微信小程序自定义组件制作图表动画
微信小程序开发交流qq群 173683895
 承接微信小程序开发。扫码加微信。
承接微信小程序开发。扫码加微信。
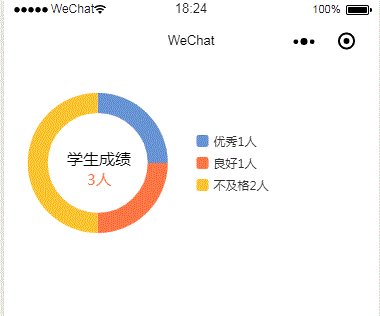
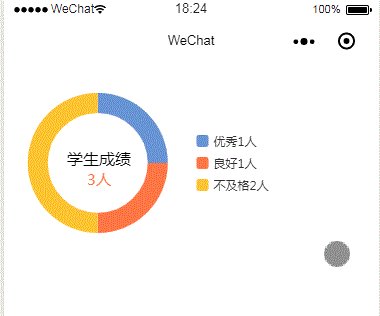
效果图
学生成绩
{{show_dataIcon_arr_length}}人
css
/* pages/test/test.wxss */
.bbb{
position: absolute;
bottom: 100rpx;
font-size: 28rpx;
left: 30rpx;
color: #d0d0d0;
}
/* 日期选项卡-内容 */
.date-chart,
.mask-total,
.num-left,
.num-right {
height: 400rpx;
box-sizing: border-box;
}
.text-center {
text-align: center;
}
.num-right{
position: absolute;
right: 20rpx;
top: 0rpx;
}
.date-chart {
position: relative;
width: 100%;
height: 400rpx;
background-color: #fff;
box-sizing: border-box;
}
.mask-total {
position: absolute;
left: 0;
top: 0;
z-index: 9;
width: 100%;
height: 400rpx;
}
.num-left text {
display: block;
margin-left: 100rpx;
width: 180rpx;
font-size: 32rpx;
}
.num-left .total-tit {
margin-top: 170rpx;
}
.num-left .total-num {
font-size: 30rpx;
color: #ff7745;
}
.num-right text {
position: relative;
top: -6rpx;
margin-bottom: 4rpx;
display: block;
height: 20px;
line-height: 20px;
color: #ff7200;
font-size: 12px;
padding-right: 30rpx;
box-sizing: border-box;
}
.date-table {
margin-top: 30rpx;
background-color: #ffffff;
box-sizing: border-box;
}
.date-table .title {
height: 80rpx;
line-height: 80rpx;
font-size: 30rpx;
border-bottom: 1px solid #e1e1e1;
box-sizing: border-box;
}
.date-table .title text {
color: #ff7745;
font-size: 30rpx;
}
.date-table .title view:first-child {
padding-left: 30rpx;
}
.date-table .title view:last-child {
padding-right: 30rpx;
}
.date-table .info {
height: 64rpx;
line-height: 64rpx;
font-size: 26rpx;
box-sizing: border-box;
}
.date-table .info view:first-child {
padding-left: 30rpx;
}
.date-table .info view:last-child {
padding-right: 30rpx;
}
.date-table .detail {
padding: 0 30rpx;
height: 64rpx;
line-height: 64rpx;
color: #8f8f8f;
font-size: 26rpx;
background-color: #fafafa;
}
.date-table .detail::before {
content: '·'
}
.hisbtn-box {
margin: 60rpx auto 0;
width: 80%;
border-radius: 12rpx;
overflow: hidden;
}
.hisbtn-box view {
height: 80rpx;
line-height: 80rpx;
color: #fff;
font-size: 32rpx;
background: #f08e37;
}
.hisbtn-box view:first-child {
border-right: 1px solid #fff;
}
.error-box {
position: fixed;
top: 106rpx;
bottom: 0;
width: 100%;
}
.error-box text {
position: absolute;
top: 40%;
display: block;
width: 100%;
height: 50rpx;
color: #8f8f8f;
font-size: 28rpx;
}js
1
var app = getApp();
var util = require('../../utils/util.js');
import * as echarts from '../index/ec-canvas/echarts';
var _type;
Page({
data: {
show_dataIcon_arr: [{ 'title': '优秀', 'num': 0 }, { 'title': '良好', 'num': 0 }, { 'title': '不及格', 'num': 0 }], // 环形图数据
ec: {
lazyLoad: true
},
visibility: 'hidden',
resHidden: true,
multiIndex: [0, 0, 0],
},
show_dataIcon() {
var that = this;
wx.request({
url: getApp().url + 'show_dataIcon.php',
data: {
in_name: '2015-2016-1,学科基础教育必修,高等数学(上)', //账号
},
method: 'post',
header: {
'content-type': 'application/x-www-form-urlencoded',
},
success: function (res) {
if (res.data != null) {
var arr = [{ title: '优秀', num: 0 }, { title: '良好', num: 0 }, { title: '不及格', num: 0 }];
res.data.forEach((item) => {
var num = Number(item.attitude) + Number(item.centent) + Number(item.effect) + Number(item.function);
if (num >= 9 && num <= 12) {
arr[0].num = arr[0].num + 1
} else if (num >= 6 && num <= 8) {
arr[1].num = arr[0].num + 1
} else {
arr[2].num = arr[0].num + 1
}
})
that.setData({
show_dataIcon_arr_length: res.data.length,
show_dataIcon_arr: arr,
resHidden: false
})
that.initMyChart();
} else {
that.setData({
show_dataIcon_arr_length: 0,
show_dataIcon_arr: [],
resHidden: true
})
wx.showToast({
title: '该课程暂无评论',
icon: 'none'
})
}
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
// 获取组件
this.ecComponent = this.selectComponent('#mychart-dom-pie');
console.log('获取组件' + this.ecComponent);
this.show_dataIcon();
},
onLoad() {
},
setOption: function (chart) {
const that = this;
//定义绘制图标所需要的值 ecLegendData图例
const ecLegendData = [];
const ecSeriesData = [];
for (let i = 0; i < that.data.show_dataIcon_arr.length; i++) {
ecLegendData.push(that.data.show_dataIcon_arr[i].title + that.data.show_dataIcon_arr[i].num + '人');
const j = { value: that.data.show_dataIcon_arr[i].num, name: that.data.show_dataIcon_arr[i].title + that.data.show_dataIcon_arr[i].num + '人' };
ecSeriesData.push(j)
}
const option = {
//提示框,鼠标悬浮交互时的信息提示。
tooltip: {
trigger: 'item',
formatter: "{a}
{b}: {c} ({d}%)"
},
//图例
legend: {
selectedMode: false, //取消图例上的点击事件
orient: 'horizontal', //布局 纵向布局 图例标记居文字的左边 vertical则反之
width: 100, //图例组件的宽度,默认自适应
x: '50%', //图例显示在右边
y: 'center', //图例在垂直方向上面显示居中
// data: ["月固定费", "增值业务费", "上网费"],
data: ecLegendData,
textStyle: { //图例文字的样式
color: '#333', //文字颜色
fontSize: 12 //文字大小
},
itemWidth: 12,
itemHeight: 12
},
//色值 (按顺序选取)
color: ['#6894d5', '#ff7745', '#ffc431', '#00aa8d', '#ffa361'],
//系列
series: [
{
name: '历史账单', //系统名称
type: 'pie', //类型
center: ['25%', '50%'], //圆心坐标,不设置默认在中心位置
radius: ['50%', '70%'], //饼图半径
avoidLabelOverlap: false,
silent: true, //默认为 false,即响应和触发鼠标事件
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: false, //选中文字显示
textStyle: {
fontSize: '16',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
// data: [
// { value: "256.00", name: "月固定费" },
// { value: "0.00", name: "增值业务费" },
// { value: "123.00", name: "上网费" }
// ]
data: ecSeriesData
}
]
};
chart.setOption(option);
},
initMyChart() {
this.ecComponent.init((canvas, width, height) => {
// 获取组件的 canvas、width、height 后的回调函数
// 在这里初始化图表
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
console.log('chart', chart)
this.setOption(chart);
// 将图表实例绑定到 this 上,可以在其他成员函数(如 dispose)中访问
this.chart = chart;
this.setData({
isLoaded: true,
isDisposed: false
});
// 注意这里一定要返回 chart 实例,否则会影响事件处理等
return chart;
});
},
})json
{
"usingComponents": {
"ec-canvas": "../index/ec-canvas/ec-canvas"
}
}