HTML+CSS学成网首页制作基础案例
这是一个比较基础的html和css基础案例实战,适合刚学习完各种html控件和css标签的应用。
html编码部分:
<html>
<head>
<meta charset="utf-8">
<title>title>
<link rel="stylesheet" type="text/css" href="style.css" />
head>
<body>
<header>
<nav>
<div class="logo">
<img src="images/logo_03.png">
div>
<div class="navbar">
<ul>
<li><a href="#">首页a>li>
<li><a href="#">课程a>li>
<li><a href="#">职业规划a>li>
ul>
div>
<div class="personal">
<a href="#">个人中心<img src="images/ling_03.png">a>
<a href="#"><img src="images/tou_03.png">qq-leishuia>
div>
<div class="search">
<form action="">
<input type="text" placeholder="请输入关键词" >
<input type="submit" value="" >
form>
div>
nav>
header>
<div class="bannar">
<div class="bannar-in container">
<div class="slidebar">
<ul>
<li><a href="#">前端开发 <span>>span> a>li>
<li><a href="#">后端开发 <span>>span> a>li>
<li><a href="#">移动开发 <span>>span> a>li>
<li><a href="#">人工智能 <span>>span> a>li>
<li><a href="#">商业预测 <span>>span> a>li>
<li><a href="#">云计算&大数据 <span>>span> a>li>
<li><a href="#">运维&从测试 <span>>span> a>li>
<li><a href="#">UI设计 <span>>span> a>li>
<li><a href="#">产品 <span>>span> a>li>
ul>
div>
<dl class="timetable">
<dt>我的课程表dt>
<dd>
继续学习 程序语言设计
<p>正在学习-使用对象p>
dd>
<dd>
继续学习 程序语言设计
<p>正在学习-使用对象p>
dd>
<dd>
继续学习 程序语言设计
<p>正在学习-使用对象p>
dd>
<dd><a href="#">全部课程a>dd>
dl>
<ul class="circle">
<li class="current">li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
div>
div>
<div class="recommend container">
<a href="#">精品推荐a>
<a href="#">Jquerya>
<a href="#">Sparta>
<a href="#">MySqla>
<a href="#">JavaWeba>
<a href="#">Mysqla>
<a href="#">JavaWeba>
<a href="#">修改兴趣a>
div>
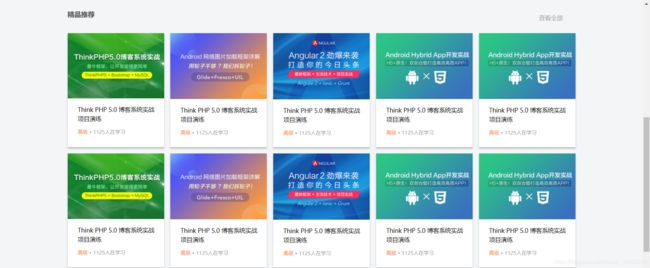
<div class="recom-products container">
<div class="recom-hd">
<h4>精品推荐h4>
<a href="#">查看全部a>
div>
<div class="recom-bd clearfix">
<ul>
<li>
<img src="images/icon1.png">
<h5>Think PHP 5.0 博客系统实战项目演练 h5>
<p><span>高级span> • 1125人在学习p>
li>
<li>
<img src="images/icon2.png">
<h5>Think PHP 5.0 博客系统实战项目演练 h5>
<p><span>高级span> • 1125人在学习p>
li>
<li>
<img src="images/icon3.png">
<h5>Think PHP 5.0 博客系统实战项目演练 h5>
<p><span>高级span> • 1125人在学习p>
li>
<li>
<img src="images/icon4.png">
<h5>Think PHP 5.0 博客系统实战项目演练 h5>
<p><span>高级span> • 1125人在学习p>
li>
<li>
<img src="images/icon4.png">
<h5>Think PHP 5.0 博客系统实战项目演练 h5>
<p><span>高级span> • 1125人在学习p>
li>
<li>
<img src="images/icon1.png">
<h5>Think PHP 5.0 博客系统实战项目演练 h5>
<p><span>高级span> • 1125人在学习p>
li>
<li>
<img src="images/icon2.png">
<h5>Think PHP 5.0 博客系统实战项目演练 h5>
<p><span>高级span> • 1125人在学习p>
li>
<li>
<img src="images/icon3.png">
<h5>Think PHP 5.0 博客系统实战项目演练 h5>
<p><span>高级span> • 1125人在学习p>
li>
<li>
<img src="images/icon4.png">
<h5>Think PHP 5.0 博客系统实战项目演练 h5>
<p><span>高级span> • 1125人在学习p>
li>
<li>
<img src="images/icon4.png">
<h5>Think PHP 5.0 博客系统实战项目演练 h5>
<p><span>高级span> • 1125人在学习p>
li>
ul>
div>
div>
<footer>
<div class="container footer-in">
<div class="footer-l">
<img src="images/logo2_03.png">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br />
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号p>
<a href="#">下载中心a>
div>
<div class="footer-r">
<dl>
<dt>关于学成网dt>
<dd><a href="#">关于a>dd>
<dd><a href="#">团队管理a>dd>
<dd><a href="#">工作机会a>dd>
<dd><a href="#">客户服务a>dd>
<dd><a href="#">帮助a>dd>
dl>
<dl>
<dt>新手指南dt>
<dd><a href="#">如何注册a>dd>
<dd><a href="#">如何选课a>dd>
<dd><a href="#">如何拿到毕业证a>dd>
<dd><a href="#">学分是什么a>dd>
<dd><a href="#">考试未通过怎么办a>dd>
dl>
<dl>
<dt>合作伙伴dt>
<dd><a href="#">合作机构a>dd>
<dd><a href="#">合作导师a>dd>
dl>
div>
div>
footer>
body>
html>
css样式编码部分:
/*css初始化*/
* {
margin: 0;
padding: 0; /*清除内外边距*/
}
ul {
list-style: none; /*去掉列表样式小点*/
}
.clearfix:before, .clearfix:after { /*清除浮动*/
display: table;
content: "";
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
a {
color: #050505;
text-decoration: none; /*取消下划线*/
}
input {
border: 0; /*所有表单边框为0*/
box-sizing: border-box; /*css3盒子模型 border 和 padding 都包含在 width 里 */
}
.container { /*版心宽度1200 居中对齐 声明一个公共类*/
width: 1200px;
margin: 0 auto;
}
/*css初始化结束*/
/*页面头部部分*/
body {
background-color: #f3f5f7; /*整个页面的背景色*/
}
header {
height: 100px;
/*background-color: pink;*/
overflow: hidden; /*防止外边距合并的问题*/
}
nav {
width: 1366px;
height: 42px;
/*background-color: purple;*/
margin: 26px auto; /*盒子居中对齐*/
}
.logo {
float: left;
}
.navbar {
float: left;
height: 42px;
line-height: 42px; /*这个行高给父亲,行高会继承*/
margin-left: 50px;
}
.navbar li {
float: left; /*让首页 课程 职业规划 一行显示*/
}
.navbar li a {
padding: 0 8px; /*上下 0 左右 8像素*/
display: block; /*a是行内元素,给高需要装换块级*/
height: 42px;
}
.navbar li a:hover {
border-bottom: 2px solid #00a4ff; /*鼠标放入底边框*/
}
/*搜索框部分*/
.search {
width: 410px; /*360 50 */
height: 38px;
border: 1px solid #00a4ff;
float: right;
}
.search input[type=text] { /*属性选择器 type为text文本框*/
width: 360px;
height: 38px;
padding-left: 20px;
float: left;
}
.search input[type=submit] { /*属性选择器 type为submit文本框*/
width: 50px;
height: 38px;
float: left;
background: #00a4ff url(images/search_07.png) center center no-repeat;
}
/*搜索框部分结束*/
/*个人中心开始*/
.personal {
float: right;
height: 42px;
line-height: 42px; /*这个行高给父亲,行高会继承*/
margin: 0 15px 0 35px; /*上 0 右 15 下 0 左 35*/
}
.personal img {
margin: 0 8px;
}
/*bannar部分开始*/
.bannar {
height: 420px;
background-color: #1c036c;
}
.bannar-in {
height: 420px;
background: url(images/bannar_03.png) 0 0 no-repeat;
position: relative; /*子绝父相*/
}
.slidebar {
height: 420px;
width: 190px;
background: rgba(0 , 0 , 0 , 0.3); /*盒子背景半透明*/
float: left;
}
.slidebar ul a {
color: #fff;
font-size: 14px;
padding: 0 20px;
/*a是行内元素,没有大小 需要转换*/
display: block;
height: 45px;
line-height: 45px;
}
.slidebar li a span {
float: right;
font-family: arial; /*一般情况我们的符号都用这个字体*/
}
.slidebar ul a:hover {
color: #00a4ff;
}
.timetable {
float: right;
width: 230px;
height: 300px;
background-color: #fff;
margin-top: 50px;
}
.timetable dt {
height: 50px;
background-color: #9bceea;
text-align: center; /*文字水平居中*/
line-height: 50px;
color: #fff;
font-weight: 700; /*文字加粗*/
letter-spacing: 2px; /*文字间距*/
margin-bottom: 5px;
}
.timetable dd {
width: 193px;
height: 60px;
margin: 0 auto;
border-bottom: 1px solid #ccc;
padding-top: 12px;
box-sizing: border-box;
}
.timetable dd h4 {
font-size: 16px;
font-weight: normal; /* 让粗体不变粗*/
color: #4e4e4e;
}
.timetable dd p {
color:#a5a5a5;
font-size: 14px;
}
.timetable dd:last-child { /*结构伪类选择器,选择最后一个孩子*/
border: 0;
}
.timetable dd a {
height: 38px;
border: 1px solid #00a4ff;
display: block;
text-align: center;
line-height: 38px;
color: #00a4ff;
font-weight: 700; /*文字加粗*/
}
.timetable dd a:hover {
background-color: #00a4ff;
color: #fff;
}
/*小圆点模块*/
.circle {
width: 180px;
height: 22px;
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -90px;
}
.circle li {
float: left;
width: 12px;
height: 12px;
margin: 6px 8px;
background-color: rgba(255, 255, 255, 0.4);
border-radius: 50%;
}
.circle .current {
width: 19px;
border-radius: 5px;
background-color: #fff;
}
/*banner 结束*/
/*精品推荐开始*/
.recommend {
height: 60px;
line-height: 60px;
background-color: #fff;
margin-top: 8px;
box-shadow: 0 2px 2px rgba(0 , 0 , 0 , 0.2);
/*盒子阴影 水平位置 垂直位置 模糊距离 影子颜色 */
}
.recommend a {
padding: 0 30px;
border-right: 1px solid #ccc;
}
.recommend a:hover {
color: #00a4ff;
}
.recommend a:first-child {
color: #00a4ff;
font-weight: 700;
}
.recommend a:nth-child(7) {
border-right: 0;
}
.recommend a:last-child {
color: #00a4ff;
border-right: 0;
float: right;
font-size: 14px;
}
.recom-products {
margin-top: 35px;
}
.recom-hd {
height: 40px;
}
.recom-hd h4 {
float: left;
color: #494949;
}
.recom-hd a {
float: right;
margin-top: 10px;
margin-right: 30px;
font-size: 14px;
color: #a5a5a5;
}
.recom-hd a:hover {
color: #00a4ff;
}
.recom-bd ul li {
width: 228px;
height: 270px;
background-color: #fff;
overflow: hidden;
box-shadow: 0 4px 5px rgba(0 , 0 , 0 , 0.2);
float: left;
margin-right: 15px;
margin-top: 15px;
}
.recom-bd ul li:nth-child(5n) { /*n从0开始*/
margin-right: 0;
}
.recom-bd li h5,
.recom-bd li p {
padding: 0 20px 0 24px;
margin-top: 12px;
}
.recom-bd li h5 {
font-size: 14px;
line-height: 22px;
font-weight: normal;
}
.recom-bd li p {
font-size: 12px;
color: #999999;
}
.recom-bd p span {
color: #ff7c2d;
}
/*页面底部部分*/
footer {
height: 270px;
background-color: #fff;
margin-top: 100px;
}
.footer-in {
padding-top: 30px;
}
.footer-l p {
font-size: 12px;
color: #666666;
margin-top: 30px;
}
.footer-l a {
display: block;
width: 118px;
height: 33px;
border: 1px solid #00a4ff;
font-size: 16px;
color: #00a4ff;
text-align: center;
line-height: 33px;
margin-top: 15px;
}
.footer-l {
float: left;
}
.footer-r {
float: right;
margin-left: 210px;
}
.footer-r dl {
float: left;
width: 225px;
}
.footer-r dl:last-child {
width: 80px;s
}
.footer-r dt {
font-size: 16px;
height: 30px;
}
.footer-r dd {
font-size: 12px;
height: 20px;
}
.footer-r dd a:hover {
color: #00a4ff;
text-decoration: underline; /*添加下划线*/
}
以上为html和css的参考代码,有兴趣的话也可以自己修改代码和样式。
注:(有需自取)
1.案例所需图片百度云链接(永久有效):
链接: https://pan.baidu.com/s/1mPNmgpfiPRCRDf8MyK9w0w.
提取码:g2le
2.案例所需学成网首页PSD文件百度云链接(永久有效):
链接: https://pan.baidu.com/s/1HWDEp7mMWlzJaqNHhudA4g.
提取码:pfh0
实例心得:
学成网案例已经是一个比较老的实战案例,网上搜索案例也挺多的,大部分是照着视频或者网上一些案例完成的,差异不是很大,在学习的过程中可以参考和学习他们的思路和想法,进而归纳成自己的东西,例如命名方式,书写规范等。