- vscode远程连接服务器出现:XHR failed的版本不一致问题
灋✘逞_兇
vscode服务器ide
原因:vscode自动更新版本了,导致本地和远程服务器版本不一致。有两个解决方法:方法1:直接删除远程的vscode-server找到vscode-server的目录,删除该版本号,然后再次重新远程连接,会进行自动同步。rm-rf/home/username/.vscode-server/bin/abd2f3db4bdb28f9e95536dfa84d8479f1eb312d方法2:在abd2f3
- FastGPT-Admin 用户管理系统搭建与配置指南
张栋涓Kerwin
FastGPT-Admin用户管理系统搭建与配置指南项目地址:https://gitcode.com/gh_mirrors/fa/fastgpt-admin项目简介FastGPT-Admin是一个专为FastGPT平台设计的后台用户管理系统,支持FastGPT的特定版本(例如4.8.3),提供了基本的用户管理功能,包括增加、删除、编辑和查询用户。该系统通过现代Web技术堆栈构建,易于部署,并且支持
- SELECT 选择框上下移动 左右移动
windy
php程序小知识库borderbuttoninput存储listfunction
1,功能说明:实现两个list之间的数据转换,单个select的上下移动,删除。(支持多选操作)2,函数简介上移:moveUp(oSelect,isToTop)下移:moveDown(oSelect,isToTop)选中转移:moveSelected(oSourceSel,oTargetSel)全部转移:moveAll(oSourceSel,oTargetSel)删除选中:deleteSelect
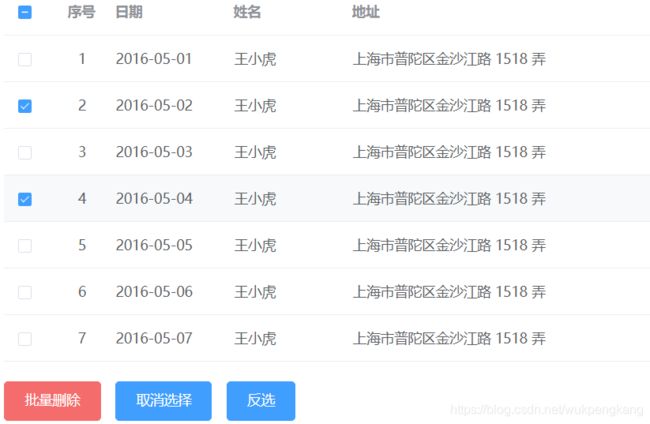
- el-table的行向上移动向下移动,删除选定行
大霞上仙
vuevue.jsjavascriptelementui
{{scope.$index}}上移下移 删除一行exportdefault{data(){return{tableData:[{name:"第1行",ID:""},{name:"第2行",ID:""},{name:"第3行",ID:""},{name:"第4行",ID:""}]};},methods:{//行移动逻辑moveRow(index,direction){constnewIndex=d
- 159.HarmonyOS NEXT系列教程之列表交换组件架构设计
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件架构设计效果演示1.组件概述1.1功能特性ListExchange组件提供以下核心功能:长按列表项进行拖动排序左滑显示删除按钮支持自定义列表项内容提供平滑的动画效果1.2基础架构@Componentexportst
- vue2+elementUI项目国际化踩坑记录
gladShark
elementuivue.jsjavascript前端vue
1.前言vue-i18n插件npmivue-i18nvscoder中的i18nAlly插件目录示例有些解决方法是参考各大网友才得到解决的,我也在此记录一下,谢谢大家支持。内容所有示例仅供参考;有些出现问题的地方大家可能没有遇见,忽略就可以;如有写的不足的地方还请大家指正。2.问题2.1data里面数据被页面作为循环体使用页面示例{{munuI18nFunc(item.title)}}exportd
- 集合之Map(一)
青柠过敏
javaspring开发语言
今天接着看看源码,Map是一个抽象接口,和昨天的Set很像。常见接口:size(),isEmpty(),containsKey(有个s),containsValue(s),Vget(Objectkey)(根据key获取value),Vput(Kkey,Vvalue);(传入值),Vremove(Objectkey)根据key删除,如果map包含null,那么如果没找到,则会抛出Unsupporte
- 深入了解Python的shutil模块
上官美丽
技术分享python
在Python编程中,处理文件和目录是一个常见的需求。而shutil模块就像一个得力助手,专门用于文件和目录的操作!这篇文章将带你深入探索shutil模块的各种功能,让你在管理文件时游刃有余。什么是shutil模块?shutil是Python的一个标准库,主要用于高效地处理文件和目录。这个模块提供了很多有用的功能,比如复制、移动、删除文件,甚至可以压缩和解压文件!无论你是要整理文档、备份数据,还是
- python实现一个通讯录,拥有添加联系人,删除联系人,修改联系人,查询联系人,查找通讯录,退出功能
新手懒羊哥
python开发语言
print('-'*25)#输出25个横杠print('-'*25)print("欢迎使用通讯录")print("1.添加联系人")print("2.查看通讯录")print("3.删除联系人")print("4.修改联系人")print("5.查找联系人")print("6.退出")print('-'*25)list1=[0]*10all_user=[]whileTrue:choose=inpu
- QT中日志的使用案例 || 自动创建、管理、保存QT日志数据
长安第一美人
qt开发语言c++嵌入式硬件
目录1.quiwidget.cpp2.widget.cpp3.widget.h4.在需要记录日志的地方直接将信息插入即可1.释放`m_fileLog`和`m_textStream`1.1为什么要关闭和删除`m_fileLog`和`m_textStream`?1.2如果不这样做会有什么坏处?3.总结4.参考文章需求分析:想实现在qt代码中对软件运行过程中容易出现的问题进行记录,将电量异常分析日志与平
- 【算法设计-链栈和链队列】链栈和链队列的实现
baimeng5720
算法设计
1.链队列。利用带有头结点的单链表来实现链队列,插入和删除的复杂度都为o(1)代码:#include#includetypedefstructQnode{intdata;Qnode*next;}Qnode;typedefstructLinkQueue{Qnode*front;Qnode*rear;}LinkQueue;voidinitialize(LinkQueue*LinkQueue){Link
- 链栈与链队列
aaaaaries
单链表队列链表
链栈链栈的定义栈的链式存储结构链栈:即用链表实现栈存储结构栈顶:允许插入和删除的一端(top)栈底:不同于栈顶的另外一端(bottom)空栈:不含任何元素的栈链栈实际上就是一个只能采用头插法插入或删除数据的链表//链栈表示structlink{intdata;structlink*next;};//链栈初始化voidinitstack(structlink*top){top=(structlink
- 数据结构与算法——栈和队列
深度学习&目标检测实战项目
算法数据结构java开发语言
目录第三章:栈和队列第一节:栈(Stack)1.1:栈的基本运算:1.2:栈的存储结构和基本运算第二节:队列2.1:定义及基本运算2.2:队列的存储结构和基本运算本章小结:第三章:栈和队列第一节:栈(Stack)是限制在表一端进行插入和删除操作的线性表。允许进行插入、删除操作的这一端称为栈顶(Top),另一个固定端称为栈底。例如栈中有三个元素,近栈的顺序是a1、a2、a3,当需要出栈时顺序为a3,
- 使用vue3和vue-router实现动态添加和删除cachedViews数组
没资格抱怨
vue3vue.js前端typescript
以下是一个使用Vue3和VueRouter实现动态添加和删除cachedViews数组的代码示例,该示例结合keep-alive组件来动态控制路由组件的缓存。src/├──App.vue├──router/│└──index.js├──views/│├──Home.vue│├──About.vue│└──Contact.vue└──main.js代码实现router/index.jsimport{
- Python第六章03:列表的常用操作
苹果.Python.八宝粥
pythonwindows开发语言
#列表的常用操作"""如:定义、下标索引获取数据、插入元素、删除元素、清空列表、修改元素、统计修改元素个数在Python中,如果将函数定义为class的成员,那么函数称为方法函数:defadd(x,y):returnx+y方法:classStudent:defadd(self,x,y):returnx+y方法和函数的功能一样,可以传入参数,有返回值,方法调用使用格式不同:函数的使用:num=add
- 31天Python入门——第5天:循环那些事儿
安然无虞
Python手把手教程python开发语言后端
你好,我是安然无虞。文章目录1.while循环1.1while循环的嵌套1.2补充学习:print函数2.for循环2.1range函数2.2for循环2.3continue和break以及return2.4for循环的嵌套3.补充学习3.1enumerate函数3.2zip函数3.3不要在遍历列表的过程中删除元素循环是编程语言常见的一种流程控制所谓循环就是反复的执行一段代码我们人类语言要让别人反
- Onlyoffice 更新字体
acheding
开源性能优化
复制Windows字体包,即C:\Windows\Fonts文件夹中字体。进入onlyOffice容器dockerexec-itonlyofficebash进入字体包目录cd/var/www/onlyoffice/documentserver/core-fonts删除所有字体库rm-rf\*进入字体缓存目录cd/var/www/onlyoffice/documentserver/fonts删除所有
- 【VSCode】VSCode常用快捷键
Ctrl Z.
vscodeide编辑器
!+回车键快速创建html骨架Ctrl+/单行注释(取消)快捷键Alt+Shift+A块注释(取消)快捷键Ctrl+加号代码放大(适合浏览器)Ctrl+减号代码缩小(适合浏览器)Ctrl+Shift+K删除当前行Ctrl+H替换查询下一个/上一个:F3/Shift+F3选中所有出现在查询中的:Alt+EnterCtrl+D匹配当前选中的词汇或者行,再次选中-可操作Shift+Alt+F格式化代码F
- 大小仅54K,可是效果很棒
海斗星河
python电脑智能手机
大家在使用公众号编辑器时,都遇到过图片数量限制的问题。一旦达到50张或100张,编辑器就满了,只能手动删除。每次删这么多张图片,手都点麻了。为了提高效率,我之前一直用寒星鼠标连点器,它确实挺好用的。今天,我要给大家介绍一款更强大的鼠标连点器,功能比寒星更出色,有需要的小伙伴一定要及时收藏!软件介绍今天给大家介绍的这款软件叫**鼠标录制器**,它的体积非常小巧,只有54K,是一款绿色单文件版的鼠标连
- 【Leetcode刷题随笔】203移除链表元素
Poor_DayDreamer
leetcode链表篇leetcode链表算法
1.题目描述题意:删除链表中等于给定值val的所有节点。示例1:输入:head=[1,2,6,3,4,5,6],val=6输出:[1,2,3,4,5]示例2:输入:head=[],val=1输出:[]示例3:输入:head=[7,7,7,7],val=7输出:[]原题链接:203移除链表元素2.解题思路由于链表本身的性质,移除链表的某个节点a,只需要将前一个节点的next指针指向a的下一个节点即可
- 【Leetcode刷题随笔】844 比较含退格的字符串
Poor_DayDreamer
移除元素篇字符串篇leetcode算法职场和发展
1.题目描述给定s和t两个字符串,比较s和t是否在删除所有由#字符表示的退格操作后相等。退格操作会删除其前面(不包括#本身)的一个字符,如果前面没有字符则忽略该#。如果字符串的末尾有多个退格符,它们会相互抵消,直到没有退格符剩余或者所有字符都被删除。示例1:输入:s=“ab#c”,t=“ad#c”输出:true解释:s和t都会变成“ac”,因为#前面的b和d都被删除。示例2:输入:s=“ab##”
- 某智慧医养服务平台Uploads存在任意文件上传漏洞(DVB-2025-8968)
Byp0ss403
漏洞复现集合文件上传web安全
免责声明本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。0x01产品介绍广西金中软件集团有限公司前身成立于1999年,隶属于广西电信下的三产公司金中信息产业有限公司,是一家集软件开发、网站建设、网络工程、系统
- 软考 中级软件设计师 考点知识点笔记总结 day05
莫问alicia
软考中级软件设计师笔记算法
文章目录4、栈和队列4.1、栈的定义4.2、队列定义5、串、数组、矩阵和广义表5.1、串5.2、数组5.3、稀疏矩阵5.4、广义表4、栈和队列4.1、栈的定义线性表是具有相同数据类型的n个数据元素的有限序列,n为表厂。n=0时线性表是一个空表L=(a1,a2,a3,…an)栈是只允许在一端进行插入或删除操作的线性表栈顶允许插入和删除的一端栈顶进栈顶出栈底不允许插入和删除的一端4.2、队列定义队列是
- 【使用 Element UI 实现手动上传文件:FormData 追加文件和其他参数,支持单文件覆盖上传】
Hermione_log
vue.jselementui前端
在开发Web应用时,文件上传是一个常见的需求。ElementUI提供了强大的el-upload组件,可以轻松实现文件上传功能。本文将详细介绍如何使用ElementUI实现以下功能:手动触发文件上传:用户选择文件后,点击按钮手动上传。使用FormData追加文件和其他参数:将文件和其他表单数据一起提交。单文件覆盖上传:只允许上传一个文件,新文件会覆盖旧文件。1.实现思路为了实现上述功能,我们需要以下
- 已完美解决:小米手机报告Google屡次停止运行
zilan23
电脑
1.点击设置2.找到“应用管理”并点开它3.找到“GooglePlay商店”并点开它4.屏幕最下面有三个选项:结束运行、删除(该名字可能有所不同)、清除数据首先点击选项3即清楚数据,再点击选项2,点击完选项2后系统会自动删除并更新GooglePlay商店。更新完之后重新启动手机。之后手机便好了。
- python strip/rstrip/lstrip详细讲解(涵盖许多例子、作用以及复杂行为处理)
zilan23
Pythonpython
pythonstrip/rstrip/lstrip详细讲解:在Python中,strip、lstrip、rstrip是用于字符串处理的常用方法,主要功能是去除字符串首尾的指定字符。它们的区别如下:1.strip([chars])作用:删除字符串开头和结尾处所有属于chars的字符,直到遇到不属于chars的字符为止。默认行为:若未提供chars参数,默认去除空白符(空格、换行\n、制表符\t等)。
- 批处理脚本基础知识快速掌握
感叹号的豆浆
c++
一、批处理脚本概述定义批处理脚本是一种基于命令行的自动化脚本语言,通过.bat或.cmd文件保存,由Windows系统的cmd.exe解释器执行。核心作用自动化重复性任务(如文件操作、系统配置)批量处理文件(搜索、复制、删除)集成命令行工具(如ping、netstat)简单的系统管理(服务控制、注册表操作)执行环境原生支持:WindowsCMD.EXEPowerShell兼容:可通过&或call调
- 小黑笔记本,写的todolist效果,增删效果,显示隐藏,全部清除效果。
YangHuan3
html
先说一下总的大致要去实现的效果:1.新增2.删除3.统计4.清除5.隐藏给大家看一下todoList的大致样式吧!第一个效果:新增1.生成列表结构(v-for数组)2.获取用户输入(v-model)3.回车获取数据(v-on,enter添加数据)第二个效果:删除1.点击删除指定的内容(v-onsplice索引)通过对应的下标删除指定的元素,并且v-for指定的内部是可以获取到当前循环元素下标的,这
- 蓝桥杯2023年第十四届省赛真题-整数删除 暴力-->链表+小根堆
好好学习^按时吃饭
蓝桥杯链表
题目来自DOTCPP:思路:①每次找到数列中的最小值下标,然后用状态数组st标记它,相当与删除它,之后就不会访问它。②对最小值下标左边和右边判断一下,看有没有数字,如果有就把最小值加到两边第一个数字。暴力代码如下(会超时):#include#defineintlonglongusingnamespacestd;constintN=5e5+10;intn,k;intarr[N];boolst[N];
- java八股之redis面试题
MinusZXX
八股文-redisjavaredis开发语言面试
目录1、redis是单线程还是多线程2、Redis为什么那么快3、Redis底层数据是如何用跳表来存储的4、RedisKey过期了为什么内存没释放(附删除策略)5、Redis没设置key的过期时间,为什么被Redis主动删除了(淘汰策略)6、Redis主从、哨兵、集群架构优缺点比较7、Redis集群数据分片8、Redis主从切换导致缓存雪崩9、Redis持久化RDB、AOF和混合持久化AOF4.0
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息