Spring boot + gradle + vue 前后端分离项目在linux服务器上部署运行
1. spring-boot后台项目生成可执行jar文件
>> 首先确保spring boot后台项目在本地环境中是可以正常跑起来的,
buildscript {
// 添加maven仓库
repositories {
mavenLocal()
// 阿里云的maven仓库
maven {url "http://maven.aliyun.com/nexus/content/groups/public/"}
mavenCentral()//依赖Maven仓库
}
dependencies {
// 这个是在打spring boot 后台项目jar包时依赖的spring boot gradle插件
classpath "org.springframework.boot:spring-boot-gradle-plugin:2.2.6.RELEASE"
}
}
// build.gradle文件引入spring boot的插件
// (这里主要是用到了打jar包引入依赖文件,使jar文件可以在环境中直接运行)
apply plugin: 'org.springframework.boot'
// 打jar包
bootJar{
// jar包名
baseName = 'pers.workme-server'
// 版本号
version = '0.0.1-TEST'
manifest {
// spring boot 的application类
attributes 'Main-Class': 'pers.workme.WorkmeApplication'
}
}
Example: build.gradle源文件
buildscript {
// 添加maven仓库
repositories {
mavenLocal()
// 阿里云的远程maven仓库
maven {url "http://maven.aliyun.com/nexus/content/groups/public/"}
mavenCentral()//依赖Maven仓库
}
dependencies {
// 打jar包时依赖的文件
classpath "org.springframework.boot:spring-boot-gradle-plugin:2.2.6.RELEASE"
}
}
// java project, you can use java plugin
apply plugin: 'java'
// 引入 spring boot插件 (包括打包)
apply plugin: 'org.springframework.boot'
// apply plugin: 'io.spring.dependency-management'
// 若要把项目导入 Eclipse 中, 则添加次插件 (create eclipse file)
apply plugin: 'eclipse'
// 需要打jar包
bootJar{
baseName = 'pers.workme-server'
version = '0.0.1-TEST'
manifest {
attributes 'Main-Class': 'pers.workme.WorkmeApplication'
}
}
// 添加maven仓库
repositories {
mavenLocal()
// 阿里云的远程maven仓库
maven {url "http://maven.aliyun.com/nexus/content/groups/public/"}
mavenCentral()//依赖Maven仓库
}
// 添加项目依赖
dependencies {
// 编译范围依赖在所有的 classpath 中可用,同时它们也会被打包
compile(
// hibernate
'org.hibernate:hibernate-core:3.6.7.Final',
// spring boot
'org.springframework.boot:spring-boot-starter-web:2.2.6.RELEASE',
'org.springframework.boot:spring-boot-starter-parent:2.1.8.RELEASE',
// tomact
// 'org.springframework.boot:spring-boot-starter-tomcat:1.5.8.RELEASE',
// spring data jpa
'org.springframework.boot:spring-boot-starter-data-jpa:2.2.6.RELEASE',
// mysql jdbc
'mysql:mysql-connector-java:5.1.24',
// slf4j log
'org.slf4j:slf4j-api:1.7.21',
// 打包时 引入依赖
// 'org.springframework.boot:spring-boot-gradle-plugin:1.5.3.RELEASE'
)
// 测试期编译需要的附加依赖
testCompile(
// 测试所需依赖 JUnit 4
'junit:junit:4.+'
)
}
// java JDK version
sourceCompatibility = 1.8
targetCompatibility = 1.8
// project version
version = 1.0
tasks.withType(JavaCompile) {
options.encoding = "UTF-8"
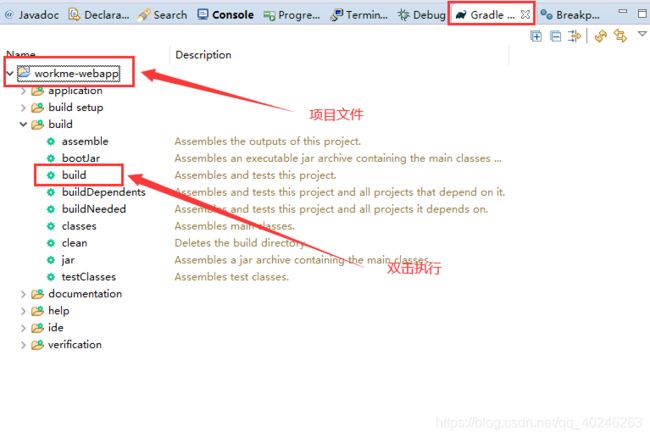
}>>执行gradlew build在build/libs目录下生成jar包
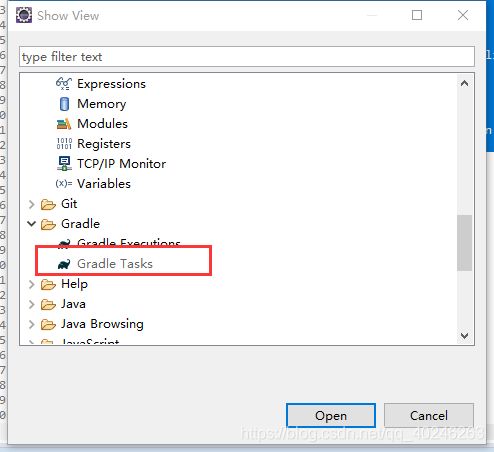
在eclipse中 ->Window-> show view -> other (选择Gradle Tasks)
2. 将jar传送到linux服务器上
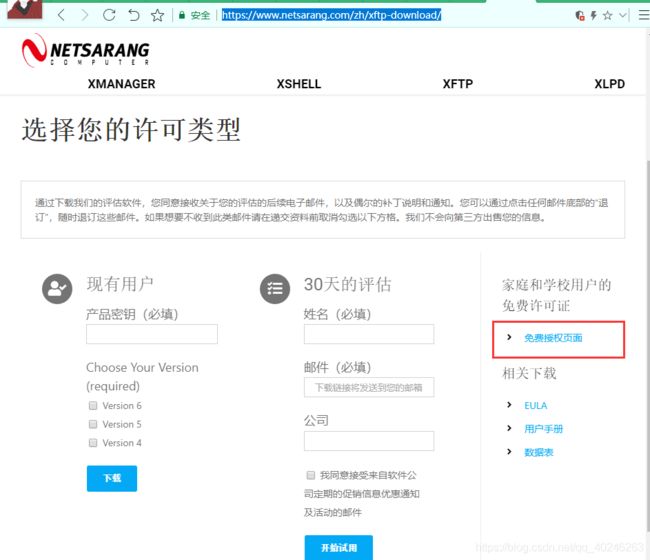
xftp (可以使用免费版): https://www.netsarang.com/zh/xftp-download/
安装rz/sz: https://www.cnblogs.com/clicli/p/5941828.html
用xftp或者rz/sz命令将上一步的jar文件上传到linux服务器上, 文件存放路径自己定义
3. 启动服务并检查spring boot后台是否在linux上成功运行
// 在jar存放目录下执行
java -jar ${jarname}.jar执行此命令 linux系统中必须安装java jdk环境,且和项目中jdk版本保持一致
命令执行成功后项目就算是启动了,可以看到和eclipse控制台一样的日志信息
在本地浏览中输入linux服务器的ip和端口号(http://ip:8080/)访问(通过访问已有后台接口,判断返回数据是否正确)检查后台是否部署成功(如: http://192.168.1.105:8080/test, 这是我的后台测试接口,)
4. vue前端项目生成dist文件 添加app.js和package.json 合成前端项目文件
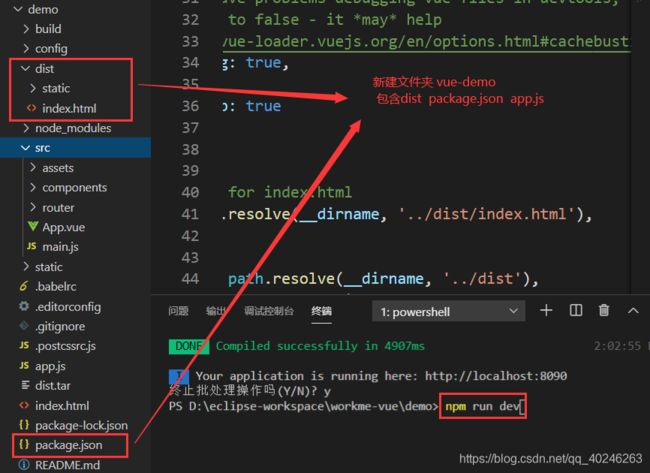
在vue项目目录下执行 npm run build, 执行成功会生成dist目录: 如下图
// app.js
const fs = require('fs');
const path = require('path');
const express = require('express');
const app = express();
//vue目录
app.use(express.static(path.resolve(__dirname, './dist')))
app.get('*', function(req, res) {
const html = fs.readFileSync(path.resolve(__dirname, '. /dist/index.html'), 'utf-8')
res.send(html)
})
//定义启动的端口号(可自行修改)
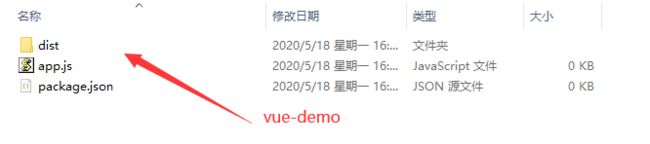
app.listen(8090);将要上传到服务器的vue项目文件结构,如图
5. 上传前端文件到linux服务器, 启动服务并检查vue是否成功运行
上传文件
#安装依赖包, 需要先安装依赖包
npm install
#启动vue前端项目
pm2 start app.js在本地浏览器输入 ip:port检查前端项目是否部署成功
6. 添加nginx代理
安装nginx: https://www.cnblogs.com/xxoome/p/5866475.html
修改配置文件 nginx/conf/nginx.conf:
server {
listen 80;
server_name 192.168.1.105;
location / {
proxy_pass http://192.168.1.105:8090/;
proxy_set_header Host $http_host;
}
location /api/ {
proxy_pass http://192.168.1.105:8080/; #后端代理 port=8080
proxy_set_header Host $http_host;
}
}