HTML5——css1(选择器,字体,段落,背景,下划线,点击事件(对a标签))
CSS 都写在哪里
3:使用外部.css文件(首先创建一个文件写样式,再引入) 再引入
再引入
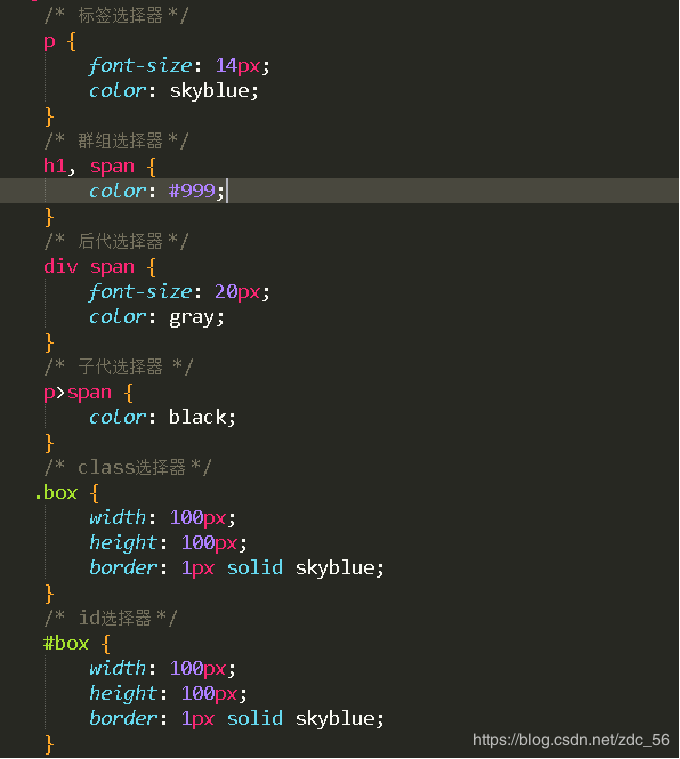
选择器的使用:如图(id>class>元素选择器)
字体/文本:
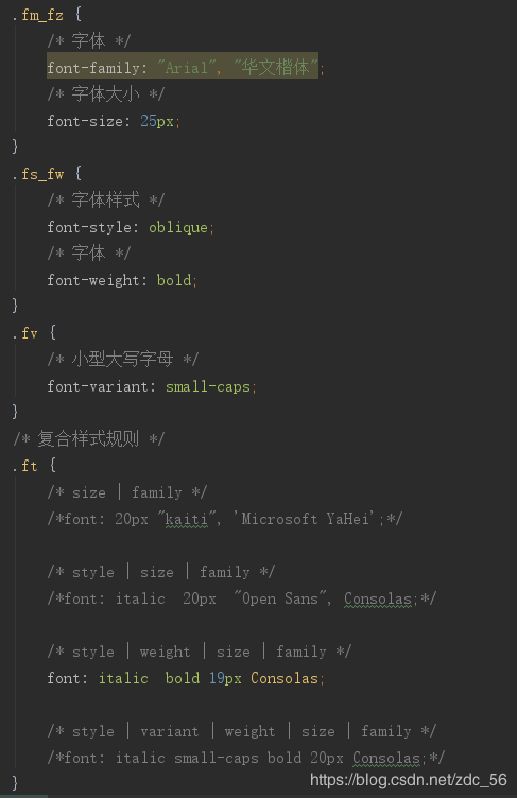
font-famliy:选择字体类型,一般浏览器默认的都是微软雅黑。当写多个字体之后,中间用逗号隔开。如果前边的字体没有的话就选用后边的字体。
font-size:选择字体大小;单位有 px rem em %
px 谷歌默认字体大小为16px 最小为12px(意味你选用谷歌的话 你设置10px,最终也是显示12px)
rem 相对于html(根标签)的字体大小
em 相等于父级的字体尺度(比如div为p的父亲 div为12px p 为2em 那么p的字体大小就是24px)
% 相对与父容器中的字体的%(百分比)调整
font-weight:字体粗细; normal 默认字体 lighter 较细 bold 加粗 bolder 很粗
给值:只能给100-900的整百数 400相当与正常 700相当于bold 900 相当于bolder
font-style:字体类型;normal 默认正常 italic 文字斜体(属性) oblique 文字斜体
color: 文字颜色;
关键字 英语单词 red green
16进制(0-9 a-f) #5544qq = #54q #abd456 (三个一样的可以省略,一般是了6位)
rgb(0-255 0-255 0-255)r red g green b blue
rgba(0-255 0-255 0-255 0-1)r red g green b blue a alpha(透明度) 0 完全透明 1 完全不透明
想出现一行文字隐藏起来,后边省略需要三行代码:
换行:文章换行 white-apace: normal/nowrap 正常换行/不换行
超出部分隐藏 overflow:hidden
出现省略号:text-overflow:ellipsis
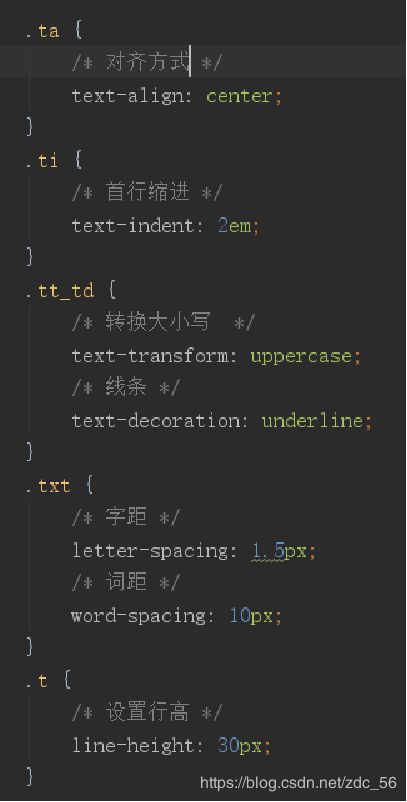
段落:text-indent: 2em 首航缩进
line-height 行高
letter-spacing 字段
word-spacing 词距
text-align:center/left/right 对齐方式 居中/向左对齐/向右对齐
text-decoration 文本线
text-transform 文本大小写 none/uppercase/lowercase/capitalize 默认值 不发生变化/ 转化成大写/转化为小写/将英文单词的首字母大写
例:
下划线:
text-decoration : none / line-through/overline/underline 什么都没有/删除线/上划线/下划线
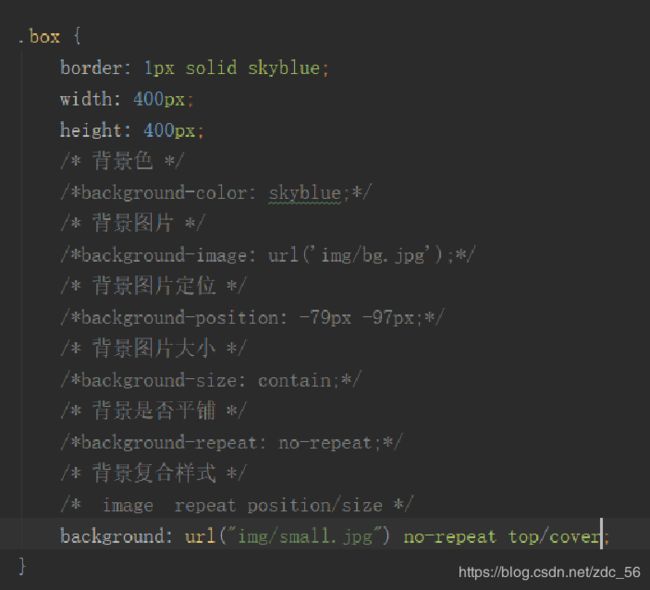
背景:
background-color 背景颜色
background-image 背景图片 url ("路径")
background-repeat 背景铺盖 no-repeat 取消铺盖 repeat-x 水平平铺 repeat-y 垂直平铺
background-size 背景大小 200px 150px ; 只给一个另一个等比例缩放;cover 将铺满 但是不一定能看到完全的图片 ;contain 等比例缩放,将一个方向铺满, 不一定全部铺满,但是能看到全部的图片。
background-position 背景定位 right bottom,右下角 或者直接给像素 例 100px 50px;
x轴:left center right
y轴 : top center bottom 如果只给一个值的时候,另一边默认再中间
background 复合样式
:#ff24b4 url("路径") no-repeat 50px 50px / 200px 150 px
格式: color url repeat position/size
例:
就是鼠标点击没有点击过:(对a标签)
未访问过的样式:link
访问过后的样式:visited
划过的样式: hover
激活的样式:active