Ionic开发入门
背景知识
一.Ionic环境安装
1,Ionic开发是依赖于Nodejs环境的,下载安装Nodejs:http://nodejs.org/
2,使用npm包管理器安装cordova和ionic
npm install -g cordova ionic
-g的意思是全局安装,全局安装后在Cmd中任何目录下都可以使用cordova和ionic的命令。
二.创建Ionic项目
1
,使用
blank
空模板创建应用打开 cmd , cd 到开发目录,执行:
ionic start myIonicApp blank
其中 myIonicApp 为我们的项目名称 , 执行过程它会从 github 下载项目源码,请等待。。。
( I onic 官网提供了三个项目模板 blank 、 tabs 和 sideMenu ,参阅: http://ionicframework.com/getting-started/ )
2 ,添加 android 平台代码
cd 到目录 myIonicApp 下执行命令:
ionic platform add android
需要支持 ios 平台,执行 ionic platform add ios
3 ,在 android 设备上运行
ionic run android
到现在一个简单的空白项目,已经可以运行在 android 设备上了,下面我们来通过添加 tab 来演示如何开始自己的项目。
三.开发与调试
开发前期我们一般会在web中调试,而Ionic为我们提供了非常方面的web调试环境,只需要执行ionic serve就可以实现lievereload,而在部署到移动端后也可以开启livereload的,我们只需要修改下我们run命令参数:
ionic run android --livereload -c –s
1,运行ionic serve,在电脑上启动默认浏览器并显示应用界面
执行完毕后Ionic会自动帮我们打开我们的默认浏览器并跳转到我们的应用页面,浏览器打开页面时Ionic已经给我们开启了livereload模式,开启之后我们编辑www下的文件后保存时Ionic会通过websocket通知浏览器刷新页面,我们就不用每次修改完毕手动刷新页面了,又极大的提高了我们的工作效率。
PS. 开启livereload后Ionic会默认监听www下面的文件,如果需要自定义的话请编辑ionic.project的watchPatterns来设置需要监听的范围
{
"name":"myIonicApp",
"app_id": "",
"watchPatterns": [
"www/js/*",
"www/js/*/*",
"www/*.html",
"www/templates/*.html",
"www/css/*.css"
]
}
2,www/index.html作为我们的程序入口文件,首先编辑这个文件,在body标签中加入
<ion-nav-barclass="bar-positive">
<ion-nav-back-button>
ion-nav-back-button>
ion-nav-bar>
<ion-nav-view>
ion-nav-view>
这段标签对于对Ionic不熟悉的人来说可能有点陌生,Ionic针对移动端自定义了一套样式库,并且使用Angular的指令封装了各个模块,ion-nav-bar是导航页面头部、ion-nav-view是导航内容页面。inde.html入口页面我们已经写完了。
3,接下来我们新建两个我们自己的页面。我们在www目录下新建一个templates文件夹,存放我们的页面并新建页面:tabs.html 作为我们tab应用的主页面:
tabs.html
<ion-tabsclass="tabs-icon-toptabs-positive">
<ion-tab title="Home" icon="ion-home" href="#/tab/home">
<ion-nav-view name="home-tab"></ion-nav-view>
</ion-tab>
<ion-tab title="About" icon="ion-ios-information" href="#/tab/about">
<ion-nav-view name="about-tab"></ion-nav-view>
</ion-tab>
</ion-tabs>
ion-tab为tab应用的底部菜单项 title是菜单按钮显示的文字,icon是菜单按钮图标,href是点击菜单的跳转地址,子元素ion-nav-view是点击菜单后子页面显示的位置,ion-nav-view属性name为该tab的名称,后面添加子页面会详细描述。
4,然后在app.js中加入该页面的路由
.config(function($stateProvider,$urlRouterProvider) {
$stateProvider
.state('tabs', {
url: "/tab",
templateUrl:"templates/tabs.html",
});
$urlRouterProvider.otherwise("/tab");
});
保存之后页面会自动刷新显示的应该是介个样子:
5,我们tab应用的大概样子已经出来了,但是现在点击下面的菜单并没有什么反应,接下来我们就要开始添加我们的子页面了,在templates文件夹中新建:home.html、facts.html、about.html
home.html 首页
next.html
<ion-viewview-title="Next Page
<ion-contentclass="padding">
<p>
<aclass="button icon icon-rightion-chevron-right"href="#/tab/home">Homea>
p>
ion-content>
ion-view>
about.html
<ion-viewview-title="About">
<ion-contentclass="padding">
<p>
About Us
p>
ion-content>
ion-view>
ion-view是我们子页面的内容,属性view-title可以设置页面头部的标题名称,添加好文件后我们需要在app.js中加入各个页面的路由,并且需要对之前的tabs路由做一个调整。
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
.state('tabs', {
url: "/tab",
abstract: true,
templateUrl:"templates/tabs.html",
})
.state('tabs.home', {
url: "/home",
views: {
'home-tab': {
templateUrl:"templates/home.html"
}
}
})
.state('tabs.next', {
url: "/next",
views: {
'home-tab': {
templateUrl:"templates/next.html"
}
}
})
.state('tabs.about', {
url: "/about",
views: {
'about-tab': {
templateUrl:"templates/about.html"
}
}
});
$urlRouterProvider.otherwise("/tab/home");
});
tabs路由增加了一个abstract字段,该字段在angular中的解释是抽象页面,不能独立作为页面展示只能作为其他页面父页面,当加载子页面之前加载父页面。 其他子页面的路由和tabs路由的配置有所不同,名称命名是父路由.子路由的形式,并且增加了一个views字典,字段的key值对应着我们前面所说的tabs.html中ion-nav-view的name属性,表示该路由跳转的页面属于某个tab的子页面,同时修改我们的otherwise默认页为/tab/home。
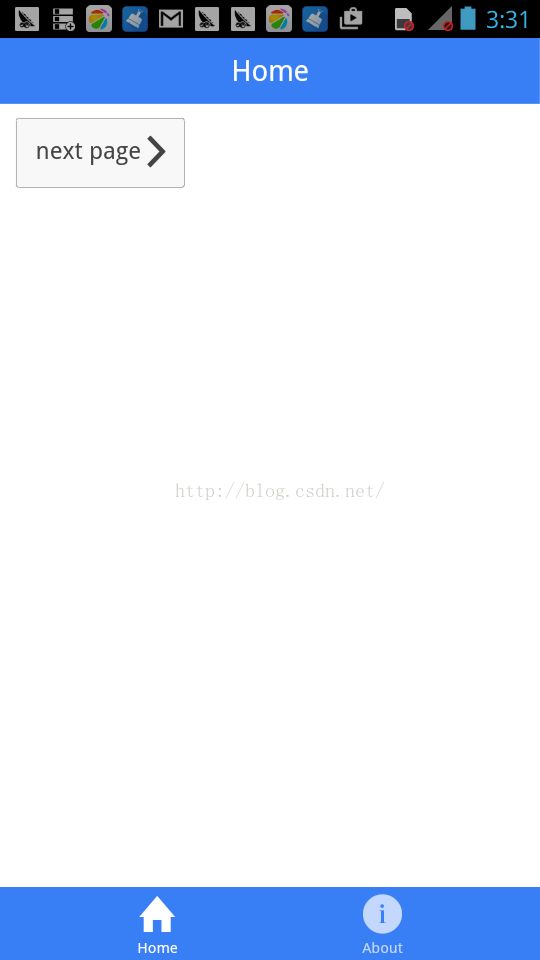
保存之后浏览器自动刷新,我们来看一下效果。
好了,我们来点点看吧,页面切换Ionic已经帮我们实现了类似原生app的切换动画效果,是不是有一点原生app的感觉了?
6,运行ionic run android,安装到android设备上发现tab在顶部显示,要解决此问题,我们需要配置$ionicConfigProvider
前面配置修改为:
.config(function($stateProvider, $urlRouterProvider,$ionicConfigProvider){
$ionicConfigProvider.platform.android.tabs.style('standard');
$ionicConfigProvider.platform.android.tabs.position('bottom');
$ionicConfigProvider.platform.android.navBar.alignTitle('center');
$stateProvider
…
…
到此,我们就显示了一个带tabs的应用。
下一篇会介绍如何在Ionic中使用插件。