【Cocos2dx】基本动作、动作序列与动作合并
之前几篇关于Cocos2dx的文章都是从一些静态的事物入手,比如控件、场景什么的。其实,Cocos2dx中提供了大量动作实现方法,移动一个精灵并不是那么费事,直接调用该方法即可,唯一的难点就是多个动作如何组合起来,下面用一个例子来说明这个问题。
做出如下的实例:
有一个已经被玩烂的自带按钮精灵,首先闪烁3下,之后向上移动,等待1秒之后向下跳动,之后旋转缓慢下落。
这个效果很赞很赞,如果要用Flash等其它语言去搞不知道要浪费多少关键帧与代码,但是Cocos2dx实现起来就很简单了。
制作过程如下:
首先还是新建一个用cpp语言写的名为moveAction的Cocos2dx工程,打开里面proj.win32的HelloCpp.sln开始程序编写,此步骤已经在此前文章多次提及,不会的可以参看《【Cocos2dx】Windows平台下Cocos2dx 2.x的下载、安装、配置,打造自己的Helloworld》(点击打开链接)。
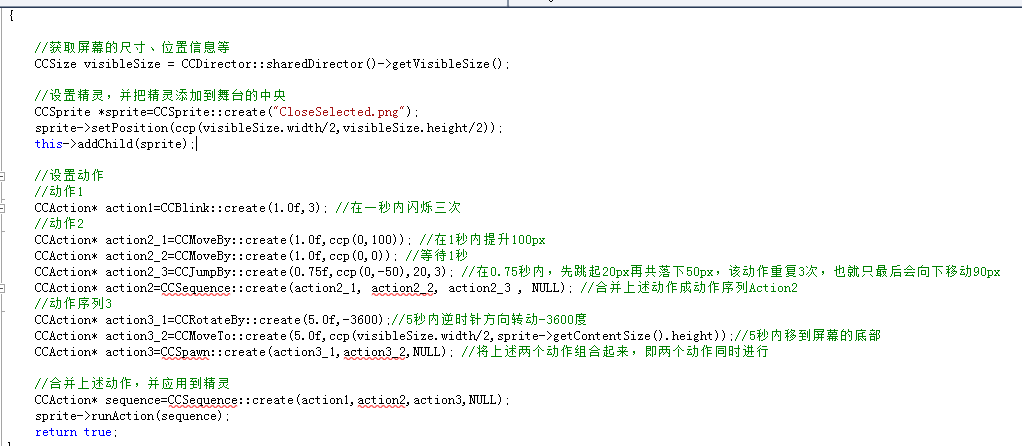
之后,在AppDelegate.cpp关掉调试信息之后,直接对HelloWorldScene.cpp修改成如下,重点对其中的bool HelloWorld::init()函数进行修改:
#include "HelloWorldScene.h"
USING_NS_CC;
CCScene* HelloWorld::scene()
{
// 'scene' is an autorelease object
CCScene *scene = CCScene::create();
// 'layer' is an autorelease object
HelloWorld *layer = HelloWorld::create();
// add layer as a child to scene
scene->addChild(layer);
// return the scene
return scene;
}
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
//获取屏幕的尺寸、位置信息等
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
//设置精灵,并把精灵添加到舞台的中央
CCSprite *sprite=CCSprite::create("CloseSelected.png");
sprite->setPosition(ccp(visibleSize.width/2,visibleSize.height/2));
this->addChild(sprite);
//设置动作
//动作1
CCFiniteTimeAction* action1=CCBlink::create(1.0f,3); //在一秒内闪烁三次
//动作2
CCFiniteTimeAction* action2_1=CCMoveBy::create(1.0f,ccp(0,100)); //在1秒内提升100px
CCFiniteTimeAction* action2_2=CCMoveBy::create(1.0f,ccp(0,0)); //等待1秒
CCFiniteTimeAction* action2_3=CCJumpBy::create(0.75f,ccp(0,-50),20,3); //在0.75秒内,先跳起20px再共落下50px,该动作重复3次,也就只最后会向下移动90px
CCFiniteTimeAction* action2=CCSequence::create(action2_1, action2_2, action2_3 , NULL); //合并上述动作成动作序列Action2
//动作3
float action3_time=5.0f;
CCFiniteTimeAction* action3_1=CCRotateBy::create(action3_time,-3600);//5秒内逆时针方向转动-3600度
CCFiniteTimeAction* action3_2=CCMoveTo::create(action3_time,ccp(visibleSize.width/2,sprite->getContentSize().height));//5秒内移到屏幕的底部
CCFiniteTimeAction* action3=CCSpawn::create(action3_1,action3_2,NULL); //将上述两个动作组合起来,即两个动作同时进行
//合并上述动作,并应用到精灵
CCFiniteTimeAction* sequence=CCSequence::create(action1,action2,action3,NULL);
sprite->runAction(sequence);
return true;
}
void HelloWorld::menuCloseCallback(CCObject* pSender)
{
#if (CC_TARGET_PLATFORM == CC_PLATFORM_WINRT) || (CC_TARGET_PLATFORM == CC_PLATFORM_WP8)
CCMessageBox("You pressed the close button. Windows Store Apps do not implement a close button.","Alert");
#else
CCDirector::sharedDirector()->end();
#if (CC_TARGET_PLATFORM == CC_PLATFORM_IOS)
exit(0);
#endif
#endif
}
其中,这里有几点是需要注意的。
(1)CCBlink、CCMoveBy、CCJumpBy、CCRotateBy、CCMoveTo皆是一些基本动作,CCSequence与CCSpawn则为这些动作的符合体。
(2)CCMoveBy与CCMoveTo的区别,就是“移动了”与“移动到”的区别。CCMoveBy是在(x,y)方向“移动了”(x_num,y_num)的坐标,CCMoveTo是移动到(x,y)。
(3)原地停顿1秒,根本就不需要用到什么定时器之类的复杂东西,就是要求精灵在1秒内在(x,y)方向各移动0px
(4)如何需要做完一个动作,再做一个动作,不可以不使用CCSequence。比如上述的代码的动作1,先上升100px再停1秒最后向下跳跃,如果不使用CCFiniteTimeAction* action2=CCSequence::create(action2_1, action2_2, action2_3 , NULL); 将其合并起来,精灵会不知道做什么方向的移动。
(5)CCSequence与CCSpawn的区别,CCSequence是做完1个动作再做1个动作,CCSpawn则是所有动作,一起进行,所以被CCSpawn的动作,其执行时间应该是一致的。
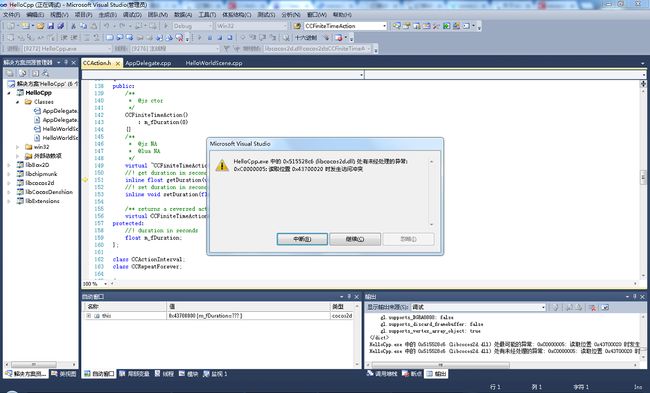
(6)无论是CCSequence与CCSpawn,组合动作,皆需要注意,最后一个动作必须为NULL,否则会出现如下情况,无法过编译,我也不知道是什么回事:
(7)所有基本动作CCBlink、CCMoveBy、CCJumpBy、CCRotateBy、CCMoveTo与动作的集合体CCSequence、CCSpawn皆属于CCFiniteTimeAction,虽然存在CCFiniteTimeAction是CCAction的子类的关系,如下图:
然而并不能像Java中的ArrayList与List互换那样,将CCFiniteTimeAction换成CCAction,虽然按理说子类可以换成其更抽象的父类,然而,我也不知道为何,更换之后也是无法通过编译的,出现如下图的情况,所以玩Cocos2dx的动作,还是好好用CCFiniteTimeAction: