Recently I am studying Angular in my spare time. And I would like to write down here what I have learned about Angular, comparing its design with UI5. In this blog I will only focus on event handling topic.
I have already explained how I do self study on UI5 event handling stuff in this blog , and Andreas Kunz has given very thorough comments on the design idea behind the native event and semantic event, you should NOT miss those comment
UI5 event handling
Let’s quickly review what UI5 developers should do if they need to listen to an event. Still use button as example:
Just call function attachPress and pass in our event handling function as argument:
The button instance itself does not own the function attachPress:
Instead, it is provided by the node in the button instance’s prototype chain, EventProvider.
When attachPress is called:
When we click button in UI:
This is very clear. Now let’s move to Angular.
Angular event handling
You can find a sample Angular application. It is written based on Angular 1.2.18.
When I first study this application, the attribute “ng-click=”sortField = ‘name'”” seems to me a complete magic: how could a fragment of code in html node attribute executed?
I am sure it is “ng-click” which achieves Angular’s specific way of event handling, so I tried to figure it out by debugging.
Angular framework has its own initialization and bootstrap phase, just the same idea as UI5. During its bootstrap, Angular will traverse the html DOM tree ( line 964, compile function ) and parse the html element node recursively. If an attribute with Angular namespace “ng” is detected within an element node, the detected attribute is called “directive” in Angular and some special logic will be applied on that node, in function “applyDirectivesToNode”.
Here below is how event registration is done by Angular for us:
Let’s confirm our assumption. I click hyperlink in UI: the native event “click” is passed to the wrapper function fn in line 15330.
The wrapper function contains the logic to execute “sortField = ‘name'” specified in html source code.
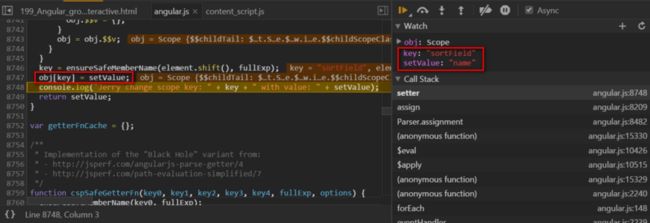
Its core is implemented via the assign function:
Finally, scope obj ( you can consider scope as “Model” in UI5 at this moment ) has attribute sortField which has been assigned with a new value “name”, this is how “sortField = ‘name’” is executed.
Hope this blog can help you gain a very basic understanding about Angular event handling
要获取更多Jerry的原创文章,请关注公众号"汪子熙":![]()