微信小程序云开发原生支持微信支付(官方云函数微信支付方法,无需服务器)
从开发者工具 1.02.2005111 起,云控制台支持云开发微信支付商户绑定,在绑定完成后可在云开发中原生接入微信支付
使用云开发来实现相应的支付功能后,开发者无需关心证书、签名、微信支付服务器端文档,使用简单,代码较少,只需要调用相应的函数即可。此外,因为云开发基于微信私有协议实现,官方通过服务商提供支付接口对接支持,不依赖第三方模块,免去泄漏证书、支付情况等其他敏感信息的风险。同时,云开发还支持云函数接收微信支付进行支付和退款的回调,安全高效。
前提是自己微信小程序是已经开通了微信支付,且已绑定了商户号的小程序。
第一步:更新微信开发工具之最新版
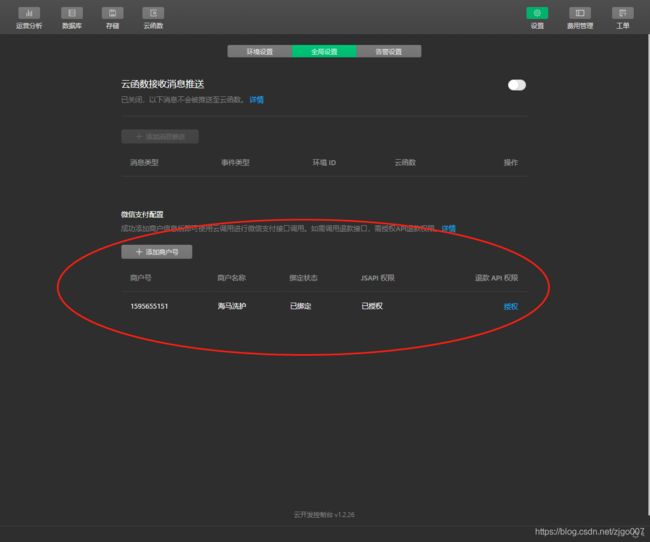
第二步:在云控制台 -> 设置 -> 全局设置中开通微信支付配置
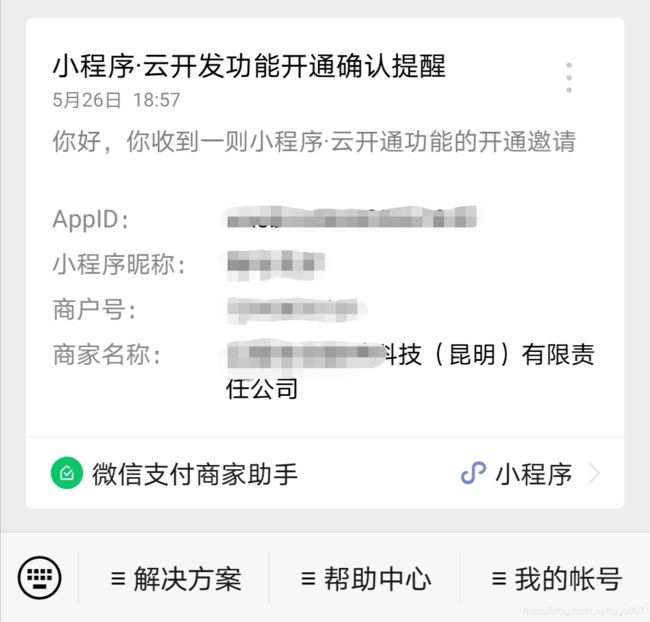
添加完商户号后,绑定状态和JSAPI均为“待模板消息确认”,此时在管理员的微信支付商家助手公众号中确认信息即可绑定完成!
第三步:在微信小程序工程中新建云函数payment:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async function(event, context) {
const res = await cloud.cloudPay.unifiedOrder({
"body" : event.body,//支付内容描述
"outTradeNo" : event.outTradeNo,//支付订单号
"spbillCreateIp" : event.spbillCreateIp,//这里填这个就可以
"subMchId" : event.subMchId,
"totalFee" : event.totalFee,//订单总金额
"envId": "data-haima",//云开发环境ID
"functionName": "pay_cb",//回调函数名
})
return res
}该云函数需要安装wx-server-sdk,安装需要安装node.js,node安装方法和安装库的方法百度一堆,此处不多介绍了。安装好node.js后,打开命令行,定位到云函数目录,运行npm -v 和node -v都有显示版本号,说明node安装成功,不需要对node深入进行学习,此时直接下载安装wx-server-sdk库即可。
命令行CMD来到云函数的本地目录下
运行命令安装
npm install --save wx-server-sdk@latest
出现该文件,重新上传部署即可
小程序端调用云函数获得wx.requestPayment参数:
wx.cloud.callFunction({
name:'payment',
data:{
"body":"商品支付",
"outTradeNo" : id,
"spbillCreateIp" : "127.0.0.1",
"subMchId" : "1593322151",
"totalFee" : 110,
},
success(res){
vm.pay(res.result.payment)
},
fail:console.error,
})调起支付API函数:
pay(payData){
wx.requestPayment({
nonceStr: payData.nonceStr,
package: payData.package,
paySign: payData.paySign,
timeStamp: payData.timeStamp,
signType:'MD5',
success(res){
wx.showToast({
title: '支付成功',
icon:'success',
duration:2000
})
},
fail(res){
wx.showToast({
title: '支付未成功',
duration: 1500,
image: "none",
})
}
})
}注意:当提交一次支付信息后,微信后台就会记录下当前订单号和对应的价格,即使未进行支付!再次提交相同订单号进行支付请求时,如果价格不一致,此时支付回调函数会返回“调用支付JSAPI缺少参数:total_fee”。解决方法为:修改订单号outTradeNo或者将价格与第一次提交时价格保持一致!
支付界面:
在wx.requestPayment支付完成后,支付用户如果不点击支付界面中的完成按钮,wx.requestPayment不会触发回调函数success,如需获取支付状态,需使用云支付函数中的回调函数,教程链接:
微信小程序云开发处理微信支付成功的回调函数(云函数实现)