移动端内容显示在一页时,虚拟键盘输入与position:fixed的冲突解决
一、正确做法1(适用于内容全部显示在一页):
1、代码片段:
...
<style>
*{
margin:0;
padding:0;
}
html{
height:100%;/*关键代码*/
}
body{
background-color:#fff;
font-size:14px;
color:#222;
width:100%;
height:100%;/*关键代码*/
}
li{
list-style-type:none;
}
a:link,a:visited,a:hover,a:active{
text-decoration:none;
}
/*导航栏*/
nav{
width:100%;
height:44px;
background-color:#ff9137;
color:#fff;
line-height:44px;
font-size:18px;
text-align:center;
padding-left:10px;
padding-right:30px;
}
nav a{
float:left;
}
nav img{
width:20px;
height:20px;
vertical-align:middle;
}
/*主体内容*/
:-moz-placeholder{
color:#999; /*mozilla ff 4-18*/
}
::-moz-placeholder{
color:#999; /*mozilla ff 19+*/
}
:-ms-input-placeholder{
color:#999; /*ie 10+*/
}
::-webkit-input-placeholder{
color:#999; /*webkit browsers*/
}
input[type=text],select,input[type=password]{
border:none;
outline:none;
background-color:#fff;
color:#999;
appearance: none;
-moz-appearance:none;
-webkit-appearance: none;
padding-left:1px;
text-align:left;
height:26px;
width:100%;
}
select::-ms-expand{
display:none;
}
.logo{
text-align:center;
padding-top:15px;
padding-bottom:33px;
}
.logo img{
width:80px;
height:80px;
}
.loginContent{
margin-left:50px;
margin-right:50px;
}
.userName,.psd{
border-bottom:1px solid #999;
padding-left:28px;
}
.userName{
background:url(../img/user-yellow.png) no-repeat;
background-size:24px 24px;
padding-bottom:5px;
margin-bottom:18px;
}
.psd{
background:url(../img/password-yellow.png) no-repeat;
background-size:24px 24px;
padding-bottom:5px;
margin-bottom:28px;
}
.forgetPsd a{
border-bottom:1px solid #999;
color:#999;
font-size:12px;
padding-bottom:2px;
}
button{
width:100%;
padding-top:10px;
padding-bottom:10px;
border:none;
}
.btn1{
background-color:#ff9137;
color:#fff;
border-radius: 6px;
outline:none;
margin-bottom:16px;
font-size:15px;
}
.btn2{
background-color:#fff;
color:#ff9137;
outline:none;
font-size:15px;
}
.contact{
text-align:center;
color:#999;
font-size:12px;
}
.error{
font-size:12px;
color:#ff9037;
}
style>
head>
<body>
<div class="content">
<nav>
<a href="#"><img src="../img/back.png">a>
登录
nav>
<div class="logo">
<img src="../img/logo-yellow.png">
div>
<div class="loginContent">
<form id="frmLogin" autocomplete="off">
<div class="userName">
<input type="text" name="userName" placeholder="请输入账号">
div>
<div class="psd">
<input type="password" name="psd" placeholder="请输入密码">
div>
<div>
<button class="btn1">登录button>
div>
form>
<div>
<a href="inc.html"><button class="btn2">注册button>a>
div>
div>
div>
<div class="contact">
<p>忘记账号、忘记密码等账号相关问题请联系我们p>
<p>联系电话:82624787p>
div>
<script src="../js/jquery-2.2.3.min.js">script>
<script src="../js/jquery.validate.js">script>
<script>
// 密码验证:在6位数以上
$(function(){
$("#frmLogin").validate({
rules:{
userName:{
required:true
},
psd:{
required:true,
minlength:6
}
},
messages:{
userName:{
required:"请输入账号"
},
psd:{
required:"请输入密码",
minlength:"请输入6位以上密码"
}
}
});
/*让最下方的联系我们这个div距离下底边26px*/ /*关键代码*/
var wContact=$('body').height()-$('.content').outerHeight();
var w=wContact-80;
$('.contact').css('margin-top',w);
});
script>
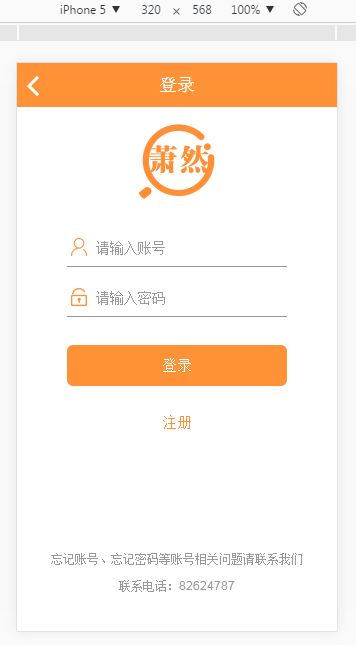
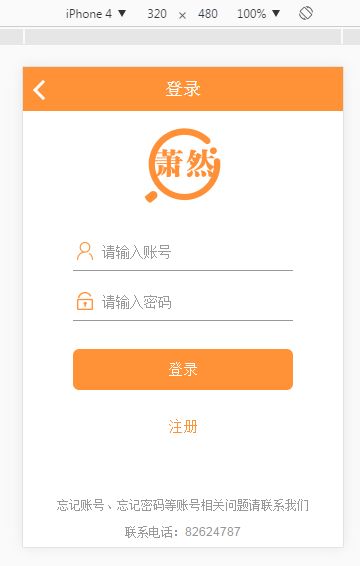
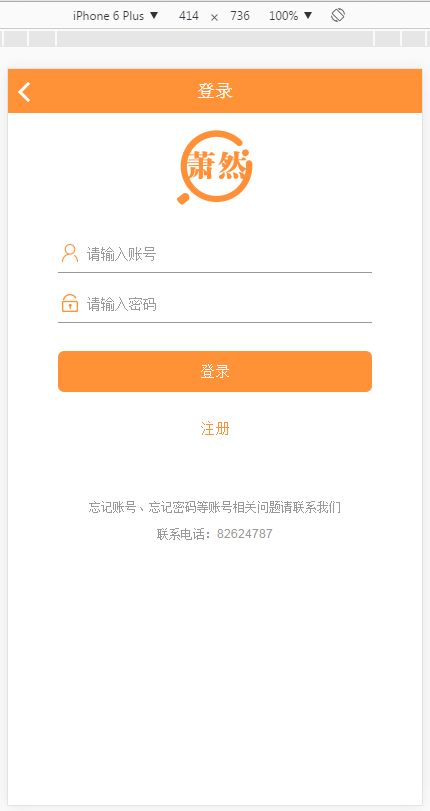
...2、呈现效果:
(1)
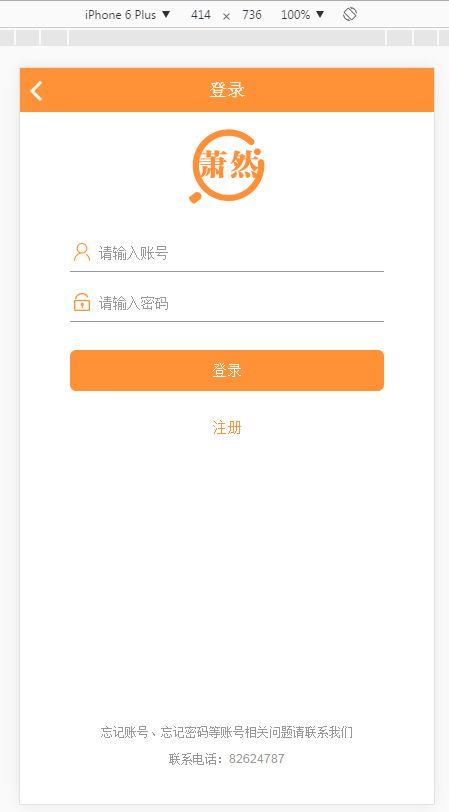
(2)
3、备注:
(1)jquery中的这段代码起决定作用:
/*让最下方的联系我们这个div距离下底边26px*/
var wContact=$('body').height()-$('.content').outerHeight();
var w=wContact-80;
$('.contact').css('margin-top',w);步骤:①设置html、body的高度为100%,目的是可以得到屏幕高度
②var wContact=$('body').height()-$('.content').outerHeight();得到注册下面的所有空间的高度
③var w=wContact-80; 80其实是给忘记密码和下面的空白留的高度
④$('.contact').css('margin-top',w);将‘.contact’上的空白设置成动态的,给‘.contact’以及下面的空白留一定高度,这样就能实现移动端,忘记密码等内容距离底端一定距离,而且在不同手机都有这样的效果。
(2)’.contact’以上的内容还是比较挤的,实际是为了让iphone4这样的小手机也显示在一页中,所以给他们的高度就比较少。
(3)$('.contact').css('margin-top',w)设置时w不要加”,也可以写成$('.contact').css('margin-top',w+'px')。
4、其实还可以在’.contact’上增加一个div,然后动态设置这个div的高度,就不设置’.contact’的margin-top,其实是一样的效果,但是这样会增加冗余的代码,因为添加了一个空白的div,所以还是比较提倡设置margin-top.
二、正确做法2(内容不在一个页面时,可以用。但是不管内容是否在一个页面,都会有小bug,下面会提到):
1、代码片段:
(1)增加css
.contact{
background-color:#f00;
position:fixed;
left:0;
right:0;
bottom:0;
}(2)修改script
/*方法1:输入框获得焦点时,让固定定位的内容变成正常的static定位,失去焦点后变成固定定位*/
$('input').focus(function(){
$('.contact').css('position','static');
}).blur(function(){
$('.contact').css('position','fixed');
});
/*方法2:输入框获得焦点时,让固定定位的内容消失,失去焦点后正常*/
$('input').focus(function(){
$('.contact').hide();
}).blur(function(){
$('.contact').show();
});2、呈现的效果大家都能想到,便不再截图。
3、备注:
(1)以上2种方法效果基本能正常,在输入框获得焦点时,内容不会浮到正常流中。
(2)bug:
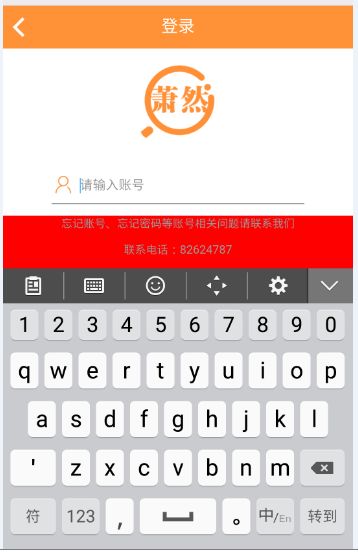
①就方法2来说(方法1同理),在键盘获取焦点事件发生后,“键盘弹出”会先于“’.contact’消失”发生,所以’.contact’的内容会先浮到正常流中,然后再消失。在键盘失去焦点事件发生后,“‘.contact’出现”会先于“键盘弹出”发生,所以‘.contact’的内容会先浮到正常流中,然后再随键盘的消失而恢复到固定定位的地方。即在获取焦点事件发生后几秒钟和失去焦点事件发生后几秒钟,还是会发生以下情况(为了效果明显,将固定定位的内容颜色改成红色): 
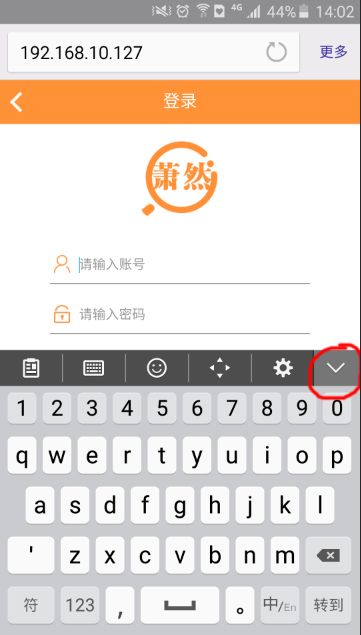
②
方法2来说(方法1同理),画红色圈圈的地方点击后,键盘会消失,但是并没有引发焦点失去事件,这时’.contact’的内容还是处于消失状态。
三、错误示范1:
1、代码片段:
(1)增加css
.contact{
margin-top:50px;
}(2)删除script
即删除对margin-top的动态设置
2、呈现效果:
(1)
(2)
3、备注:
(1)很明显,‘.contact’距离上边的距离不会动,在iphone4中做到和正确做法1一样的效果,但是在iphone6p中就不行了。所以固定margin-top不能使底部内容随手机屏幕大小而固定在距离底部一定距离。
四、错误示范2:
1、代码片段:
(1)增加css:利用固定定位
.contact{
width:100%;
position:fixed;
left:0;
bottom:20px;
}(2)删除script
即删除对margin-top的动态设置
2、呈现效果:
(1)不输入内容是都正常,效果和正确做法的效果一样。
(2)聚焦开始输入内容时,效果如下: 
3、备注:
(1)不管是固定定位还是绝对定位,都会产生和上图一样的效果。
(2)只要有开始输入内容,弹出键盘时,就默认键盘顶端的线是窗口的底端,’.contact’就会距离键盘顶端20px,这样就会和其他内容重叠。
四、总结:
如果不需要输入内容时,要呈现像正确做法1一样的效果的话,可以用固定定位,这样比较方便,但是如果要输入内容的话,还是用正确做法1这样做。