Cocos技术派 | TS版属性声明详解
先看一段代码:
cc.Class({
extends: cc.Component,
properties: {
userID: 20,
userName: "Foobar"
}
});
这是一个CCClass类,用关键字 properties 声明了两个属性:userID和userName。
这种写法大家很熟悉,官方文档和范例教程里面都是用 JS 的项目,这种代码随处可见。
然后再看看属性声明的TS版:
注解式声明
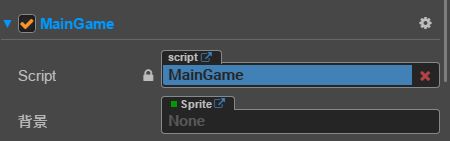
// 声明一个Sprite属性
@property(cc.Sprite)
backGround: cc.Sprite = null;
// 声明一个Label属性
@property(cc.Label)
label: cc.Label = null;
是不是瞬间感觉简洁多了,看着也舒坦。
接着看,还有更屌的:
使用中文名称
// 声明一个Sprite属性
@property({
type: cc.Sprite,
displayName: "背景"
})
backGround: cc.Sprite = null;
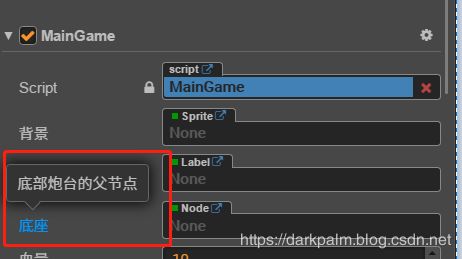
使用tooltip给属性增加提示说明
// 声明一个带说明的属性
@property({
type: cc.Node,
displayName: "底座",
tooltip: "底部炮台的父节点"
})
baseNode: cc.Node = null;
限制整数输入和取值范围
// 带说明,只能输入整数,最大值10,最小值0
@property({
type: cc.Integer,
displayName: "血量",
min: 0,
max: 10,
tooltip: "人物当前血量"
})
HP = 10;
中文内容的下拉列表
先定义一个自定义枚举
let SexyType = cc.Enum({
未知: 0,
男: 1,
女: 2
});
然后声明一个枚举类型的属性
// 自定义枚举,下拉框属性,中文显示
@property({
type: cc.Enum(SexyType),
displayName: "性别"
})
sex = SexyType.未知;
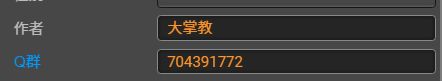
定义文本框
只需要默认值设置为字符串,不需要显示定义type
// 声明文本框
@property({ displayName: "作者" })
author = "大掌教";
@property({ displayName: "Q群" })
QQ = "704391772";
定义ValueType类型
包括Vec2,Vec3,Rect,Color等,只需要默认值设置对象实例,不需要定义type
// 声明cc.ValueType子类型,Vec2,Vec3等
@property({
displayName: "坐标"
})
pos: cc.Vec2 = new cc.Vec2(0);
定义滑动条
// 声明滑动条,不加type就是浮点值
@property({
type: cc.Integer,
min: 0,
max: 120,
step: 1,
slide: true,
displayName: "年龄"
})
age = 32;
定义事件回调
// 声明事件回调,类似button的点击事件回调
@property({
type: cc.Component.EventHandler,
displayName: "双杀"
})
doubleKill = new cc.Component.EventHandler();
完整代码如下:
// Author:lerry(大掌教)
// 微信公众号ID:darkpalm
// Q群:704391772
const { ccclass, property } = cc._decorator;
let SexyType = cc.Enum({
未知: 0,
男: 1,
女: 2
});
@ccclass
export default class MainGame extends cc.Component {
// 声明一个Sprite属性
@property({
type: cc.Sprite,
displayName: "背景"
})
backGround: cc.Sprite = null;
// 声明一个Label属性
@property({
type: cc.Label,
displayName: "标题"
})
label: cc.Label = null;
// 声明一个带说明的属性
@property({
type: cc.Node,
displayName: "底座",
tooltip: "底部炮台的父节点"
})
baseNode: cc.Node = null;
// 带说明,只能输入整数,最大值10,最小值0
@property({
type: cc.Integer,
displayName: "血量",
min: 0,
max: 10,
tooltip: "人物当前血量"
})
HP = 10;
// 自定义枚举,下拉框属性,中文显示
@property({
type: cc.Enum(SexyType),
displayName: "性别"
})
sex = SexyType.未知;
// 声明文本框
@property({ displayName: "作者" })
author = "大掌教";
@property({ displayName: "Q群" })
QQ = "704391772";
// 声明cc.ValueType子类型,Vec2,Vec3等
@property({
displayName: "坐标"
})
pos: cc.Vec2 = new cc.Vec2(0);
// 声明滑动条,不加type就是浮点值
@property({
type: cc.Integer,
min: 0,
max: 120,
step: 1,
slide: true,
displayName: "年龄"
})
age = 32;
// 声明事件回调,类似button的点击事件回调
@property({
type: cc.Component.EventHandler,
displayName: "双杀"
})
doubleKill = new cc.Component.EventHandler();
onLoad() {
cc.Rect
}
start() {
}
}
有没有感觉TS写代码还是很爽的。
这一篇基础属性讲到这里,下一篇将会讲一下高级用法,声明自定义组件属性方法。
欢迎关注我的公众号,回复【ts好牛逼】就可以获取demo源码。
公众号ID:darkpalm