Android Material Design 之 NavigationView
DrawerLayout
在讲 NavigationView 之前,我们先来回顾一下 DrawerLayout。
DrawerLayout 是抽屉导航控件,在 v4 包中。(Android Studio 创建项目时会自动加入 v7 包,而 v7 包是包含 v4 包的,所以不需要再导入 v4 包了)
布局文件
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary" />
RelativeLayout>
<ListView
android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@color/colorAccent"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:scrollbars="none" />
android.support.v4.widget.DrawerLayout>DrawerLayout 放到最外面一层。
DrawerLayout 下面放了一个 RelativeLayout 作为主画面,放了一个 ListView 作为抽屉视图。
Activity 如下
public class MainActivity extends AppCompatActivity {
private ActionBarDrawerToggle mDrawerToggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
DrawerLayout drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
ListView drawerList = (ListView) findViewById(R.id.left_drawer);
drawerLayout.setDrawerShadow(R.drawable.drawer_shadow, GravityCompat.START);
drawerList.setAdapter(new ArrayAdapter<>(this,
R.layout.drawer_list_item,
new String[]{"a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n"}));
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("Toolbar");
setSupportActionBar(toolbar);
getSupportActionBar().setHomeButtonEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
mDrawerToggle = new ActionBarDrawerToggle(
this,
drawerLayout,
toolbar,
R.string.drawer_open,
R.string.drawer_close
);
drawerLayout.setDrawerListener(mDrawerToggle);
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
mDrawerToggle.syncState();
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
mDrawerToggle.onConfigurationChanged(newConfig);
}
}drawer_list_item.xml 如下
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?android:attr/activatedBackgroundIndicator"
android:gravity="center_vertical"
android:minHeight="?android:attr/listPreferredItemHeightSmall"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:textAppearance="?android:attr/textAppearanceListItemSmall"
android:textColor="#fff" />本例中使用了 Toolbar,所以需要把主题设置成没有 ActionBar。
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary
- "colorPrimaryDark"
>@color/colorPrimaryDark
- "colorAccent"
>@color/colorAccent
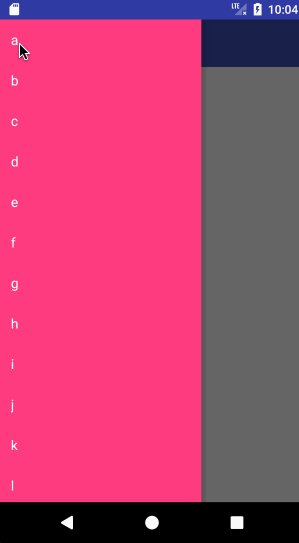
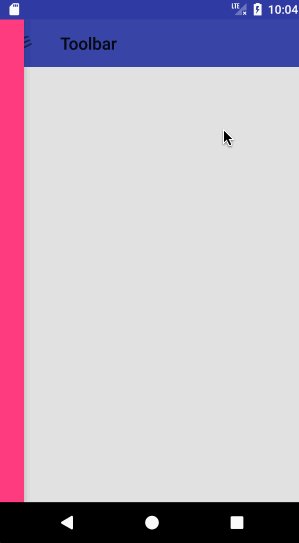
style>运行效果如下
NavigationView
好了,前面都是铺垫,本文的重点是 NavigationView。
https://material.io/guidelines/patterns/navigation-drawer.html#navigation-drawer-content
这是一个 Material Design 风格的抽屉视图。Google Play、Gmail 等都是采用这样的风格。
首先添加 design library
compile 'com.android.support:design:25.4.0'布局文件如下:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary" />
RelativeLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer_view" />
android.support.v4.widget.DrawerLayout>我们把 ListView 换成了 NavigationView,并设置了 Navigation 的 headerLayout 和 menu。
drawer_header.xml 如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:scaleType="fitXY"
android:src="@drawable/image"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:textStyle="bold"
android:textColor="@android:color/white"
android:textSize="20sp"
android:text="Header View"
android:layout_marginTop="50dp"
android:layout_marginLeft="25dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
RelativeLayout>drawer_view.xml 如下
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/menu_home"
android:icon="@drawable/ic_home"
android:title="Home" />
<item
android:id="@+id/menu_settings"
android:icon="@drawable/ic_settings"
android:title="Settings" />
<item android:title="Other">
<menu>
<item
android:id="@+id/menu_share"
android:icon="@drawable/ic_share"
android:title="Share" />
<item
android:id="@+id/menu_about"
android:icon="@drawable/ic_info_outline"
android:title="About" />
menu>
item>
group>
menu>我们给 Header 和 Menu 添加点击事件
final NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_view);
navigationView.getHeaderView(0).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
drawerLayout.closeDrawer(navigationView);
Toast.makeText(MainActivity.this, "Header View is clicked!", Toast.LENGTH_SHORT).show();
}
});
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_home:
Toast.makeText(MainActivity.this, "Home is clicked!", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_settings:
Toast.makeText(MainActivity.this, "Settings is clicked!", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_share:
Toast.makeText(MainActivity.this, "Share is clicked!", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_about:
Toast.makeText(MainActivity.this, "About is clicked!", Toast.LENGTH_SHORT).show();
break;
}
drawerLayout.closeDrawer(navigationView);
return false;
}
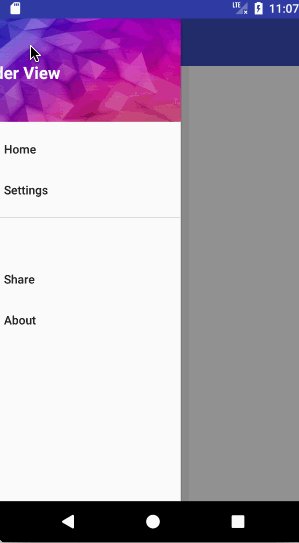
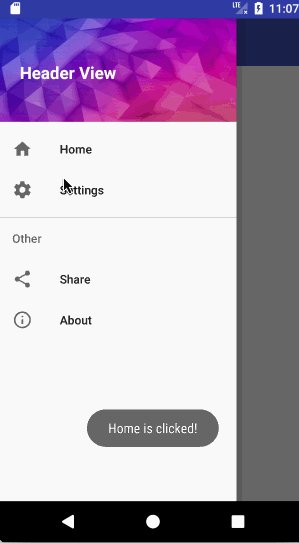
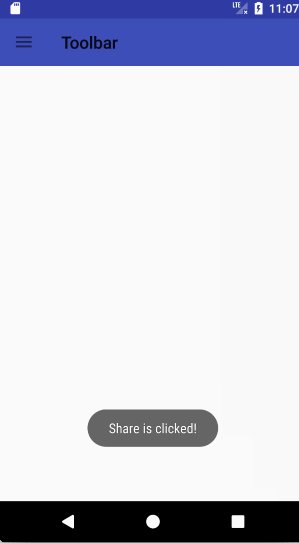
});运行效果如下
源码
https://github.com/teletian/Android/tree/master/MaterialDesignSamples/NavigationView