微信小程序(发布审核、创建目录)
上传代码
同预览和真机调试不同,上传代码是用于提交体验或者审核使用的。
1.点击开发者工具顶部操作栏的上传按钮,填写版本号以及项目备注,需要注意的是,这里版本号以及项目备注是为了方便管理员检查版本使用的,开发者可以根据自己的实际要求来填写这两个字段。
2.上传成功之后,登录小程序管理后台 - 开发管理 - 开发版本 就可以找到刚提交上传的版本了。
3.可以将这个版本设置 体验版 或者是 提交审核
项目上传
编写完代码后,在微信开发工具点击上传,将项目上传至网上
点击上传后,填写小程序项目版本1.0.0(后续每次发布时都要进行修改,便于识别和版本管理),点击上传后,便可以在小程序后台看到发布的版本。
例如:第二次发布时版本为1.0.2,第三次为1.0.3等等… …,每次更新后都可以在后台查看到对应版本。
发布完成后,可以在后台选择“体验版”,点击选择“选为体验版本”,即可生成体验版。
至此,除了开发人员外,他人也可以体验使用小程序,前提是需要加到体验者名单里。
体验版生效后,即可将客户拉到体验人员名单,开始体验小程序

开发版—仅仅开发人员和管理员可以浏览项目。
体验版—只要在小程序后台,加入到体验人员名单里,即可扫码体验小程序。
注意:在发布体验版本之前,只有管理员和开发人员才可以体验使用小程序,其他人员均无法使用。
提交审核
为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过审核的。
①在开发者工具中上传了小程序代码之后,登录 小程序管理后台 - 开发管理 - 开发版本 找到提交上传的版本。
②在开发版本的列表中,点击 提交审核 按照页面提示,填写相关的信息,即可以将小程序提交审核。
注意:开发者需要严格测试了版本之后,再提交审核, 过多的审核不通过,可能会影响后续的时间。
发布
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时登录 小程序管理后台 - 开发管理 - 审核版本中可以看到通过审核的版本。
点击发布后,即可发布小程序,新发布后的小程序一般会在12-24小时内在客户端更新。
发布模式:
小程序提供了两种发布模式:全量发布和分阶段发布(灰度发布)。
全量发布是指当点击发布之后,所有用户访问小程序时都会使用当前最新的发布版本。
分阶段发布是指分不同时间段来控制部分用户使用最新的发布版本,分阶段发布也称为灰度发布。
一般来说,普通小程序发布时采用全量发布即可,当小程序承载的功能越来越多,使用的用户数越来越多时,采用分阶段发布是一个非常好的控制风险的办法。
代码包优化
小程序初始代码包限制为 1MB,但后来微信收到反馈说代码包大小不够用,经过评估后放开了这个限制,扩容增加到 2MB 。
开发者:代码包上限的增加对于开发者来说,能够实现更丰富的功能
用户:对于用户来说,增加了下载流量和本地空间的占用
小程序目录结构
小程序由配置代码JSON文件、模板代码 WXML 文件、样式代码 WXSS文件以及逻辑代码 JavaScript文件组成。
接下来结合之前的项目,对小程序的代码组成做一个大致的介绍。
html:hyper text markup language超文本标记语言
wxml:weixin markup language微信标记语言
①.json 后缀-----------JSON 配置文件
②.wxml 后缀---------WXML 模板文件
③.wxss 后缀--------- WXSS 样式文件
④.js 后缀--------------JS 脚本逻辑文件
开发中主要将其归为两个级别:
小程序级别app
页面级别pages
后来又新增了两个
sitemap.json小程序收录设置
project.config.json项目配置文件
sitemap.json小程序收录设置
微信现已开放小程序内搜索,你的小程序页面将可能展示在微信搜索等多个公开场景中。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。
默认值:默认所有页面都能被索引,开发中一般不用进行相关配置.
如果不想被搜索到,可以到小程序后台配置其小程序页面是否允许微信索引----->设置-基本设置-隐私设置
project.config.json项目配置文件
新增项目配置文件:小程序开发者工具在项目的根目录新增了一个项目配置文件project.config.json
作用:
在工具上做的任何配置都会写入到这个文件,当重新安装工具或者换电脑工作时,只要载入同一个项目的代码包,开发
者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
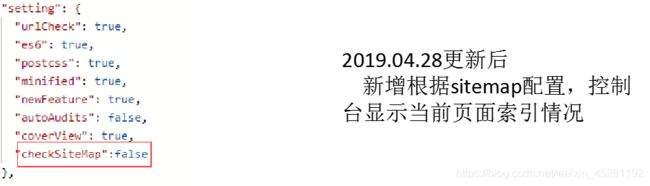
关闭开发工具中控制台的索引提示
在初始化项目后,打开控制台会看到每打开一个页面,在控制台都会有警告提示
因为sitemap 的索引提示是默认开启的,所以控制台会有警告提示,并不影响开发。
关闭方法
如何在控制台关闭 sitemap 的索引提示?
方案:在小程序项目配置文件 project.config.json 的 setting 中添加配置字段 checkSiteMap 为 false

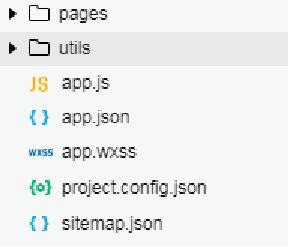
根目录文件
①pages,必须,用于存放页面文件的文件夹
②utils,非必,用于存放公共js的文件夹
③app.js,必须,小程序逻辑文件
④app.json,必须,小程序配置文件
⑤app.wxss,非必,小程序公共样式文件
⑥project.config.json,更新后自带,项目配置文件(无需关注)
⑦sitemap.json,更新后自带,小程序收录设置文件(无需关注)

小程序级别
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

页面page级别
1、微信小程序是由若干个页面构成的
2、所有的页面内容必须存放在[pages]文件夹下,例如初始化项目中的两个页面index和logs页面都在pages文件夹下
3、在[pages]文件夹下,每个页面都具备一个独立的文件夹
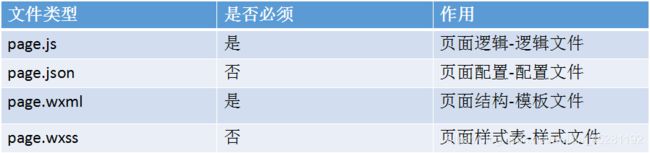
每个小程序页面由四个文件组成,分别是:

页面由以下4个文件组成:以pages/index/为例
①index.wxml,必须,页面的结构文件,类似于HTML文档
②index.wxss,非必须,页面的样式表文件,类似于CSS文档
③index.js,必须,页面的逻辑文件,类似于js文档
④index.json,非必须,页面的配置文件(例如页面是否允许下拉刷新、等待icon样式等等)

