例状态[omm@gauss001~]$cm_ctlquery-Cv[CMServerState]nodeinstancestate---------------------------------1192.168.0.1421Primary[ClusterState]cluster_state:Normalredistributing:Nobalanced:Yescurrent_az:A
- SD ComfyUI工作流 平面模型房屋3D渲染
Mr数据杨
StableDiffusionAI绘画ComfyUIAI绘画
文章目录平面模型房屋3D渲染SD模型Node节点工作流程开发与应用效果展示平面模型房屋3D渲染此工作流是为将平面模型房屋图转换为3D渲染而设计,利用先进的模型和节点处理图像,增加细节和色彩,以及通过超分辨率技术增强最终图像的清晰度。流程从加载图像开始,经过一系列的处理步骤,包括图像缩放、条件编码、模型加载,最终通过高级放大技术提高图像分辨率,以达到高清的视觉效果。SD模型模型名称说明majicMI
- Fluss安装体验
WYRM_GOLD
flussflinkbigdatazookeeperkafka
1、zookeeper安装笔者下载的是fluss0.5版本,当前fluss0.5版本需要依赖zookeeper服务。1.1下载zk下载地址:https://mirrors.aliyun.com/apache/zookeeper/zookeeper-3.8.4/apache-zookeeper-3.8.4-bin.tar.gz1.1.1zk集群规划node1192.168.40.1node2192.
- 前后端分离实践(一)—— 基础理论篇
_云卷云舒_
前后端分离前后端分离前后端分离
前后端分离实践系列文章总目录目录一、什么是前后端分离?二、为什么需要前后端分离?1、前后端职责不清2、开发效率不高三、前后端分离究竟分离了什么?1、开发职责的分离2、交互方式的分离3、代码组织方式的分离4、应用部署的分离四、为什么要加入Node中间层来实现前后端分离?1、反思前后端的定义2、加入Node中间层之后的系统架构图3、加入Node中间层之后的前后端职责划分4、加入Node中间层的优缺点一
- Node.js 到底是什么
yqcoder
Node.js从入门到精通node.js
Node.js是一个基于ChromeV8引擎的JavaScript运行环境,它允许开发者使用JavaScript编写服务器端代码。一、主要特点1.事件驱动和非阻塞I/O模型Node.js采用事件驱动架构,通过回调函数处理I/O操作,这使得它在处理大量并发请求时表现出色。当执行I/O操作(如文件读写、网络请求等)时,Node.js不会阻塞程序的执行,而是继续处理其他任务,当I/O操作完成后,通过回调
- Zookeeper(15)Zookeeper的ZooKeeper API包含哪些主要操作?
辞暮尔尔-烟火年年
微服务zookeeperdebian分布式
Zookeeper的ZooKeeperAPI提供了一系列操作来管理Zookeeper的数据节点(znodes)。这些操作主要包括创建节点、删除节点、读取节点数据、设置节点数据、列出子节点、检查节点是否存在,以及注册Watcher等。以下是这些操作的详细介绍和代码示例。主要操作创建节点(create)删除节点(delete)读取节点数据(getData)设置节点数据(setData)列出子节点(ge
- 使用 electron-builder 构建一个 Electron 应用程序
涔溪
Electronelectronjavascript前端
使用electron-builder构建一个Electron应用程序是一个多步骤的过程,它涉及到了解如何设置你的开发环境、配置构建工具以及运行构建命令。以下是详细的讲解:1.安装Node.js和npm首先,你需要确保你的计算机上已经安装了Node.js和npm(NodePackageManager)。Electron是基于Node.js的,因此这是必需的。你可以从Node.js官网下载并安装最新版
- 【Java数据结构】二叉树相关算法
回响N
算法数据结构java开发语言链表
第一题:获取二叉树中结点个数得到二叉树结点个数,如果结点为空则返回0,然后再用递归计算左树结点个数+根结点(1个)+右树结点个数。publicintnodeSize(Noderoot){if(root==null)return0;returnnodeSize1(root.left)+nodeSize1(root.right)+1;}第二题:获取叶子结点的个数得到叶子结点个数和结点总数的做法相同,也
- 华为OD机试2024年E卷-喊7的次数重排[100分]( Java | Python3 | C++ | C语言 | JsNode | Go)实现100%通过率
梅花C
华为OD题库华为od
题目描述喊7是一个传统的聚会游戏,N个人围成一圈,按顺时针从1到N编号。编号为1的人从1开始喊数,下一个人喊的数字为上一个人的数字加1,但是当将要喊出来的数字是7的倍数或者数字本身含有7的话,不能把这个数字直接喊出来,而是要喊"过"。假定玩这个游戏的N个人都没有失误地在正确的时机喊了"过",当喊到数字K时,可以统计每个人喊"过"的次数。现给定一个长度为N的数组,存储了打乱顺序的每个人喊"过"的次数
- 【Leetcode】24-两两交换链表中的节点
wanlinBee要努力
算法与数据结构leetcode链表算法
题目简述给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。测试案例:输入:head=[1,2,3,4]输出:[2,1,4,3]数据结构:classListNode:def__init__(self,val=0,next=None):self.val=valself.next=next解法一(迭代)主要思路根据数据结构
- 前端建议玩node???
web网站装修工
前端javascriptvue.js前端框架node.js后端
想搞个小项目玩玩顺便挣点零花钱,那node是最简单和方便的。我就发现一个node+vue后台管理比较实用,可以直接那来用。直通车:vue+node源码https://gitee.com/MMinter/vue_node核心功能模块用户管理用户信息维护:管理员可以创建、更新和删除用户账户。用户状态控制:包括激活或禁用用户账户,确保安全性和合规性。角色管理角色创建与分配:根据业务需求创建不同的角色,并
- 【Linux】【内存】Buddy 系统(伙伴系统)
钟离墨笺
Linuxlinux服务器运维
【Linux】【内存】Buddy系统(伙伴系统)根据上篇的NUMA架构可以知道它将物理内存分成多个节点(memorynode)每个memorynode分为不同的zone每个zone又有自己的free_areaBuddy伙伴系统就是对这些free_area的一种管理方式free_area里面的内存管理是根据页面大小管理的例如:下标页面大小free_area[0]2^0*4kfree_area[1]2
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一