- 深入解析:v0、Cursor、Manus等AI编程助手的系统提示词、工具与模型
张道宁
人工智能
引言在当今快速发展的AI编程领域,涌现出了许多强大的AI编程助手工具,如v0、Cursor、Manus、Same.dev、Lovable、Devin和ReplitAgent等。这些工具通过智能化的代码生成、补全和优化,正在彻底改变开发者的工作流程。v0:Vercel的AIUI生成器系统提示词设计v0的系统提示词专注于将自然语言描述转换为可用的UI代码(主要是React和TailwindCSS)。其
- Vue3面试必刷36题(2024最新版)
systemseer
面试职场和发展
文章目录一、基础概念篇1.Vue3相比Vue2有哪些重大改进?(必考!!!)2.OptionsAPIvsCompositionAPI如何选择?二、核心机制篇3.为什么Vue3用Proxy代替defineProperty?4.ref和reactive有什么区别?(高频题)三、进阶实战篇5.组件通信方式大全(超级重要)6.如何实现权限按钮控制?四、性能优化篇7.项目打包体积太大怎么破?8.长列表渲染卡
- WHAT - 依赖管理工具 CocoaPods
@PHARAOH
ReactNative学习专栏cocoapodsxcode
文章目录1.什么是CocoaPods?2.如何安装CocoaPods?(1)确保已安装Ruby(macOS默认自带)(2)安装CocoaPods(3)验证安装3.在ReactNative项目中使用CocoaPods(1)进入iOS目录(2)初始化Podfile(如果不存在)(3)安装依赖(4)打开Xcode项目4.ReactNative中常见的CocoaPods使用场景(1)安装需要原生支持的Re
- 7.3 React+CLI双剑合璧:GitHub监控工具界面开发实战全攻略
少林码僧
github前端gpt人工智能语言模型
React+CLI双剑合璧:GitHub监控工具界面开发实战全攻略-GitHubSentinelAgent用户界面原型设计与实现关键词:前端框架选型、React原型设计、API集成策略、CLI开发、组件化测试1.1用户界面功能规划通过ChatGPT交互式规划核心功能模块:
- Next.js 开发指南 实战篇 | React Notes | 项目介绍与创建
人工智能_SYBH
课程推荐javascriptreact.js前端开发语言Next.js
Next.js开发指南-冴羽-掘金小册前言欢迎来到实战篇!基础篇的目标是带大家复习基础知识,以及用作使用手册,方便大家在以后的项目开发中查询API用法,属于这本小册的“赠送面积”。从本篇起就进入小册的正式内容了。我们的第一个实战项目是ReactNotes,因为Next.jsv14基于ReactServerComponent构建的AppRouter,而ReactServerComponent的起源是
- **React-PDF-JS 安装与配置完全指南**
严奕典Optimistic
React-PDF-JS安装与配置完全指南react-pdf-jsAReactcomponenttowrapPDF.js项目地址:https://gitcode.com/gh_mirrors/re/react-pdf-js项目基础介绍及编程语言React-PDF-JS是一个基于React的组件库,它封装了PDF.js库,允许开发者轻松地在React应用中渲染PDF文档。此项目由MikeCousin
- 反应式PDF显示:react-pdf入门指南及问题解决方案
卫直超Unity
反应式PDF显示:react-pdf入门指南及问题解决方案react-pdfDisplayPDFsinyourReactappaseasilyasiftheywereimages.项目地址:https://gitcode.com/gh_mirrors/rea/react-pdf项目基础介绍:react-pdf是由CSDN公司开发的InsCodeAI大模型提及的WojciechMaj所创建的一个开源
- React源码2 React中的工厂函数:createRoot()
gzzeason
ReactV18.2源码react.jsjavascript前端
#ReactV18.2源码前置基础知识:工厂函数工厂函数是一种设计模式,用于动态创建对象或函数实例。其核心思想是通过封装对象创建的细节,提供统一的接口,从而增强代码的灵活性和可维护性,有一些核心作用:解耦创建逻辑:将对象的实例化过程与使用分离,调用方无需关心具体实现细节。动态生成:根据输入参数返回不同类型的对象或函数。统一接口:通过单一入口点管理多种创建场景。工厂函数由构造函数进阶而来,都是用来创
- Vue入门
LUO-CHEn
Java温馨Talkvue
vue1、vue概述(1)概念vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。随着项目业务场景的复杂,传统模式(html+jquery)已无法满足需求,就出现了Angular/React/Vue等框架(2)特点1、Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。2、Vue.JS是优秀的前端Jav
- ReactNative【实战】瀑布流布局列表(含图片自适应、点亮红心动画)
最终效果滚动到最底部实现原理使用绝对定位实现交错衔接图片自适应布局代码范例数据类型typings.d.tstypeArticleSimple={id:number;title:string;userName:string;avatarUrl:string;favoriteCount:number;isFavorite:boolean;image:string;};模拟数据mock/articleL
- UmiJs+react-web3连接Metamask钱包
本人是步入Web3两个月的小菜鸟,经历了一个月react的后台项目开发,此文章适合刚进入区块链行业的前端同学使用(掌握html、js、css),还请大佬们轻点!!需求:添加Metamask插件实现点击按钮->链接钱包,并在刷新时自动链接。实现点击按钮->添加Chain节点。实现点击按钮->切换Ethereum/Rinkeby节点,切换时页面将刷新。实现点击按钮->获取账户余额。实现点击按钮->获取
- Java微服务框架技术选型全景报告
chanalbert
技术选型javajava微服务框架技术选型
一、核心框架深度解析1.1Spring生态体系组件关键特性适用场景SpringBoot-约定优于配置+自动装配(Starter)-内嵌Tomcat/Jetty容器-Actuator监控端点企业级单体应用/传统系统迁移SpringCloud-微服务全家桶(Eureka/Zuul/Config)-强事务管理(SpringTX)-生态兼容性最佳复杂分布式系统WebFlux-响应式编程模型(Reactor
- JSX编译革命:React 17+无需导入的Babel优化与AST深层解析
PineappleCode
react.js前端前端框架
二、ReactJSX1.什么是JSXJSX是React中的一项核心技术,本质上是JavaScript的语法扩展(JavaScriptXML)。根据最新的React文档,JSX被定义为"在JavaScript中嵌入类似HTML的标签语法",它允许我们直观地描述UI应该呈现的样子。从本质上看,JSX是React.createElement()函数的语法糖,它使UI结构的描述更加直观和可读。React团
- iOS好用的第三方框架/插件
Jeyzq
iOSOCswift
一:第三方插件1:基于响应式编程思想的oc地址:https://github.com/ReactiveCocoa/ReactiveCocoa2:hud提示框地址:https://github.com/jdg/MBProgressHUD地址:https://github.com/SVProgressHUD/SVProgressHUD地址:https://github.com/scalessec/To
- py_trees实践:实现机器人循迹任务
H1_Coldfire
taskplanning机器人python
书接上回的py_trees快速实践,写了一个机器人沿着拓扑路径循迹移动,最后到达目标点后,执行一个任务动作的行为树。在行为树中,增加了在每个tick检查机器人电量的逻辑。在电量低于一定阈值时,会中断当前任务并触发充电动作。这个逻辑体现了行为树响应性(Reactive)的特点,希望对学习行为树的同学有一点参考价值。下面直接给出相应的代码:#!/usr/bin/python3#coding:utf-8
- 微信小程序开发全解析:流程、交互、框架对比与避坑实战
北辰alk
微信小程序微信小程序交互小程序
文章目录一、微信小程序开发全景认知1.1技术架构解析1.2开发模式选择二、原生开发全流程详解2.1环境搭建2.2项目结构规范2.3核心API实战三、主流框架开发实践3.1Taro(React技术栈)3.1.1项目初始化3.1.2跨平台编译3.2Uni-app(Vue技术栈)3.2.1条件编译示例四、原生开发vs框架开发深度对比4.1开发效率对比4.2性能对比(数据实测)4.3跨平台能力4.4调试复
- React 组件间传值的问题及解决方案
JJCTO袁龙
react.js前端前端框架
React组件间传值的问题及解决方案在React开发中,组件间传值是构建复杂用户界面的基础。然而,开发者在实现组件间传值时可能会遇到各种问题,如数据传递不正确、状态更新延迟或嵌套组件传值复杂等。本文将探讨React组件间传值的常见问题,并提供解决方案。一、React组件间传值的常见问题(一)数据传递不正确父组件传递给子组件的props可能未正确接收或使用,导致子组件无法正确显示数据。错误示例://
- React.js 组件间数据传递的常见问题及解决方案
JJCTO袁龙
reactreact.js前端前端框架
React.js组件间数据传递的常见问题及解决方案在React.js开发中,组件间的数据传递是构建复杂用户界面的基础。然而,开发者在实现组件间数据传递时可能会遇到各种问题,导致数据无法正确传递或更新。本文将探讨这些问题的常见原因,并提供相应的解决方案。一、React.js组件间数据传递的常见问题(一)数据传递不正确父组件传递给子组件的props可能未正确接收或使用,导致子组件无法正确显示数据。(二
- 一文讲清楚React Fiber
许先森森
Reactreact.jsjavascript前端ReactFiber
文章目录一文讲清楚ReactFiber1.基础概念1.1浏览器刷新率(帧)1.2JS执行栈1.3时间分片1.4链表2.ReactFiber是如何实现更新过程控制2.1任务拆分2.2挂起、恢复、终止2.2.1挂起2.2.2恢复2.2.3终止2.3任务具备优先级一文讲清楚ReactFiber1.基础概念1.1浏览器刷新率(帧)页面都是一帧一帧绘制出来的,浏览器大多是60Hz(60帧/s),每一帧耗时1
- React-Ts项目中配置路径别名@
wisuky
前端项目相关配置react.js前端前端框架
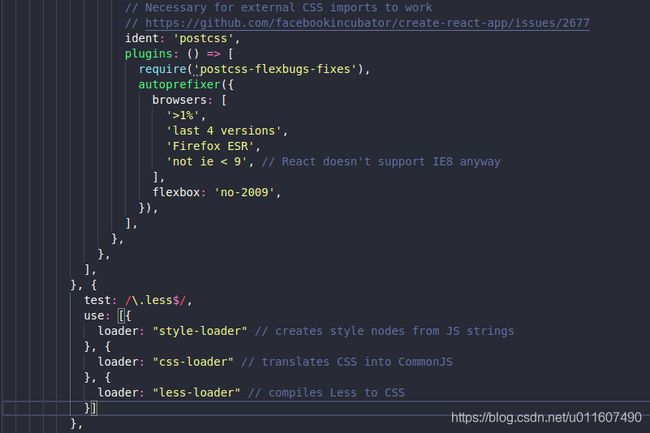
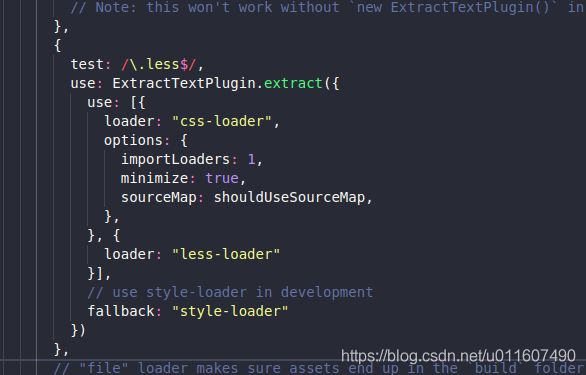
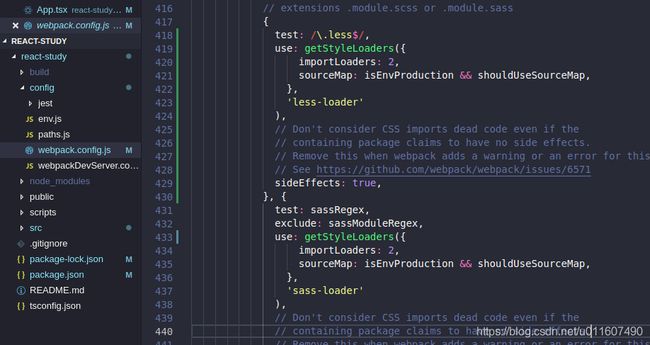
方案一:配置webpack.config.js在react脚手架搭建的项目中,webpack.config.js配置文件是隐藏的,需要通过npmruneject打开,并且该操作是不可逆的,所以不建议使用该方案。方案二:使用craco库1.安装cracoyarnadd-D@craco/cracoORnpmi-D@craco/craco2.在项目根目录中创建craco.config.js配置文件,并添
- ReactNative【实战系列教程】我的小红书 3 -- 自定义底栏Tab导航(含图片选择 expo-image-picker 的使用)
最终效果技术要点自定义tab需从“expo-router/ui”中导入TabList,Tabs,TabSlot,TabTrigger实现Tabs表示含底栏的页面容器TabList为整个底栏的容器TabSlot渲染tab路由对应的页面TabTrigger触发tab底栏的路由导航name属性对应页面文件href属性对应页面的路由import{Tabs,TabList,TabTrigger,TabSlo
- 抽象工厂模式在React Hooks中的应用
抽象工厂模式的概念抽象工厂模式是所有形态的工厂模式中最为抽象和最具一般性的一种形态。当有多个抽象角色时会使用这种模式。它为创建一组相关或相互依赖的对象提供一个接口,而且无需指定它们的具体类。在抽象工厂模式中有几个重要角色:抽象工厂(AbstractFactory):它声明了一组用于创建一族产品的方法,每一个方法对应一种产品。例如,在一个图形绘制系统中,可能有一个抽象工厂接口ShapeFactory
- react-ts项目使用地图
react-amap使用教程参考链接地理/逆地理编码REACT-AMAP问题描述boss直聘移动端页面展示的是一个地图图片我们决定展示地图,可以缩放,中心坐标为职位工作地点方案管理员发布职位时填写工作地址:省份+城市+区县+城镇+乡村+街道+门牌号码根据结构化地址信息请求高德地图接口,返回地理编码例如:结构化地址举例:北京市朝阳区阜通东大街6号转换后经纬度:116.480881,39.989410
- 已解决:React在Chrome F12 调试台断点调试中跳过node_modules内部黑盒
gzzeason
react.jschromejavascript浏览器控制台React源码
一、debugger代码如下当我在探究根节点和容器源码时候,将debugger代码添加在如下位置:importReactfrom'react';//用到JSXimportReactDOMfrom'react-dom/client';importAppfrom'./App';constparent_node=document.getElementById('root');//获取根节点debugge
- React基础笔记---小黑是小白
小黑是小白
reactreact.js学习笔记1024程序员节
react学习前置准备学习网站网址种类React中文React中文文档文档ReactRouterReactRouter6中文文档路由ReactRouterReactRouter路由zustandzustand状态管理TanStackQueryTanStackQuery中文文档请求管理,路由reduxRTK状态管理,请求管理FetchFetch-MDN请求fontawesome图标fontaweso
- React-forwardRef-useImperativeHandle
前端小趴菜05
react.jsvue.js前端
forwardRef暴露dom节点作用:使用ref暴露DOM节点给父组件案例例如在父组件中想要获取子组件input的输入值,和让input获取焦点父组件import{Button}from'antd-mobile'importSonfrom"./components/son";import{useState,useRef}from"react";constYear=()=>{constinputR
- ReactNative图片自适应高度
吴佩佩佩佩
ReactNative安卓reactnativeandroid
importReact,{useState,useEffect}from'react';import{Image}from'react-native';exportdefault({source={},style={},width=0})=>{const[height,setHeight]=useState(100);useEffect(()=>{if(source.uri){//网络图Image
- 【taro react】 ---- RuiVerifySlider 行为验证码之滑动拼图使用【天爱验证码 tianai-captcha 】实现
Rattenking
TaroReact入门到实战系列taroreact.js前端
1.前言之前使用【AJ-Captcha行为验证码】实现过一个【TaroReact组件开发——RuiVerifySlider行为验证码之滑动拼图】,但是现在AI很火,所以就出现需要检测滑动验证码的是不是人机。其实检测条件也很简单,就是人不会匀速画直线。之前的滑动验证码基本都是检验一下终点坐标,现在需要检测人机,就需要检测滑动的时间和Y轴的坐标了。滑动验证码本来开源的项目也比较多,所以后端最后选择了【
- React Native 一些API详解
Misha韩
ReactNativereactnativereact.js
一、Platform获取平台属性//获取平台console.log(Platform.OS)//获取版本console.log(Platform.Version)//{"Brand":"google","Fingerprint":"google/sdk_gphone64_x86_64/emu64xa:16/BP22.250325.006/13344233:user/release-keys","M
- [文献阅读]ReAct: Synergizing Reasoning and Acting in Language Models
xiao_yuzaijia
周报语言模型
文章目录摘要Abstract:思考与行为协同化Reason(Chainofthought)ReActReAct如何协同推理+响应Action(动作空间)协同推理结果总结摘要ReAct:SynergizingReasoningandActinginLanguageModels[2210.03629]ReAct:SynergizingReasoningandActinginLanguageModels
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache