AJAX你需要知道的基础
简介
AJAX(Asynchronous JavaScript and XML) 异步的 JavaScript 和 XML。AJAX 不是新的编程语言,而是一种使用现有标准的新方法。最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
原理
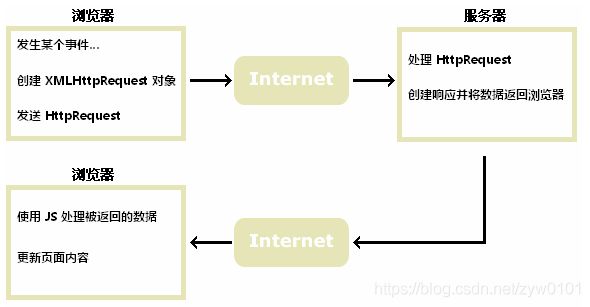
网络请求
var xmlhttp;
// 创建网络请求对象XMLHttpRequest
if (window.XMLHttpRequest) {
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp = new XMLHttpRequest();
} else {
// IE6, IE5 浏览器执行代码
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// 向服务器发送请求
// get请求
xmlhttp.open("GET","url?key=value",true);
xmlhttp.send();
// post请求
xmlhttp.open("POST","url",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("key=value");
// 请求响应
xmlhttp.onreadystatechange = function() {
// 只有readyState=4且status=200才算请求成功获取返回值
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
// 返回字符串形式
xmlhttp.responseText;
// 返回xml形式
xmlhttp.responseXML
}
}
| 方法 | 描述 |
|---|---|
| open(method, url, async) | 规定请求的类型、URL 以及是否异步处理请求。
|
| send(string) | 将请求发送到服务器。 string:仅用于 POST 请求 |
| setRequestHeader(header, value) | 向请求添加 HTTP 头。
|
| 属性 | 描述 |
|---|---|
| responseText | 获得字符串形式的响应数据 |
| responseXML | 获得 XML 形式的响应数据 |
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState | 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。 0: 请求未初始化 1: 服务器连接已建立 2: 请求已接收 3: 请求处理中 4: 请求已完成,且响应已就绪 |
| status | 200: "OK" 404: 未找到页面 |
XMLHttpRequest
XMLHttpRequest 是 AJAX 的基础,所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
responseText 属性
如果来自服务器的响应并非 XML,请使用 responseText 属性。返回字符串形式的响应,因此您可以这样使用
document.getElementById("myDiv").innerHTML = xmlhttp.responseText;
responseXML 属性
如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML 属性:
xmlDoc = xmlhttp.responseXML;
txt = "";
x = xmlDoc.getElementsByTagName("ARTIST");
for (i = 0; i < x.length; i++) {
txt=txt + x[i].childNodes[0].nodeValue + "
";
}
document.getElementById("myDiv").innerHTML=txt;
xml文件
<CATALOG>
<CD>
<TITLE>Empire BurlesqueTITLE>
<ARTIST>Bob DylanARTIST>
CD>
<CD>
<TITLE>Hide your heartTITLE>
<ARTIST>Bonnie TylerARTIST>
CD>
CATALOG>
onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。 onreadystatechange 事件被触发 4 次(0 - 4), 分别是: 0-1、1-2、2-3、3-4,对应着 readyState 的每个变化。
注意:当您使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可:
xmlhttp.open("GET","url",false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML = xmlhttp.responseText;
xmlhttp.status的值及解释:
-
100——客户必须继续发出请求
-
101——客户要求服务器根据请求转换HTTP协议版本
-
200——交易成功
-
201——提示知道新文件的URL
-
202——接受和处理、但处理未完成
-
203——返回信息不确定或不完整
-
204——请求收到,但返回信息为空
-
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
-
206——服务器已经完成了部分用户的GET请求
-
300——请求的资源可在多处得到
-
301——删除请求数据
-
302——在其他地址发现了请求数据
-
303——建议客户访问其他URL或访问方式
-
304——客户端已经执行了GET,但文件未变化
-
305——请求的资源必须从服务器指定的地址得到
-
306——前一版本HTTP中使用的代码,现行版本中不再使用
-
307——申明请求的资源临时性删除
-
400——错误请求,如语法错误
-
401——请求授权失败
-
402——保留有效ChargeTo头响应
-
403——请求不允许
-
404——没有发现文件、查询或URl
-
405——用户在Request-Line字段定义的方法不允许
-
406——根据用户发送的Accept拖,请求资源不可访问
-
407——类似401,用户必须首先在代理服务器上得到授权
-
408——客户端没有在用户指定的饿时间内完成请求
-
409——对当前资源状态,请求不能完成
-
410——服务器上不再有此资源且无进一步的参考地址
-
411——服务器拒绝用户定义的Content-Length属性请求
-
412——一个或多个请求头字段在当前请求中错误
-
413——请求的资源大于服务器允许的大小
-
414——请求的资源URL长于服务器允许的长度
-
415——请求资源不支持请求项目格式
-
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
-
417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求
-
500——服务器产生内部错误
-
501——服务器不支持请求的函数
-
502——服务器暂时不可用,有时是为了防止发生系统过载
-
503——服务器过载或暂停维修
-
504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长
-
505——服务器不支持或拒绝支请求头中指定的HTTP版本
1xx:信息响应类,表示接收到请求并且继续处理
2xx:处理成功响应类,表示动作被成功接收、理解和接受
3xx:重定向响应类,为了完成指定的动作,必须接受进一步处理
4xx:客户端错误,客户请求包含语法错误或者是不能正确执行
5xx:服务端错误,服务器不能正确执行一个正确的请求
最后再多说一句,Promise出现以后,越来越多的人开始使用Promise而放弃了传统的XMLHttpRequest对象请求网络,同时诞生了很多基于Promise的框架axios、Fetch等
参考w3school