本教程案例在线演示
有路网PC端
有路网移动端
免费配套视频教程
免费配套视频教程
教程配套源码资源
教程配套源码资源
定位
position属性
static:默认值,没有定位
relative:相对定位
absolute:绝对定位
fixed:固定定位
标准文档流
标准文档流:是指页面上从上到下,从左到右,网页元素一个挨一个的简单的正常的布局方式。
一般在HTML元素分为两种:块级元素和行内元素。像div,p这些的元素属于块级元素,块级元素是从上到下一行一行的排列;默认一个块级元素会占用一行,而跟在后面的元素会另起一行排列;
行内元素是在一行中水平布置,从左到右的排列;span,strong等属于行内元素。
Title
Document
我是块级元素,我单独占一行 我单独占一行 我单独占一行
我是块级元素,我一行一行的排列,我一行一行的排列,我一行一行的排列
我的行内元素,我水平的排列,我水平的排,我水平的排,我水平的排列,我水平的排列
我是行内元素,没有那么霸道,没有那么霸道,没有那么霸道,没有那么霸道,没有那么霸道
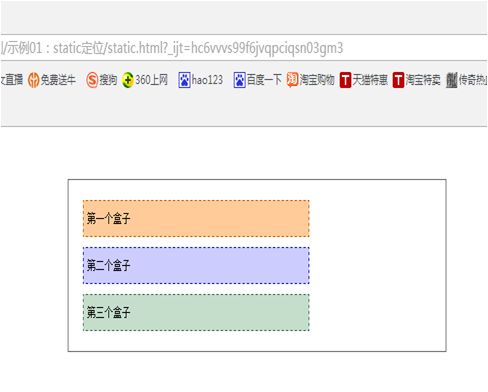
static定位
position:static
position属性
第一个盒子
第二个盒子
第三个盒子
@charset "gb2312";
/* CSS Document */
div {
width: 300px;
margin:10px;
padding:5px;
font-size:12px;
line-height:25px;
}
#father {
width: 500px;
margin: 50px auto;
border:1px #666 solid;
padding:10px;
}
#first {
background-color:#FC9;
border:1px #B55A00 dashed;
}
#second {
background-color:#CCF;
border:1px #0000A8 dashed;
}
#third {
background-color:#C5DECC;
border:1px #395E4F dashed;
}
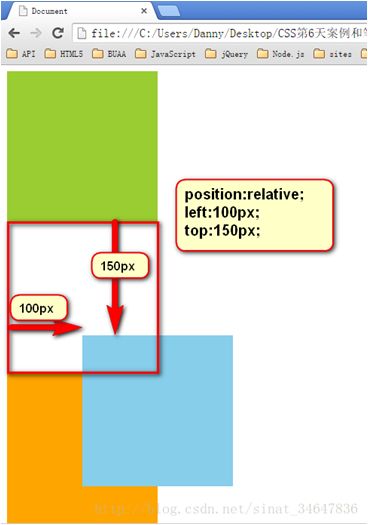
相对定位
relative属性值
相对自身原来位置进行偏移
偏移设置:top、left、right、bottom可以用left来描述盒子向右移动;
可以用right来描述盒子向左的移动;
可以用top来描述盒子向下的移动;
可以用bottom来描述盒子的向上的移动;
如果是负数就是相反的方向。
相对定位的盒子,不脱离标准流,老家保留位置,其后的元素不能占用其原有位置。
相对定位的主要用途是作为其内部元素绝对定位时的参照标准,有相对于我之义。
position属性
第一个盒子
第二个盒子
第三个盒子
@charset "gb2312";
/* CSS Document */
div {
width: 300px;
margin:10px;
padding:5px;
font-size:12px;
line-height:25px;
}
#father {
width: 500px;
margin: 50px auto;
border:1px #666 solid;
padding:10px;
}
#first {
background-color:#FC9;
border:1px #B55A00 dashed;
position:relative;
top:10px;
left:50px;
}
#second {
background-color:#CCF;
border:1px #0000A8 dashed;
}
#third {
background-color:#C5DECC;
border:1px #395E4F dashed;
}
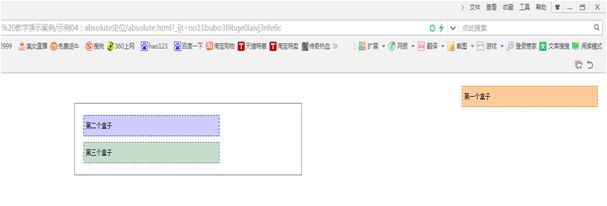
绝对定位
absolute属性值
偏移设置: left、right、top、bottom
使用了绝对定位的元素以它最近的一个“已经定位”的“祖先元素” 为基准进行偏移。如果没有已经定位的祖先元素,那么会以浏览器窗口为基准进行定位。绝对定位的元素从标准文档流中脱离,其后的元素会占据其原有的位置。
position属性
第一个盒子
第二个盒子
第三个盒子
@charset "gb2312";
/* CSS Document */
div {
width: 300px;
margin:10px;
padding:5px;
font-size:12px;
line-height:25px;
}
#father {
width: 500px;
margin: 50px auto;
border:1px #666 solid;
padding:10px;
}
#first {
background-color:#FC9;
border:1px #B55A00 dashed;
position: absolute;
top:10px;
right: 10px;
}
#second {
background-color:#CCF;
border:1px #0000A8 dashed;
}
#third {
background-color:#C5DECC;
border:1px #395E4F dashed;
}
position属性
第一个盒子
第二个盒子
第三个盒子
@charset "gb2312";
/* CSS Document */
div {
width: 300px;
margin:10px;
padding:5px;
font-size:12px;
line-height:25px;
}
#father {
width: 500px;
margin: 50px auto;
border:1px #666 solid;
padding:10px;
position: relative;
}
#first {
background-color:#FC9;
border:1px #B55A00 dashed;
position: absolute;
top:10px;
right: 10px;
}
#second {
background-color:#CCF;
border:1px #0000A8 dashed;
}
#third {
background-color:#C5DECC;
border:1px #395E4F dashed;
}
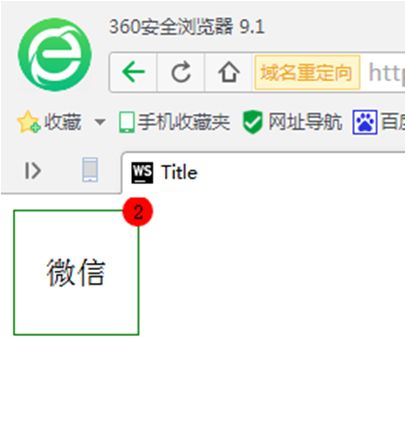
练习 微信消息提示
Title
微信
2
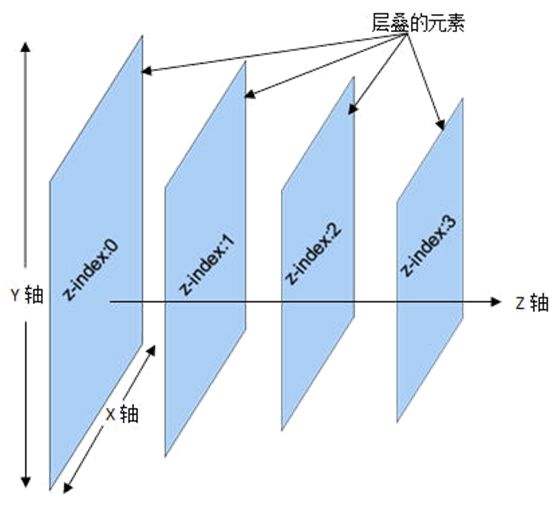
z-index属性
调整元素定位时重叠层的上下位置
z-index属性值:整数,默认值为0
设置了positon属性时,z-index属性可以设置各元素之间的重叠高低关系
网页元素透明度
CSS设置元素透明度
opacity:x
x值为0~1,值越小越透明
opacity:0.4;
filter:alpha(opacity=x)
x值为0~100,值越小越透明
filter:alpha(opacity=40);
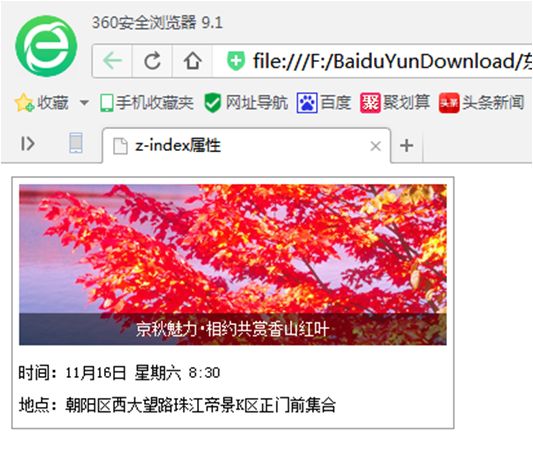
练习 香山红叶
z-index属性

- 京秋魅力•相约共赏香山红叶
- 时间:11月16日 星期六 8:30
- 地点:朝阳区西大望路珠江帝景K区正门前集合
@charset "gb2312";
/* CSS Document */
ul, li {
padding:0px;
margin:0px;
list-style-type:none;
}
#content {
width:331px;
overflow:hidden;
padding:5px;
font-size:12px;
line-height:25px;
border:1px #999 solid;
}
#content ul {
position:relative;
}
.tipBg, .tipText {
position:absolute;
width:331px;
height:25px;
top:100px;
}
.tipText {
color:#FFF;
text-align:center;
z-index:1;
}
.tipBg {
background:#000;
opacity:0.5;
filter:alpha(opacity=50);
}
项目实战 有路网首页轮播图
lunbo.css
.lunbotu{
width: 750px;
position: relative;
}
.lunbotu img{
width: 750px;
}
.lunbotu ul{
position: absolute;
right: 12px;
bottom: 20px;
}
.lunbotu li{
display: inline-block;
width: 20px;
height: 20px;
background-color: gray;
text-align: center;
line-height: 20px;
color: white;
border-radius: 50%;
margin: 0 4px;
}
li:hover{
background-color: tomato;
}youlu-lunbo.html
Document

- 1
- 2
- 3
固定定位
position: fixed;
仿简书网站顶部导航
Document
顶部导航