layui下拉树形表格 基于layui2.5.6版本
引入基础CSS和JS脚本 版本号layui2.5.6
HTML代码
JQuery代码
标注:base后面的意思是引入treeGrid.js,但是路径必须是design下的extend文件夹,而且design文件夹必须和你的页面在同一级目录,不然的话样式无效。
如果谁知道怎么结果这个固定路径的问题,欢迎留言,谢谢!
JQuery 中url的路径是后台向前台传递的JSON格式字符串
后台传递的JSON格式数据代码
@RequestMapping(value = "smsverticalsend",method=RequestMethod.POST)
@ResponseBody
public String smsverticalsend(HttpServletRequest request, HttpServletResponse response, HttpSession session){
String resNull = "";
resNull += "{";
resNull += "\"msg\": \"\",";
resNull += "\"code\": 0,";
resNull += "\"data\": [";
resNull += "{\"id\":\"1\", \"pId\":\"0\", \"name\":\"水果\"},";
resNull += "{\"id\":\"101\", \"pId\":\"1\", \"name\":\"苹果\"},";
resNull += "{\"id\":\"102\", \"pId\":\"1\", \"name\":\"香蕉\"},";
resNull += "{\"id\":\"103\", \"pId\":\"1\", \"name\":\"梨\"},";
resNull += "{\"id\":\"10101\", \"pId\":\"101\", \"name\":\"红富士苹果\"},";
resNull += "{\"id\":\"10102\", \"pId\":\"101\", \"name\":\"红星苹果\"},";
resNull += "{\"id\":\"10103\", \"pId\":\"101\", \"name\":\"嘎拉\"},";
resNull += "{\"id\":\"10104\", \"pId\":\"101\", \"name\":\"桑萨\"},";
resNull += "{\"id\":\"10201\", \"pId\":\"102\", \"name\":\"千层蕉\"},";
resNull += "{\"id\":\"10202\", \"pId\":\"102\", \"name\":\"仙人蕉\"},";
resNull += "{\"id\":\"10203\", \"pId\":\"102\", \"name\":\"吕宋蕉\"}";
resNull += "],";
resNull += "\"count\": 924,";
resNull += "\"is\": true,";
resNull += "\"tip\": \"操作成功!\"";
resNull += "}";
return resNull;
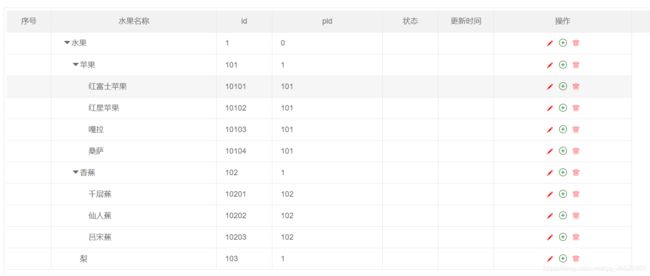
}最后效果图,默认下拉列表全部打开,暂时还没有找到如何设置该属性,如果有谁知道怎么解决该问题,欢迎留言,谢谢!
相对这个下拉表格而言,我更倾向于第一个