开启微信小程序debug
小程序融合了Native app和web-app的特性,本质上是一种 Web 应用,可以通过PC浏览器进行页面元素的 Inspect。
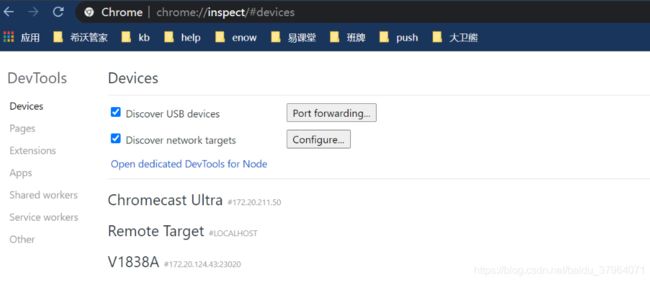
为了可以在chrome://inspect/#devices进行元素定位,首先要开启debug功能。
可参考以下链接 微信debug
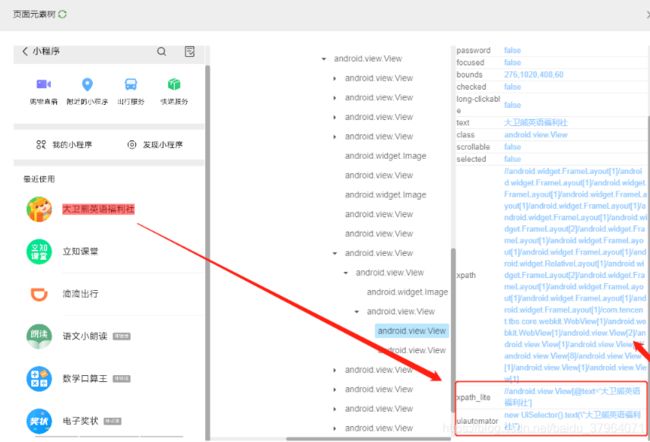
对于安卓原生的UI组件,我们可以直接用UIAutomator查看元素属性,如下图所示:
打开元素树点击要定位的元素,右侧一栏会显示其元素属性.
每个原生组件有很多属性,如resource-id、text、class、content-desc等,可以选择合适的定位方式,或者推荐的xpath表达式。
对于小程序内部的元素,需要打开webview的debug模式。
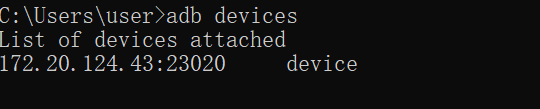
使用数据线或adb命令将设备连接至电脑,查看是否连接成功.

打开chrome输入chrome://inspect这里可以看到连接的设备.