Jeecg-Boot前后端项目部署流程
目录
Window环境
1,下载JeecgBoot
2,把后端工程jeecg-boot导入IDEA
3,IDEA安装lombok插件
4,执行demo数据脚本
5,配置数据库地址
6,配置redis地址
7,启动后端项目
8,把前端项目ant-design-vue-jeecg导入IDEA
9,安装Node.js
10,安装yarn
11,前端项目启动
Linux环境
1,后端项目打包
2,后端项目启动
3,前端项目打包
4,安装JDK
5,安装nginx
6,上传前端build好的代码
7,启动nginx
8,访问前端页面
Jeecg-Boot 是一款基于SpringBoot+代码生成器的快速开发平台,采用前后端分离的架构。
本文介绍的是从Jeecg-Boot官网下载的demo代码如何在Windows和Linux环境下部署。
Window环境
1,下载JeecgBoot
下载地址:
https://github.com/zhangdaiscott/jeecg-boot
下载的jeecg-boot-master中有两个工程,前端的ant-design-vue-jeecg工程,和后端的jeecg-boot工程。
2,把后端工程jeecg-boot导入IDEA
把工程转为Maven工程,选择正确的JDK版本。
其中有个依赖:
org.jeecgframework.boot
online-form
2.1.2
我怎么也下载不了,不知道为什么,于是我把他给注释了。
导入后的后端工程有两个子模块,jeecg-boot-base-common,和jeecg-boot-module-system。
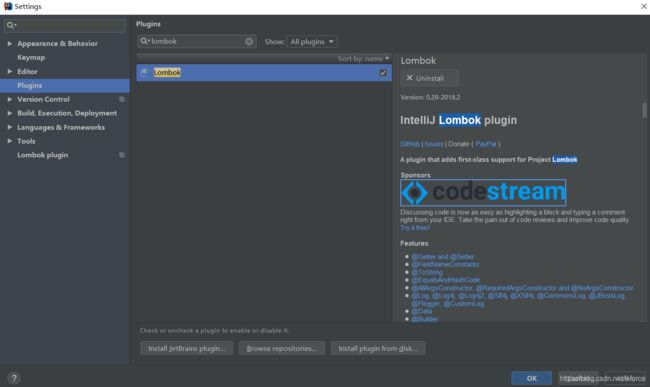
3,IDEA安装lombok插件
如果没有lombok插件则会有一堆编译错误。
在setting中找到Plugins模块,并且安装。
上图是安装完成后的效果。
4,执行demo数据脚本
准备一个MySQL数据库。
在jeecg-boot的db目录中,有MySQL(或者其他数据库)的初始化脚本,这些sql是给Jeecg的demo用的。新建一个jeecg-boot库,并且执行sql脚本。
注:
其中有三个表:QRTZ_FIRED_TRIGGERS,QRTZ_LOCKS,QRTZ_TRIGGERS,在脚本的文件中表名是小写的,其实应该是大写,记得修改,否则启动项目时会报错。
5,配置数据库地址
jeecg-boot-module-system模块的src/resources目录是配置文件目录。
有application.yml文件,其中的spring: profiles:active配置项代表打包时候对应的application配置文件。如果把active配置为dev,则代表将要使用application-dev.yml这个配置文件。
开发过程中可以把active设为dev,然后在application-dev.yml中配置数据库地址,用户名,密码,配置在spring:datasource:dynamic:datasource。
6,配置redis地址
Redis信息可以不配置,不配置不影响启动,但是无法进行用户登录。
在Linux下启动Redis服务时,记得把bind参数改为0.0.0.0,默认是127.0.0.1,只能本地连接。
7,启动后端项目
在jeecg-boot-module-system模块的src.main.java.org.jeecg目录下,有JeecgApplication.java类,包含main方法,可以直接启动后台项目。
JeecgApplication.java的@EnableAutoConfiguration注解可能会报错,但是不影响编译。
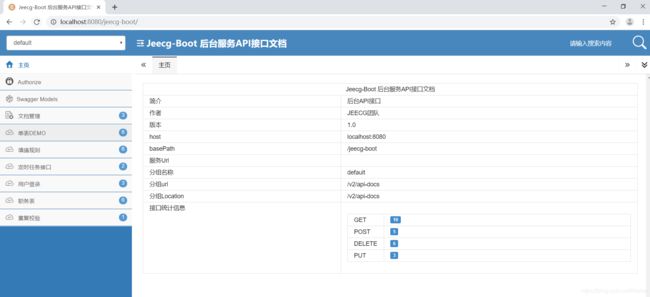
启动完成后,在浏览器地址栏输入:
http://localhost:8080/jeecg-boot/
可以看到jeecg的文档页面:
8,把前端项目ant-design-vue-jeecg导入IDEA
9,安装Node.js
下载路径:
https://nodejs.org/en/download/
安装后要注意系统环境变量的path中有没有正确添加对应参数,如果没有正确添加,则要手动添加。
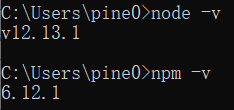
安装完后用以下命令测试安装是否正确:
node -vnpm -v
注:Node.js安装后提示是否安装相关工具,最好安装一下,否则后面会卡住。
10,安装yarn
安装后要注意系统环境变量的path中有没有正确添加对应参数,如果没有正确添加,则要手动添加。
安装完后用以下命令测试安装是否正确:
yarn --version
安装yarn后,IDEA貌似要重启之后才能在Terminal中使用yarn命令。
11,前端项目启动
在IDEA的Terminal模块中,进入ant-design-vue-jeecg目录,使用命令:
yarn run serve
可以启动前端项目,项目启动后,在地址栏输入:
http://localhost:3000
可以进入页面。
Linux环境
1,后端项目打包
后端项目要在Linux下运行,可以把项目打成war包,或者jar包。
如果要打jar包,需要在jeecg-boot-module-system模块的pom文件中添加:
org.springframework.boot
spring-boot-maven-plugin
在jeecg-boot-module-system模块中执行package命令,就可以在jeecg-boot-module-system模块的out目录下得到jeecg-boot-module-system-2.1.2.jar文件,有90多兆。
注意:不是本地maven库中的那个同名jar文件,maven库中的jar文件是install来的,是模块编译的结果,只有2兆。
2,后端项目启动
可以在Linux下通过:
nohup java -jar jeecg-boot-module-system-2.1.2.jar >catalina.out 2>&1 &
命令启动后端项目。
默认监听8080端口,如果是云服务器请注意端口权限。
3,前端项目打包
要在Linux中启动前端项目,要先把项目打包。注意public/index.html下的几个配置:
配置成正确的后台地址。我把后端服务和前端服务放在同一台服务器上,所以可以直接使用127.0.0.1:8080,否则记得写上后端服务的外网地址。
在IDEA的npm中使用build功能。build完后是这样的:
在ant-design-vue-jeecg的dist目录中就是build好的文件。
4,安装JDK
5,安装nginx
gz包下载地址:
http://nginx.org/en/download.html
1),安装依赖:
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
2),上传gz包并解压,比如上传到路径:/usr/local/nginx/nginx-1.16.1.tar.gz。
3),配置。
cd nginx-1.16.1
./configure --prefix=/usr/local/nginx
4),安装:
make
make install
5),验证:
cd /usr/local/nginx
./sbin/nginx -t
出现:
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
表示安装成功。
6),修改nginx配置:
vi /usr/local/nginx/conf/nginx.conf
server的listen默认是80,可以改为我们想要的端口,比如我改成8090。
另外在server中添加:
location ^~ /jeecg-boot {
root html;
index index.html index.htm;
proxy_pass http://127.0.0.1:8080/jeecg-boot/;
}
另外可以绑定一下nginx命令,可以直接使用nginx命令,而不用到sbin目录去执行。
首先打开配置文件:
vim /etc/profile
找到Path这一行,我的配置文件中Path是这样的:
export PATH=$PATH:$JAVA_HOME/bin
在Path后面添加nginx的sbin目录,改成这样:
export PATH=$PATH:$JAVA_HOME/bin:/usr/local/nginx/sbin
中间用冒号分隔。
保存退出后执行:
source /etc/profile
就可以了。
6,上传前端build好的代码
ant-design-vue-jeecg的dist目录中的文件zip打包。
zip上传至/usr/local/nginx/html目录。
如果unzip命令没有安装,用以下命令安装:
yum install unzip
然后解压zip包:
unzip dist.zip
如果询问是否替换index.html,选择yes。
7,启动nginx
cd /usr/local/nginx/sbin
./nginx
如果绑定了nginx命令则可以直接执行:
nginx
就能启动了。
8,访问前端页面
浏览器地址栏输入:
http://你的域名或ip:8090
端口是之前在nginx中监听的端口,然后就可以访问前端页面,默认是一个登录界面:
登录之后首页长这样:
注:
访问前端页面之前记得先把后端服务启动起来。
完